Unbegrenzt und ganz ohne Programmierkenntnisse moderne Webseiten erstellen mit einer Software, bei der absolut alles mit dabei ist und keinerlei zusätzliche Applikationen notwendig sind. Das verspricht WebSite X5, von dem es gleich mehrere Varianten gibt. Neben Webseiten, welche auch perfekt mit mobilen Geräten funktionieren, sind ebenso Online-Shops möglich. Als Anwender kann man auf hunderttausende lizenzfreie Bilder und tausende Vorlagen zurückgreifen und sogar Webhosting ist inklusive. Auf Anfrage vom Hersteller Incomedia, welcher uns auch gleich eine Vollversion der aktuellen Professional 11-Variante zur Verfügung gestellt hat, konnten wir das Programm ausführlich testen. Außerdem gibt es über eine spezielle Ahadesign-Variante einen echt satten Rabatt.
Unbegrenzt und ganz ohne Programmierkenntnisse moderne Webseiten erstellen mit einer Software, bei der absolut alles mit dabei ist und keinerlei zusätzliche Applikationen notwendig sind. Das verspricht WebSite X5, von dem es gleich mehrere Varianten gibt. Neben Webseiten, welche auch perfekt mit mobilen Geräten funktionieren, sind ebenso Online-Shops möglich. Als Anwender kann man auf hunderttausende lizenzfreie Bilder und tausende Vorlagen zurückgreifen und sogar Webhosting ist inklusive. Auf Anfrage vom Hersteller Incomedia, welcher uns auch gleich eine Vollversion der aktuellen Professional 11-Variante zur Verfügung gestellt hat, konnten wir das Programm ausführlich testen. Außerdem gibt es über eine spezielle Ahadesign-Variante einen echt satten Rabatt.
Profi-Website und Online-Shop ohne Programmierkenntnisse!
 Wer einen professionellen Internetauftritt realisieren möchte, muss sich immer überlegen, ob er nicht die Dienste entsprechender Fachleute in Anspruch nimmt. Wer ohne dem nötigen Wissen einfach selber Hand anlegt, macht mit hoher Wahrscheinlichkeit mehr falsch, als richtig.
Wer einen professionellen Internetauftritt realisieren möchte, muss sich immer überlegen, ob er nicht die Dienste entsprechender Fachleute in Anspruch nimmt. Wer ohne dem nötigen Wissen einfach selber Hand anlegt, macht mit hoher Wahrscheinlichkeit mehr falsch, als richtig.
Wer eine eigene Website oder gar einen Online-Shop veröffentlichen möchte und nicht gerade ausgebildeter und erfahrener Webdesigner und Grafiker ist, kann kaum das vollumfängliche KnowHow für den perfekten Internetauftritt besitzen.
Neben Sprachen wie HTML, CSS, PHP, JavaScript und diversen erweiterten oder abgewandelten Sprachen bzw. Frameworks, sollte man sich auch im Bereich Suchmaschinenoptimierung zwingend auskennen. Für individuelle, unterscheidbare Websites, sind auch ganz eigene Grafiken, Bilder usw. gefragt. Ohne sich unter die Arme greifen zu lassen, kann das kaum jemand im Griff haben.
Nun gibt es schon diverse Möglichkeiten, wie zb. ein Homepage-Baukasten. Dort wird in aller Regel einfach alles zusammengeklickt und man ist schnell fertig. Diese Möglichkeit kann durchaus sinnvoll sein, richtet sich aber sicher eher an Einsteiger, welche nicht kommerziell agieren möchten. Anspruchsvollere Vorhaben lassen sich oft nur schwer realisieren.
Auch die Nutzung eines Contentmanagement-Systems wie zb. Joomla, Wordpress, Drupal, Typo3, usw. hat sicher seine Vorzüge. Aber auch hier ist man ohne längere Einarbeitung und jede Menge KnowHow, ziemlich aufgeschmissen.
 Demnach würden eigentlich auch spezielle Webdesign-Programme durch das Raster fallen. Auch hier ist oft viel Fachwissen gefragt, oder es gibt einfach zu viele Einschränkungen. Auf der anderen Seite könnte man mit so einem Programm unabhängig von der Internetverbindung, bequem und in aller Ruhe, vom heimischen Rechner aus agieren.
Demnach würden eigentlich auch spezielle Webdesign-Programme durch das Raster fallen. Auch hier ist oft viel Fachwissen gefragt, oder es gibt einfach zu viele Einschränkungen. Auf der anderen Seite könnte man mit so einem Programm unabhängig von der Internetverbindung, bequem und in aller Ruhe, vom heimischen Rechner aus agieren.
Schön wäre also eine Webdesign-Software, welche möglichst alles kann, bzw. einem alles abnimmt. Und genau das scheint mit WebSite X5 möglich zu sein. Das Programm wird vom Hersteller als vielseitige Komplettlösung für das Erstellen von suchmaschinenoptimierten Websites, Blogs und Onlineshops beschrieben, welches Seiten erzeugt, die auch auf Tablet-PC´s und Smartphones einwandfrei arbeiten und dargestellt werden.
Die hier getestete Professional-Version 11 richtet sich an Privatpersonen, Schulen und Ausbildungsstätten, Vereine, Selbstständige, kleine und mittlere Unternehmen und ist derzeit für einen Preis von 199 Euro inkl. MwSt. erhältlich.
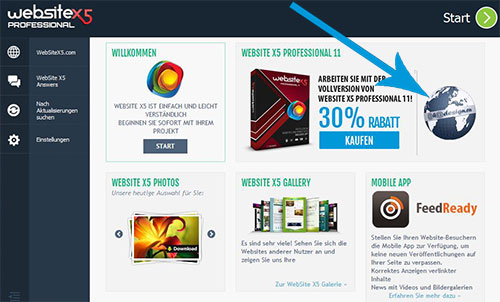
Freundlicherweise hat Incomedia eine Ahadesign-Variante von WebSite X5 Professional 11 gebaut, welche als Demoversion hier heruntergeladen werden kann. Wer diese Demo installiert und dann die Vollversion kauft, erhält einen satten Rabatt von ganzen 30 % und zahlt nur noch 139 Euro. Dazu muss nach der Installation im Startbildschirm einfach nur auf die Ahadesign-Weltkugel geklickt werden und schon stimmt der Preis.

Bei den nachfolgenden Beschreibungen kann also jeder auch gleich richtig mitmachen. Vielen Dank dafür an dieser Stelle an Incomedia.
Systemvoraussetzungen
Wie bei einer Software dieser Kategorie zu erwarten, halten sich die Systemvoraussetzungen sehr in Grenzen. Schon ab Windows XP mit einem GB Arbeitsspeicher und einer Auflösung von 1024x768 läuft alles rund. Für die Produktregistrierung ist noch eine Internetverbindung notwendig. Nur für einige Erweiterungen wird auf dem Server PHP 4 und 5 vorausgesetzt. Das ist heutzutage praktisch immer gegeben.
Zubehör
Als Zubehör erhält man ein Benutzerhandbuch und über 200000 lizenzfreie Bilder. Inzwischen gibt es sogar nochmal 6000 lizenzfreie Bilder, welche allerdings nur für eine mit WebSite X5 erstellten Internetpräsenz verwendet werden dürfen. Das können aber jederzeit viele Websites unterschiedlichster eigener Kunden sein.
Support
Wirklich ganz ausgezeichnet ist die Unterstützung bei Fragen oder Problemen. Neben einer im Programm integrierten Windows-Hilfe, werden im Internet Video Tutorials angeboten und es gibt einen umfangreichen FAQ-Bereich mit vielen Tipps und Tricks. Dieser Bereich ist stark von der X5-Community frequentiert. So helfen neben Incomedia-Mitarbeitern die Anwender sich auch gegenseitig.
Hier nochmal ein kurzer Überblick zu den gebotenen Features
- Mobile App FeedReady
- Mehr als 1500 Grafikmodelle bzw. Templates
- Mehrsprachige Websites
- Projektverwaltung und Backups
- Optimierter Code für Mobilgeräte mit Touch-Unterstützung
- Website-Analyse und Suchmaschinenoptimierung
- Online-Shops inklusive wichtige Zahlungssysteme plus Kreditkarten-Support
- Verwaltung von Produktverfügbarkeit, Rabatte, Coupons
- Datenbank-Integration
- Geschützte Bereiche mit automatischer Benutzerregistrierung
- Online Control Panel für Website-Management
- Online-Update dynamischer Inhalte
Dass hier einiges möglich ist, scheint offensichtlich. Obwohl sich die Professional-Version an sehr ambitionierte Webdesigner richtet, wird man auch hier nach dem WebSite X5-Prinzip in wenigen Schritten durch das Programm geführt und kommt so sehr schnell zum Ziel. Bei dieser Version hat man allerdings noch zahlreiche erweiterte Instrumente und Funktionen zur Verfügung. Ziel der Software ist es, Benutzerfreundlichkeit und Leistungspotenzial optimal zu kombinieren. Das bedeutet einfach eine zügige Entwicklung und dennoch hoch qualitative Endergebnisse. Optimal, um möglichst viele Kunden und/oder auch sich selbst recht schnell zufriedenzustellen.
Feedready
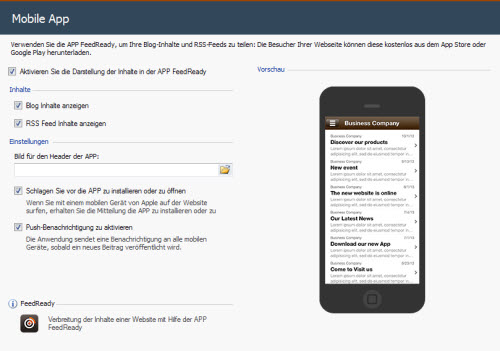
Ein sehr hilfreiches Instrument kann die Mobile App Feedready darstellen, mit der sich ebenfalls Webinhalte verbreiten lassen. Diese App ist kostenfrei über den Google Play Store erhältlich und kann mit dem Blog oder RSS-Feed der erstellten Website verknüpft werden. So könnten Seitenbesucher zum herunterladen dieser App animiert werden, um sie stets mit aktuellen Neuigkeiten zu versorgen.
E-Commerce
Im Bereich E-Commerce hat man mit WebSite X5 Professional 11 die Möglichkeit, Produktlisten zu importieren und einen Katalog mit allen wichtigen Informationen wie Beschreibungen, Preise, Produktvarianten, Bilder, Verfügbarkeit und mehr, zu erstellen. Natürlich lässt sich die Versandart und Zahlungsart definieren. Auch Zahlungen mit Kreditkarte können angeboten werden. Rabattaktionen sind auch mit Coupon konfigurierbar.
Dynamische Inhalte
Eine wichtige Sache sind dynamische Inhalte. Gewünschte Bereiche einer Website können immer wieder online aktualisiert werden, ohne das einmal erstellte Layout angreifen zu müssen. Das ist auch sehr nützlich für Websites, die für Kunden erstellt wurden. So müsste dieser Kunde lediglich seinen Bereich betreuen und hat mit dem Rest der Seite nichts zu tun.
Zugangsverwaltung
So ist es fast logisch, dass Website X5 Professional 11 auch eine Zugangsverwaltung zur Verfügung stellt. Indem Konten für Benutzer angelegt werden, ist es nur diesen Benutzern erlaubt, die passwortgeschützen Bereiche zu betreten. Die Registrierung kann dabei manuell oder auch automatisch erfolgen. Die Registrierungsdaten können auf Wunsch auch in einer Datenbank gespeichert werden. Ansonsten würde Website X5 Professional 11 auch mit einem Webspace ganz ohne Datenbank auskommen.
Datenbank
Für ein zuverlässiges System zur Erfassung und Verwaltung von Daten empfiehlt sich schon die Nutzung einer Datenbank. Solche Daten könnten hier zb. über das E-Mail-Modul, das Gästebuch, den Blog, der Benutzerregistrierung und natürlich bei Bestellungen im Onlineshop eingehen.
SEO-Optimierung
Natürlich ist auch die Optimierung für Suchmaschinen immens wichtig. Nicht nur um dem Rechnung zu tragen, wird natürlich standardkonformer HTML5-Code ausgegeben, welcher bei Bedarf auch nachträglich manuell bearbeitet werden kann. Und auch eine sitemap.xml für Google und Co., sowie eine robots.txt, fehlen nicht. Die hier getestete Pro-Version enthält außerdem eine erweiterte Projekt-Analyse, welche bereits vor der Veröffentlichung der Website eventuelle Fehler und noch nicht durchgeführte Optimierungsmöglichkeiten aufzeigt.
Webhosting
Schließlich ist auch noch kostenloses Webhosting für 12 Monate mit dabei. Dieses umfasst Webspace, Datentransfer, Datenbanken und unbegrenzt E-Mail-Adressen. Auch das Domain-Hosting inklusive Verwaltung über ein Kontrollpanel ist unbegrenzt möglich. Ebenso fehlen nicht Backups und Systeme zum Schutz vor externen Angriffen. Natürlich lässt sich jederzeit auch eigener, vielleicht schon vorhandener Webspace und Datenbanken nutzen.
Ein Rundum-Sorglos-Paket eigentlich. Aber das wird jetzt von Grund auf getestet.
Testbeginn
Für den Test verwende ich Webspace auf einem eigenen Server. Zuerst aber wird natürlich die Software auf dem PC installiert. Das ist nicht weiter der Rede wert. Nach dem Download wird wie üblich, die Exe-Datei doppelgeklickt und ein paar wenige Abfragen wie Land und Lizenzbestimmungen bestätigt. Das geht insgesamt ganz fix.
Auf dem Desktop liegt dann logischerweise das Programm-Icon, über welches die Software mit Doppelklick gestartet wird. Der Startbildschirm öffnet sich.

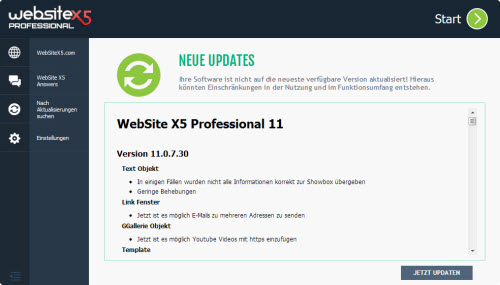
Sollten Updates der Software verfügbar sein, erscheinen diese auch gleich auf dem Startbildschirm, was zufällig auch bei diesem Test passiert ist. Mit einem Klick auf "Jetzt Updaten" ist das schnell erledigt. Das Programm startet neu und es müssen die Lizenzbestimmungen erneut bestätigt werden. Dann läuft die Installation. Schließlich wird der Start-Button betätigt und die aktualisierte Software öffnet sich wieder.
Grundeinstellungen
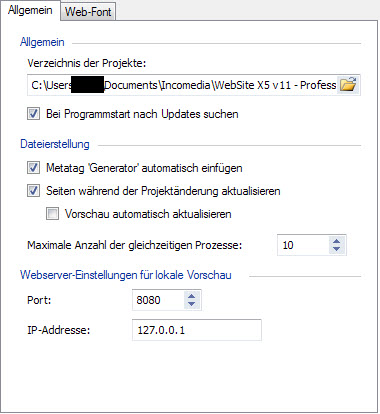
Auf der linken Seite des Startfensters sind Links zu den Webseiten des Anbieters zu finden. Auch könnte man hier manuell nach Aktualisierungen suchen lassen. Und es gibt ganz unten den Bereich "Einstellungen".

Diese Grundeinstellungen sind eigentlich schon ganz sinnvoll vorbelegt. Im Bereich Web-Font können Schriftarten hinzugefügt werden. So werden Web-Fonts auf Webseiten immer korrekt angezeigt, auch wenn sie nicht auf dem Gerät des Besuchers installiert sind.
Richtig los geht es jetzt mit einem Klick auf den Start-Button in der oberen rechten Ecke.
Projektauswahl
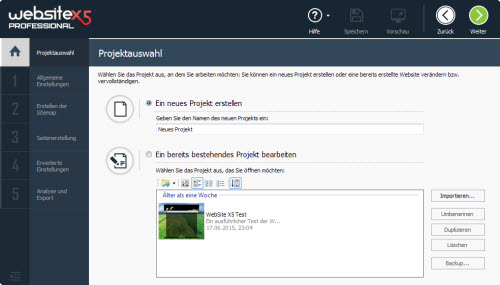
An dem jetzt erscheinenden Fenster sieht man schon das Konzept der Software. Neben der Projektauswahl gibt es fünf weitere Steps.

Man wird also offensichtlich Schritt für Schritt durch alle nötigen Einstellungen geführt. Dies geht natürlich mit dem Weiter-Button oben rechts. Die einzelnen Schritte lassen sich nach der Projektauswahl aber auch jederzeit direkt auf der linken Seite anwählen.
Ich habe hier also die Wahl, ein neues Projekt, oder ein bereits bestehendes Projekt zu verwenden bzw. weiterzubearbeiten. Auch können bestehende Projekte importiert werden.
Für diesen Artikel wähle ich mein bereits bestehendes Projekt, um nicht nochmal alles eingeben zu müssen. Trotzdem werden alle Punkte berücksichtigt, die auch bei einem neuen Projekt nötig wären. Die Vorgehensweise ist ja die Gleiche, nur dass eben schon Daten vorhanden sind, welche jetzt nachträglich bearbeitet werden können.
Allgemeine Einstellungen
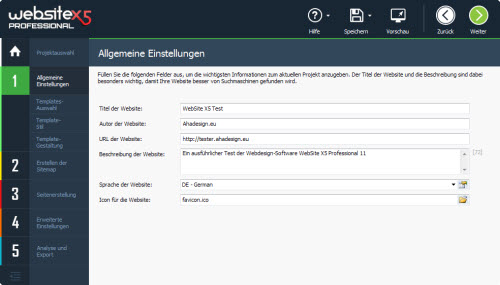
Mit einem Klick auf "Weiter" geht es also zum nächsten Fenster mit der Bezeichnung "Allgemeine Einstellungen".

Hier kann ich nun die grundlegenden Definitionen für die zu erstellende Website eintragen. Das sind hier der Titel, Autor, die Web-Adresse, Website-Beschreibung und Sprachversion. Außerdem kann ein Favicon geladen werden. Also ein kleines Icon, welches zb. im Browser in der Adresszeile, in den Lesezeichen usw., erscheint.
 Jeder Schritt kann übrigens sofort über das entsprechende Icon in der oberen Leiste gespeichert werden.
Jeder Schritt kann übrigens sofort über das entsprechende Icon in der oberen Leiste gespeichert werden.
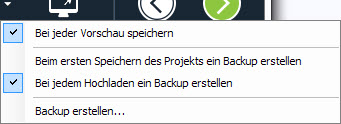
Über den kleinen Pfeil neben dem Speichern-Symbol tun sich weitere Optionen bezüglich der Backups auf.
Templateauswahl
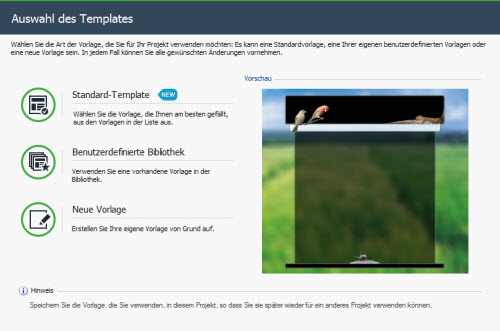
Und schon geht es wieder weiter zur nächsten Seite. Im Prinzip erklärt sich nahezu alles immer von selbst. Jetzt geht es um das grundlegende Aussehen der späteren Website.

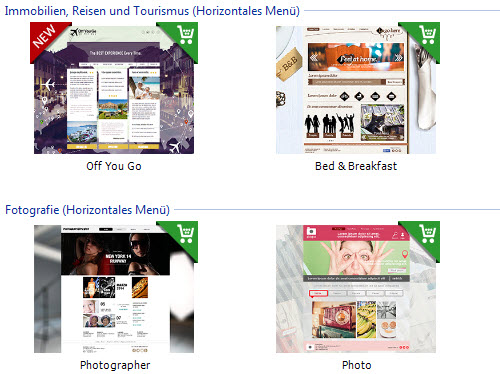
Falls bereits ein Projekt angelegt wurde, wird in der Vorschau das genutzte Template angezeigt. Im Bereich "Standard-Template" kann jetzt aus über 1500 Templates die passende Vorlage ausgewählt werden. Da dürfte für jeden Zweck etwas dabei sein. Und es kommen immer wieder neue Templates hinzu, was man hier im Screenshot an dem "New-Icon" sieht.

Hier ist nur ein winziger Ausschnitt der verfügbaren Themes zu sehen. Die meisten Vorlagen können kostenfrei sofort genutzt werden. Für manche Templates wird auch ein Guthaben verlangt. Dieses kann man auf der Website des Anbieters gegen eine Zahlung erwerben.
Guthaben erlangt man aber auch durch Mithilfe im Hilfe-Bereich der Webseite von WebSite X5. Es kann sich also lohnen, andere Anwender zu unterstützen. Auf diese Weise bleibt der Hilfe-Bereich auch immer gut frequentiert und aktuell.
Mit ein wenig Erfahrung kann man sich jederzeit auch eine komplett neue eigene Vorlage erstellen, falls man dies wünscht. Das ist gar nicht so schwer und dann natürlich extrem individuell.
Wurde eine, oder auch mehrere Vorlagen bereits angepasst, oder neue erstellt, können diese in der benutzerdefinierten Bibliothek gespeichert und immer wieder verwendet werden. Umfangreiche Anpassungen gehen also niemals verloren.
Templatestil
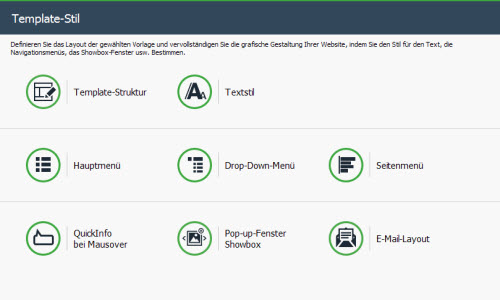
Nachdem ich mir eine schöne Vorlage ausgesucht habe, geht es weiter zum Punkt "Template-Stil".

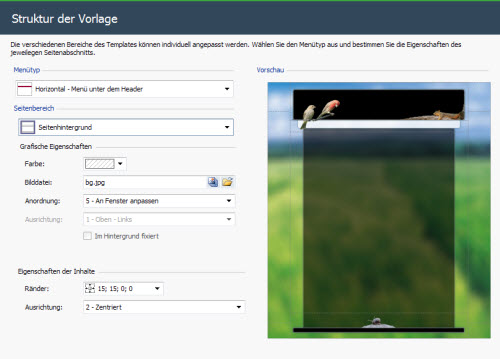
Wie die Beschreibung verrät, wird hier das Layout definiert und die grafische Gestaltung vervollständigt. Unter "Template-Struktur" wird der Menütyp und der Seitenbereich festgelegt. So gibt es horizontale Menüs unter oder über dem Header, oder vertikale Menüs auf der linken oder rechten Seite.

Die Seitenbereiche unterteilen sich zb. in Hintergrund, Header, Menü, Fußzeile, Inhaltsbereich usw. und für jeden Bereich kann eine Farbe, oder auch ein Hintergrundbild verwendet werden.
![]() Wie die Seite bereits im Browser aussieht, kann übrigens jederzeit über das kleine Vorschau-Icon in der oberen Leiste des Programms herausgefunden werden.
Wie die Seite bereits im Browser aussieht, kann übrigens jederzeit über das kleine Vorschau-Icon in der oberen Leiste des Programms herausgefunden werden.
Es öffnet sich ein Browser. Nun kann eine gewünschte Seite der Website aufgerufen und diese über ein kleines Icon direkt wieder in der Software bearbeitet werden. Sehr komfortabel.
Online-Bibliothek
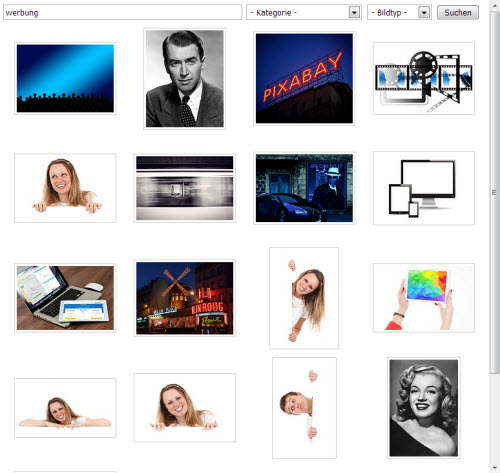
Klickt man auf das kleine Symbol bei der Bilddatei, öffnet sich die extrem umfangreiche Online-Bibliothek.

Hier sind über 200000 sehr hochwertige Bilder und Fotos des Anbieters Pixabay zu finden, welche alle lizenzfrei sind und auch für kommerzielle Zwecke kostenlos genutzt werden dürfen. Das alleine rechtfertigt bereits den Preis der Software mehr als genug. Glücklicherweise wird hier auch eine gute Suchfunktion geboten.
Im Bereich "Anordnung" könnten Grafiken auch wiederholt werden. Das ist zb. für Muster sinnvoll, welche sich über die gesamte Webseite verteilen sollen. Auch können Grafiken im Hintergrund fixiert werden. Die bleiben dann beim Scrollen an gleicher Stelle stehen. Schließlich geht es noch um Randabstände und ob die Seite zentriert, links oder rechts ausgerichtet sein soll. Somit ist eigentlich an alles gedacht.
Wurde hier alles definiert, führt ein Klick auf den OK-Button oben rechts wieder in das Übersichtsfenster für die Templatestile. Nun klickt man einfach alle verfügbaren Optionsfenster einmal durch und definiert alles wie gewünscht.
Menüs

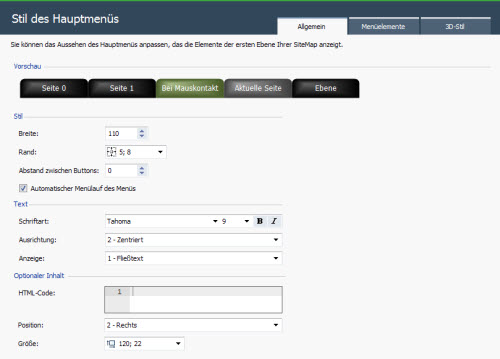
In vielen Bereichen wie zb. bei der Stildefinition des Hauptmenüs sind auch immer Vorschauen zu sehen und es kann optional auch eigener HTML-Code verwendet werden. Damit ist dann auch der Profi zufrieden.
Im Fenster für den Stil des Hauptmenüs im Tab "Menüelemente" können die verschiedenen Zustände für Mausberührungen, also Hover-Zustände definiert werden. Im Tab "3D-Stil" habe ich hier zb. "Oben abgerundetes Rechteck" und "Plastischer Rand" mit Lichteinfall von oben links und einer Schattierung gewählt. Hier sind wirklich vielfältige Möglichkeiten gegeben.
 Auch für das Aufklappmenü gibt es einen eigenen Bereich, falls man diverse Unterseiten verlinken möchte. Hier kann das Dropdown-Menü in einer, oder mehreren Spalten angeordnet werden. Interessant sind hier die diversen Effekt-Optionen, wie zb. "Öffnen von links oben". Und auch hier ist wieder eine Vorschau dabei. So sieht man sofort, was man eingestellt hat und wie es wirkt. Ansonsten sind die gleichen Tabs wie beim Hauptmenü vorhanden.
Auch für das Aufklappmenü gibt es einen eigenen Bereich, falls man diverse Unterseiten verlinken möchte. Hier kann das Dropdown-Menü in einer, oder mehreren Spalten angeordnet werden. Interessant sind hier die diversen Effekt-Optionen, wie zb. "Öffnen von links oben". Und auch hier ist wieder eine Vorschau dabei. So sieht man sofort, was man eingestellt hat und wie es wirkt. Ansonsten sind die gleichen Tabs wie beim Hauptmenü vorhanden.
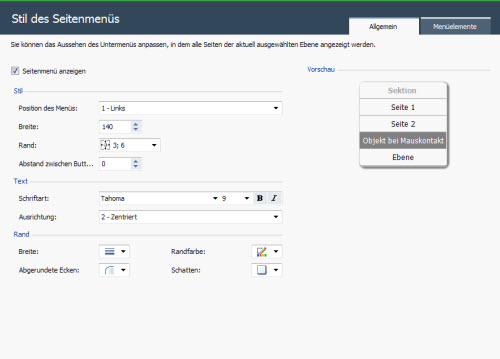
Zusätzlich gibt es noch das Fenster für den Stil des Seitenmenüs. Dies ist ein zusätzliches Menü, welches zb. bei Klick auf einen Untermenüpunkt des horizontalen Menüs, auf der Seite links oder rechts erscheint.

Dieses Seitenmenü ist jedoch optional und muss natürlich nicht zwingend verwendet werden.
 Ebenfalls interessant ist der Quickinfo-Stil. Hier geht es schlichtweg um die allseits bekannten Tooltips, welche zb. in Formularfeldern erscheinen, wenn man mit der Maus darüber fährt.
Ebenfalls interessant ist der Quickinfo-Stil. Hier geht es schlichtweg um die allseits bekannten Tooltips, welche zb. in Formularfeldern erscheinen, wenn man mit der Maus darüber fährt.
Hier lassen sich Positionen, Farben und Effekte, sowie Ränder definieren. Ähnlich sieht es beim ShowBox-Stil aus. Hier wird das grafische Design eines PopUp-Fensters angepasst, welches zb. Bilder und Dokumente beinhalten kann.
Schließlich kann auch noch das grafische Design für den E-Mail-Versand gestaltet werden, um zb. ein Firmenlogo, oder eine Fußzeile zu definieren.
Templategestaltung
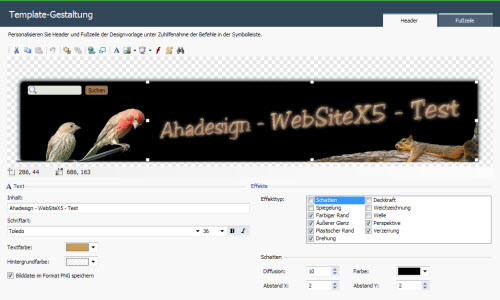
Im nächsten Schritt durch Klick auf "Weiter" geht es zur Template-Gestaltung. Hier wird der Header und die Fußzeile individuell angepasst.

Hier wird einfach der gewünschte Inhalt eingetragen und eine Schriftart, sowie die Größe gewählt. Da der Bereich um die Grafik transparent ist, lasse ich die Bilddatei hier im PNG-Format speichern.
Interessant sind hier auch die Effekte. Neben Schatten, Spiegelung, Glanz, usw., kann auch eine Drehung, Perspektive, oder Verzerrung eingestellt werden. Über die obere Leiste könnten auch Flash-Animationen, eigener HTML-Code, oder Bilder aus der Online-Bibliothek, oder aus eigenem Bestand, eingefügt werden.

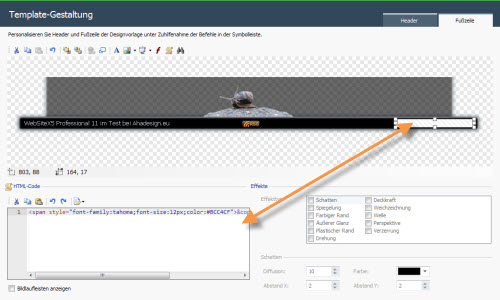
Und auch bei der Fußzeile funktioniert es im Prinzip genauso. Hier habe ich zb. einen Rahmen für einen Copyright-Hinweis aufgezogen und mit eigenem HTML-Code inklusive CSS-Styleanweisungen eingefügt. Auf der linken Seite wurde ein simpler Text über die Grafik gelegt. Mittig kam ein RSS-Symbol aus der riesigen Online-Bibliothek zum Einsatz.
Damit ist der erste Schritt mit den allgemeinen Einstellungen auch abgeschlossen.
Sitemap
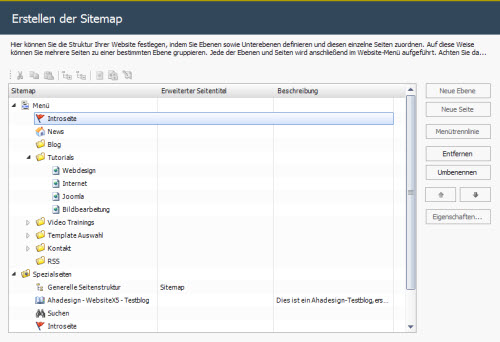
Im zweiten Schritt geht es jetzt um die Erstellung der Sitemap. Das ist ein ganz wichtiger Schritt, denn hier werden die einzelnen Seiten und deren Hierarchie festgelegt. Außerdem gibt es Spezialseiten wie zb. eine Introseite, einen Blog, oder auch eine Suche.

Wie man sieht, kann hier eine einzelne Seite, aber auch eine Ebene eingefügt werden. Natürlich ist die Ebene dafür da, weitere Unterseiten aufzunehmen. Die Ebene wird aber auch genutzt, um einen Blog und eine Introseite hier einzufügen, die später in den erweiterten Einstellungen in Schritt 4 definiert werden.
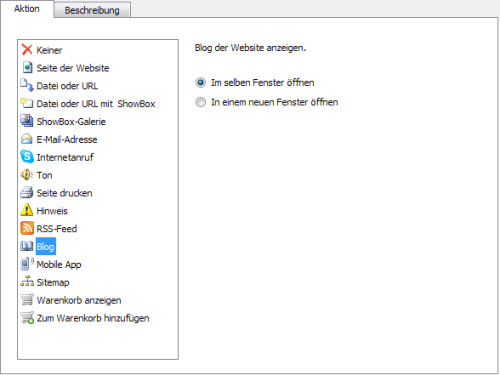
Hier wurde also eine Ebene mit der Bezeichnung "Blog" erstellt. Ist die Ebene aktiv, führt ein Klick auf die Schaltfläche "Eigenschaften", zu einem Fenster mit den Eigenschaften der Ebene. Dort kann die Ebene als Link aktiviert werden, worauf sich ein Fenster mit Aktionen und Beschreibung öffnet.

Hier lassen sich diverse Dinge wie RSS-Feed, Galerie, Sitemap, Warenkorb usw. verlinken. In meinem Fall habe ich hier den Blog gewählt, dessen Einstellungen wie gesagt, erst in Schritt 4 passieren. Bei der Beschreibung für den Blog handelt es sich hier um einen Tooltip, wofür auch noch eine Bilddatei genutzt werden könnte. Ich habe das hier nicht genutzt. Wurde zb. ein Blog schon in Schritt 4 definiert, erscheint er hier mit korrekter Bezeichnung auch unter Spezialseiten und kann direkt in die Struktur hineingezogen werden, ohne vorher eine Ebene zu erstellen.
Neben den rechten Schaltflächen kann jede Seite oder Ebene auch immer mit der Maus nach oben oder unten, an die gewünschte Stelle verschoben werden. Die Struktur hier in der Sitemap bildet somit exakt die Struktur des Menüs auf der fertigen Webseite ab.
Die Eigenschaften lassen sich auch für jede Einzel-Seite aufrufen. Dort gibt es dann die Bereiche "Allgemein", "Grafik" und "Erweitert". Dort kann dann ein erweiterter Seitentitel, eine Seitenbeschreibung und Keywords angegeben werden, was sinnvoll für Suchmaschinen ist. Im Bereich Grafik könnte auch ein Icon gewählt werden, welches dann im Menü angezeigt wird.
Der Bereich HTML kann nicht nur für eigenes HTML genutzt werden. Auch PHP, ASP, CFM und JSP sind möglich. Die Seite kann dort inklusive Prioritätsbestimmung und Aktualisierungsfrequenz auch in die Sitemap eingebunden werden.
Seitenerstellung
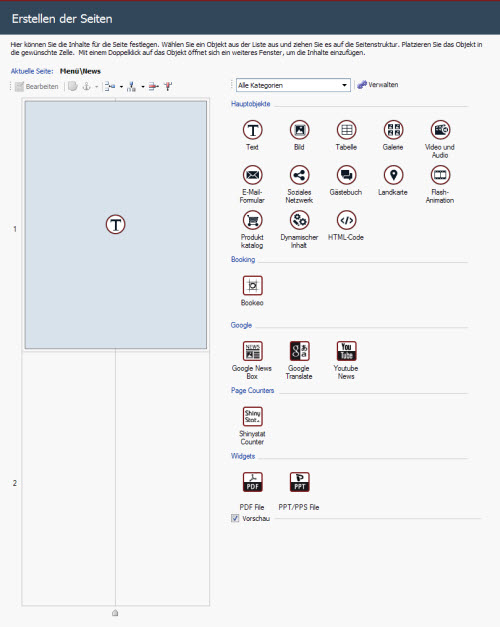
Nachdem jetzt alle Seiten vordefiniert sind, können diese im folgenden Schritt 3 mit Inhalten gefüllt werden.

Hier stehen eine ganze Menge an Objekten zur Verfügung. Diese Objekte sind übersichtlich in Kategorien verteilt, welche hier alle angezeigt werden.
So ist es kein Problem, neben Text, Bildern, Tabellen, oder HTML-Code, auch Galerien, Video- und Audio-Dateien, E-Mail-Formulare, Gästebücher, Google-Maps, Flash-Animationen, Widgets für soziale Netzwerke, dynamische Inhalte und Produktkataloge einzubauen, um nur die Hauptobjekte zu nennen.
Die Seite ist hier in drei Spalten aufgeteilt. Das kann aber jederzeit über die Icons oberhalb der Seitenaufteilung geändert werden. Für die Breite gibt es unten einen Schieberegler. Ist ein eingefügtes Objekt markiert, kann es ebenfalls in Breite und Höhe angepasst werden. Würde ich hier das Textobjekt zb. nach links in der Breite verringern, würde die Seite aus vier Bereichen bestehen. Es können also beliebig Zeilen, Zellen und Spalten genutzt werden.
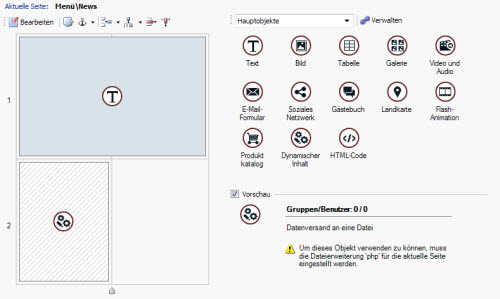
Aus den Objekten ziehe ich jetzt ganz einfach mit der Maus zb. einen dynamischen Inhalt über eine Spalte und lasse ihn fallen. Schon ist er eingefügt.

Rechts unten wird immer eine Vorschau bzw. Hinweise eingeblendet. Um nun das Objekt "Dynamischer Inhalt" bearbeiten zu können, nutze ich den Bearbeiten-Button oberhalb der Seitenbereiche. Ich könnte aber genausogut einen simplen Doppelklick auf das Objekt machen.

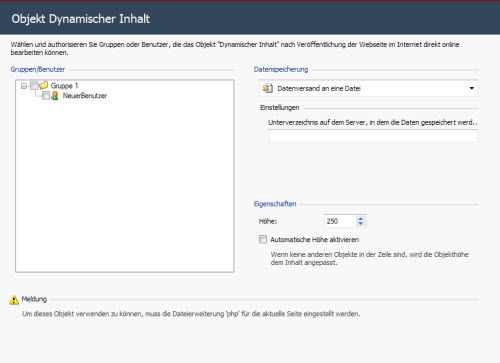
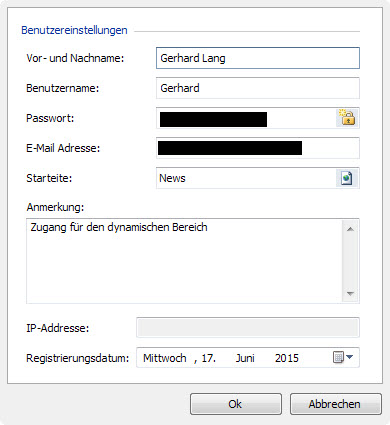
Hier können jetzt Gruppen oder Benutzer definiert werden, welche später direkten Online-Zugang zu diesem dynamischen Bereich haben sollen. Standardmäßig steht hier Gruppe 1 und Neuer Benutzer. Dies lässt sich in Schritt 4 in den erweiterten Einstellungen genau anpassen.

Hier klicke ich auf "Zugangsverwaltung". Dann erscheint ein Fenster mit allen Gruppen und Benutzern, welche natürlich hier geändert und angepasst werden können. Dazu werden Benutzer oder Gruppen einfach markiert und über die rechten Schaltflächen bearbeitet. Auch hier könnte die Bearbeitung über einen Doppelklick erfolgen.

Nach dem Einloggen wird der hier definierte Benutzer in diesem Beispiel gleich auf die News-Seite geleitet. Der Rest muss sicher nicht weiter erklärt werden.
![]() Dieser Name erscheint jetzt automatisch im Bearbeitungsfenster für den dynamischen Inhalt in Schritt 3. Dort kann für die Datenspeicherung eine Datei, oder auch eine Datenbank definiert werden. In meinem Fall möchte ich den Datenversand an eine Datenbank.
Dieser Name erscheint jetzt automatisch im Bearbeitungsfenster für den dynamischen Inhalt in Schritt 3. Dort kann für die Datenspeicherung eine Datei, oder auch eine Datenbank definiert werden. In meinem Fall möchte ich den Datenversand an eine Datenbank.
Website X5 verlangt daraufhin die Angabe einer Datenbank und einen Tabellennamen. Da noch nichts diesbezüglich eingestellt wurde, erscheint ein entsprechender Hinweis. Es muss also auch hier wieder nach Schritt 4 in die erweiterten Einstellungen gewechselt werden.
Datenbank
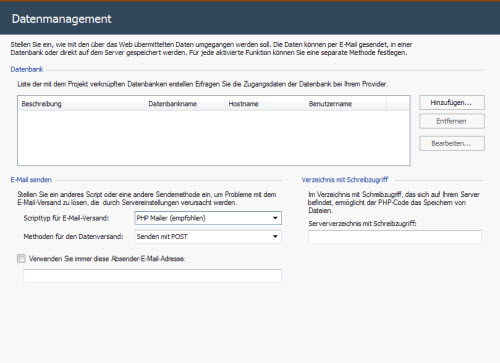
Dort klicke ich also auf die Option "Datenmanagement". Daraufhin öffnet sich folgendes Fenster:

Die hier benötigten Daten erfährt man in aller Regel von seinem Webhoster. In meinem Fall kenne ich die Daten, weil ich sie selbst auf einem Ahadesign-Server angelegt habe. Ich klicke also rechts auf die Hinzufügen-Schaltfläche.

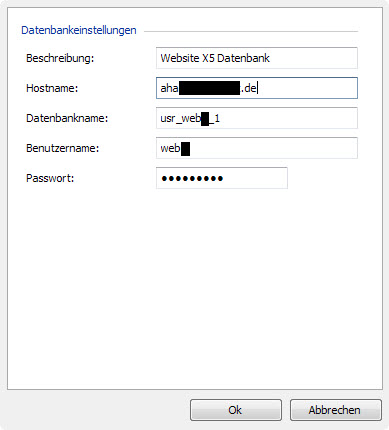
Im nun erscheinenden Fenster gebe ich eine beliebige Beschreibung ein. Hostname, Datenbankname, Benutzername und Passwort, können beim Webhoster erfragt werden. Natürlich kann die Datenbankeinstellung jederzeit nachbearbeitet, oder auch entfernt werden. Und auch weitere Datenbanken können hinzugefügt werden.
Bei den Einstellungen im Bereich "E-Mail senden" kommt es ganz auf die Server-Konfiguration an, welche im Zweifel ebenfalls über den Provider erfragt werden kann. Der empfohlene PHP-Mailer und die Methode für den Datenversand "POST" passt meistens und ist auch sehr einfach und schnell eingestellt. Nur bei SMTP sind noch etwas mehr Angaben nötig.
Schließlich kann noch eine Standard-E-Mail-Adresse angegeben werden. Ich verwende das hier genausowenig, wie ein Verzeichnis mit Schreibzugriff auf dem Server. Nachdem diese Einstellungen nun vorgenommen wurden und ich diese mit Klick auf den oberen OK-Button bestätigt habe, wechsle ich wieder zurück zu Schritt 3 und fahre mit der Seitenerstellung fort.
Im Bearbeitungsfenster für den dynamischen Inhalt kann ich jetzt die gerade definierte Datenbank einfach auswählen. Zwingend muss auch ein Tabellenname vergeben werden, welchen ich einfach "datenversand" nenne. Ich hake Gruppe und Benutzer, sowie die Option "Automatische Höhe aktivieren" an. Durch die automatische Höhe habe ich auch bei wenig Inhalt immer ein sauberes Layout. Ich bestätige wieder mit OK.
Nun weist mich Website X5 darauf hin, dass ich unbedingt "php" als Dateierweiterung für diese Website mit dynamischen Inhalt benötige. Die Software bietet mir auch gleich an, das für mich zu erledigen, was ich mit OK bestätige.
Onlineshop
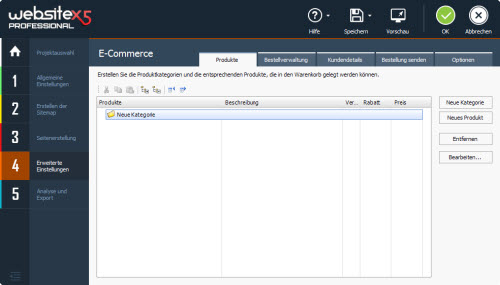
Als nächstes ziehe ich mir noch das Objekt Produktkatalog in die Seitenstruktur und doppelklicke es für die Bearbeitung. Hier erhalte ich sofort den Hinweis, keine Produkte im E-Commerce angelegt zu haben. Auch dafür muss ich wieder zu Schritt 4 gehen, wo ich "Onlineshop" anklicke.

Über fünf verschiedene Tabs können hier nun alle Daten für einen Online-Shop definiert werden. Als erstes erstelle ich für dieses Beispiel die Kategorien Bilder und Templates. Dann können die Kategorien über die entsprechende Schaltfläche mit Produkten bestückt werden.

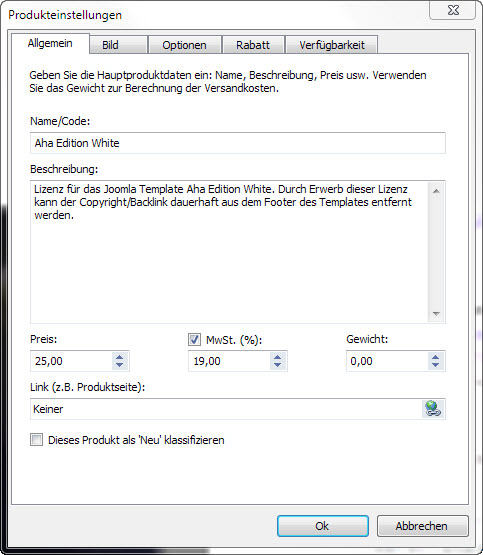
In der Kategorie Templates lege ich nun das Produkt mit der Bezeichnung Aha Edition White an und vergebe eine Beschreibung, sowie den Preis und Mehrwertsteuer. Das Produkt könnte auch als Neuheit klassifiziert werden und ein Link zu einer gesonderten Produktseite kann angegeben werden.

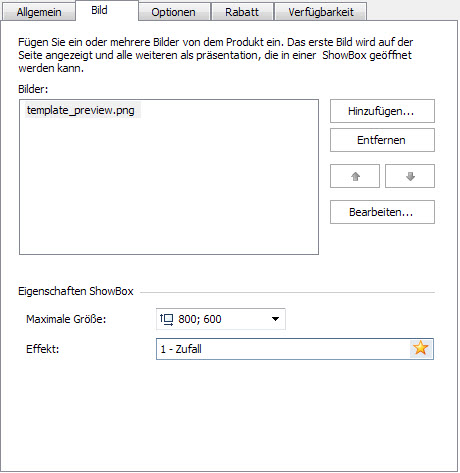
Im nächsten Tab "Bild" kann logischerweise ein Produktbild hinzugefügt werden. Wird später auf der Webseite das Bild angeklickt, erscheint eine ShowBox, dessen Abmessungen und Einblendeffekt hier ebenfalls eingestellt werden kann.

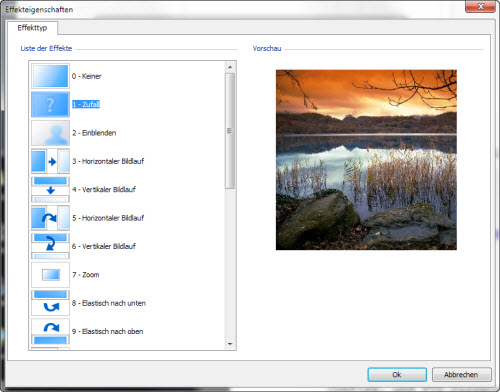
Für die ShowBox werden 22 durchaus beeindruckende Effekte angeboten.
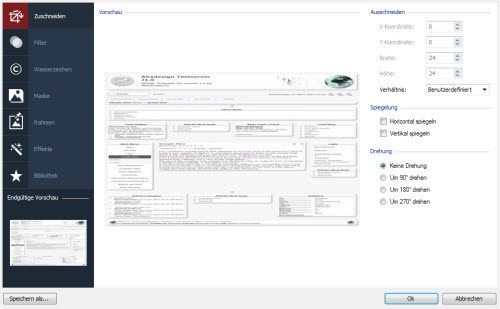
Ein eingefügtes Bild kann auf vielfältige Weise per Doppelklick, oder über die Schaltfläche "Bearbeiten", mit dem Grafikeditor weiter verfeinert werden.

Der Grafikeditor enthält folgende Hauptmerkmale:
- Zuschneiden
- Filter
- Wasserzeichen
- Maske
- Rahmen
- Effekte
- Bibliothek
In jedem dieser Bereiche sind zahlreiche Möglichkeiten und Vorgaben gegeben. Diese hier alle aufzuzeigen, würde sicher den Rahmen sprengen. Aber selbst erforschen macht ja auch viel mehr Spaß und es wird wirklich an keiner Stelle kompliziert.

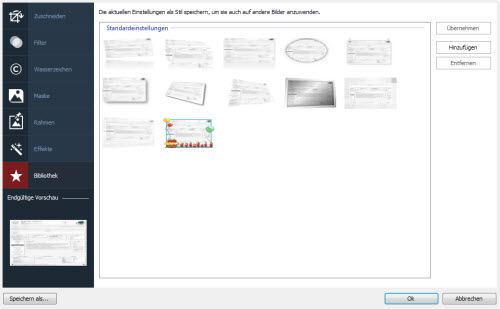
Zumindest auf die Bibliothek des Grafik-Editors soll kurz näher eingegangen werden. Hier können gemachte Einstellungen als Stil abgelegt und immer wieder für weitere Bilder verwendet werden. Auch können die hier bereits vorhandenen Stile einfach für das gerade zu bearbeitende Bild mit Klick auf die Übernehmen-Schaltfläche angewendet werden. Klickt man dann die Hauptmerkmale einmal durch, lässt sich ganz genau nachvollziehen, wie dieser Stil zustande kommt.
Nachdem die Bildbearbeitung fertig ist, können über den Tab "Optionen" in den Produkteinstellungen die Hauptvarianten für das Produkt, wie Preisdifferenz und Gewichtsdifferenz, sowie Unterkategorien angegeben werden.
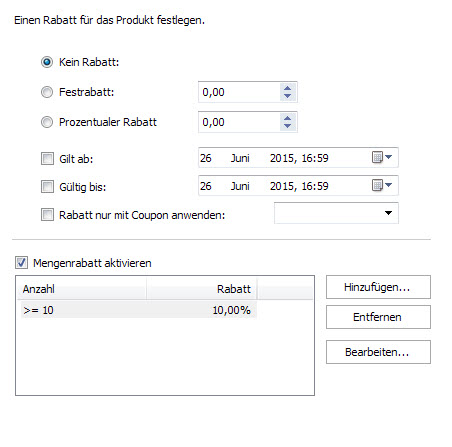
Im Tab "Rabatt" sind unterschiedliche Rabatt-Arten definierbar.

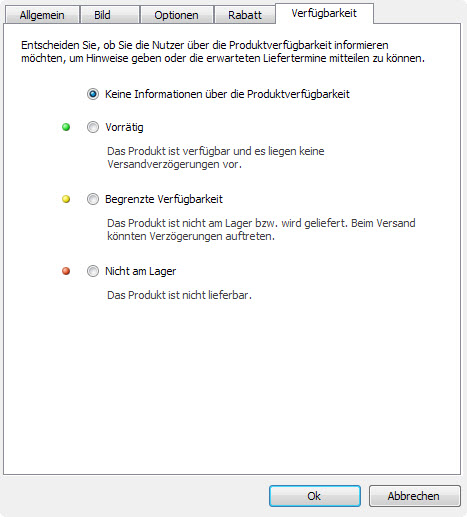
Beim letzten Tab geht es um die Verfügbarkeit der Produkte, wie der Name schon sagt.

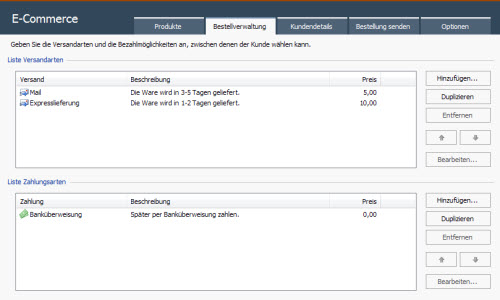
Nachdem alle Produkte eingepflegt wurden, geht es weiter mit der Bestellverwaltung.

Hier können Zahlungsarten und Versandarten definiert werden.
 An den Beispielen sieht man schön, wie das funktioniert und was zb. bei den Zahlungsarten möglich ist.
An den Beispielen sieht man schön, wie das funktioniert und was zb. bei den Zahlungsarten möglich ist.
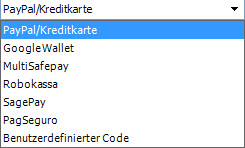
Wählt man zb. PayPal als Zahlungsart, trägt man einfach seinen PayPal-Account in das zur Verfügung stehende Textfeld ein und schon funktioniert alles. Je nach Zahlungsart erscheinen also andere Eingabefelder. Außerdem können noch Zielseiten für die Zahlungsbestätigung und für eventuelle Zahlungsfehler definiert werden. Unter dem Tab "Allgemein" sind sogar Bilder zur jeweiligen Zahlungsart vorhanden.
Schließlich kann noch der genaue Text für die E-Mail mit der Bestellbestätigung vorgegeben werden.
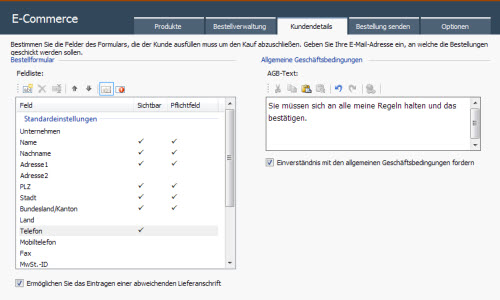
Weiter geht es mit den Kundendetails.

In der Feldliste auf der linken Seite sind bereits sinnvolle Standardeinstellungen mit sichtbaren- und Pflichtfeldern vorhanden, welche auch angepasst, bzw. erweitert werden können. Auch ein Textfeld für die allgemeinen Geschäftsbedingungen fehlt nicht.
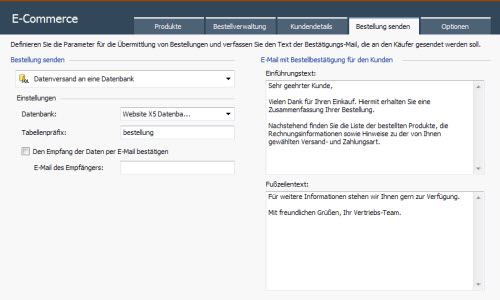
Es folgt der Tab "Bestellung senden".

Hier lässt sich wieder die bereits eingestellte Datenbank nutzen. Nur ein neues Tabellenpräfix muss eingetragen werden. In diesem Beispiel einfach "bestellung". Der Datenversand via Mail wäre natürlich auch möglich.
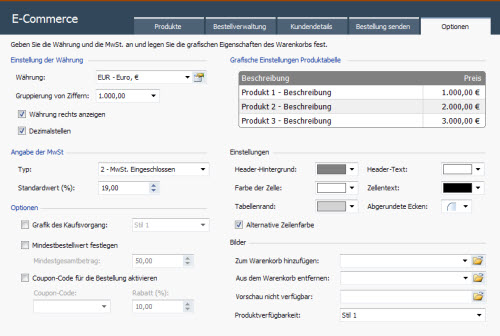
Der letzte Tab bietet schließlich Optionen zur Währung, der Mehrwertsteuer, diversen Grafikoptionen, dem Mindestbestellwert, dem Coupon-Code und so weiter.

Für den Kaufvorgang, Warenkorb hinzufügen, Warenkorb entfernen und Produktverfügbarkeit stehen über die kleinen Pfeile neben dem Ordnersymbol diverse, sehr ansprechende grafische Vorlagen zur Wahl. So ist ein Online-Shop ohne viel Mühe, schnell und optisch schön gestaltet.
 Mit einem Klick auf OK beende ich nun wieder die Shop-Einstellungen und kehre abermals zurück zu Schritt 3 und der Seitenerstellung.
Mit einem Klick auf OK beende ich nun wieder die Shop-Einstellungen und kehre abermals zurück zu Schritt 3 und der Seitenerstellung.
Hier klicke ich wieder doppelt auf den vorhin eingefügten Produktkatalog, um die Bearbeitung zu starten.
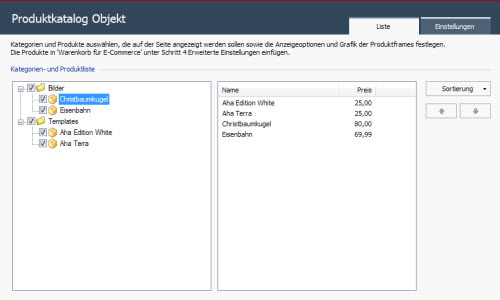
Im ersten Tab "Liste" sind in der Kategorien- und Produktliste nun auch die eben eingepflegten Produkte zu sehen. Jetzt müssen einfach alle Produkte ausgewählt werden, welche auf der Webseite später erscheinen sollen.

In diesem Fall sind nur wenige Beispielprodukte vorhanden, welche natürlich alle ausgewählt wurden. Nun wird es Zeit, auf den Tab "Einstellungen" zu wechseln.

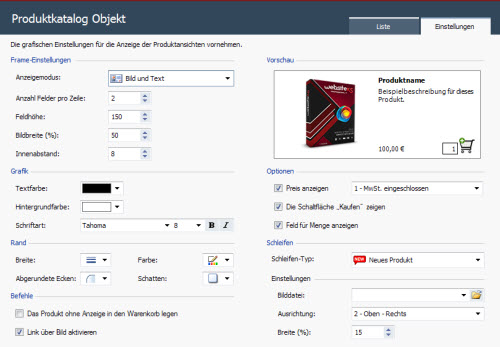
Hier werden nun die grafischen Einstellungen für die Anzeige der Produktansichten vorgenommen.
Interessant ist der Schleifen-Typ. Hier können wieder diverse fertige oder auch eigene Grafiken für neue, oder ermäßigte Produkte gewählt werden. Außerdem lässt sich die Ausrichtung und die Breite der Grafiken bestimmen. Über die Vorschau oben rechts sieht man sofort, wie das Ergebnis ist. Mit einem Klick auf OK ist der Shop jetzt auch schon fertig.
Textobjekt
Zurück im Fenster zur Seitenerstellung führt ein Klick auf den Weiter-Button oben rechts zur nächsten Seite, welche bestückt werden kann. Hier ziehe ich jetzt nur ein Textfeld über die komplette Seite. Dazu schiebe ich das Textobjekt genau in die Mitte der Seitenstruktur und sofort passt es.
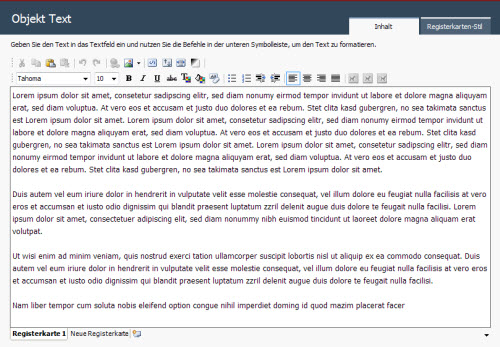
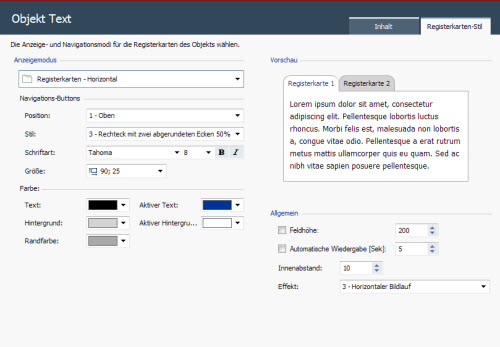
Ein Doppelklick führt wieder zu den Einstellungen. Für das Textobjekt stehen hier die Tabs "Inhalt" und "Registerkarten-Stil" zur Verfügung.

In ersterem wird natürlich der Text-Inhalt eingefügt. Ganz unten können weitere Registerkarten hinzugefügt und mit Inhalten belegt werden.

Im zweiten Tab kann jetzt der Stil für diese Registerkarten definiert werden. Diese können horizontal, oder vertikal, oder auch als Slide-Show auf der Webseite dargestellt werden. Auch können Effekte wie zb. ein horizontaler Bildlauf für die Registerkarten genutzt werden. Sogar eine automatische Wiedergabe lässt sich einstellen. Mit einem Klick auf OK ist es dann auch schon erledigt.
Auf diese Weise kann ich immer weiter vorgehen und unterschiedlichste Objekte einfügen, welche natürlich auch unterschiedliche Einstellungsoptionen bieten. Das Prinzip ist aber ganz einfach.
Erweiterte Einstellungen
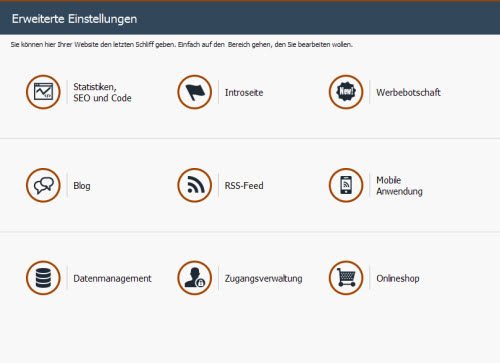
 Sind alle Seiten bestückt, geht es nun weiter mit Schritt 4 und den erweiterten Einstellungen. Die Bereiche Datenmanagement, Zugangsverwaltung und Onlineshop, wurden ja bereits behandelt. Somit geht es weiter mit "Statistiken, SEO und Code.
Sind alle Seiten bestückt, geht es nun weiter mit Schritt 4 und den erweiterten Einstellungen. Die Bereiche Datenmanagement, Zugangsverwaltung und Onlineshop, wurden ja bereits behandelt. Somit geht es weiter mit "Statistiken, SEO und Code.
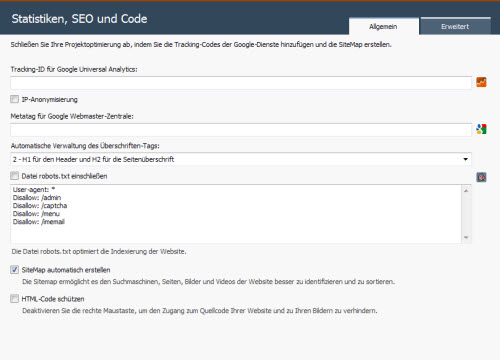
Hier öffnet sich ein Fenster, welches in die Tabs "Allgemein" und "Erweitert" unterteilt ist.

Wie die Beschreibung schon sagt, können hier Tracking-Codes der Google-Dienste wie Analytics hinzugefügt werden, falls man diese Dienste zb. für die Aufzeichnung der Besucheranzahl und deren Verhalten nutzt, was wir bei Ahadesign.eu übrigens nicht machen. Ein kleines Icon auf der rechten Seite führt direkt zur Google-Analytics Seite. Dort kann man sich gegebenenfalls gleich anmelden.
Außerdem kann ein Metatag für die Google Webmaster Zentrale angegeben werden, um die entsprechenden Dienste nutzen zu können. Das alles ist sehr gut auch in der direkt vom Programm aus abrufbaren Hilfe dokumentiert.
Sehr sinnvoll und SEO-technisch wirklich relevant sind die Überschriften-Tags, welche sich hier automatisch verwalten lassen. Zb. H1 für den Header und H2 für die Seitenüberschrift.
Es lässt sich die Datei "robots.txt" einschließen, was man auch unbedingt machen sollte. Hier sind schon sinnvolle Einträge vorhanden, welche nach Bedarf jederzeit noch ergänzt werden können. Auch hier ist eine kleine Schaltfläche für detaillierte Informationen vorhanden.
Der nächste Punkt erlaubt die automatische Erstellung einer Sitemap, was ebenfalls absolut sinnvoll und empfehlenswert ist. Und der HTML-Code bzw. Bilder lassen sich schützen, indem die rechte Maustaste deaktiviert wird. Auch wenn das kein hundertprozentiger Schutz ist, wird diese Möglichkeit von vielen Webmastern noch immer genutzt.
Der Tab "Erweitert" erlaubt nochmal das Hinzufügen von eigenem Code und Dateien, welche über den Code verlinkt sind. Viele dieser Dinge sind direkt im Programm schon recht gut beschrieben. Ansonsten hilft wie gesagt, immer ein Klick auf den Hilfe-Button ganz oben in der Leiste.
Introseite
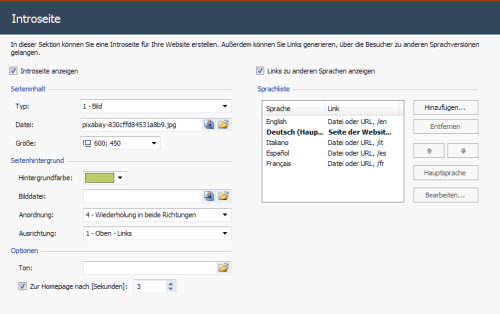
Auch wenn in der heutigen Zeit eher selten Gebrauch davon gemacht wird, so hat man doch die Wahl, eine Intro-Seite zu nutzen.

Natürlich lassen sich hier Bilder und die Größe für den Seiteninhalt und Seitenhintergrund einstellen. Für den Hintergrund auch noch die Anordnung und Ausrichtung. Die Optionen erlauben sogar, eine Audio-Datei einzubinden. Und natürlich kann die Dauer der Anzeige eingestellt werden, bevor zu einer auf der rechten Seite definierbaren Seite in gewünschter Sprache gewechselt wird.
Werbebotschaft
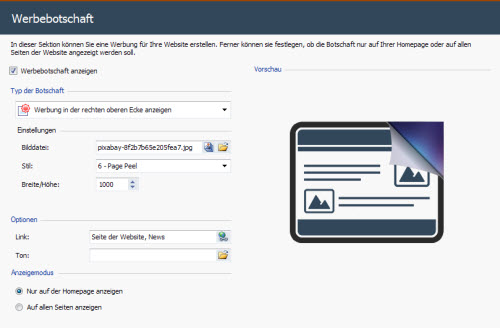
Eine Neuerung in Website X5 Professional 11 ist die Werbebotschaft.

Hier werden diverse Typen angeboten. So könnte Werbung in einem Kasten, oder als horizontale Linie angezeigt werden.
 Ich habe mich hier für ein Pagepeel entschieden, welches im Programm sinngemäß mit "Werbung in der rechten oberen Ecke anzeigen" bezeichnet wird.
Ich habe mich hier für ein Pagepeel entschieden, welches im Programm sinngemäß mit "Werbung in der rechten oberen Ecke anzeigen" bezeichnet wird.
Im Vorschaubild sehe ich auch sofort, was gemeint ist. Sehr sinnvoll ist die Option, ob die Werbebotschaft nur auf der Startseite, oder auf allen Seiten angezeigt werden soll.
Blog
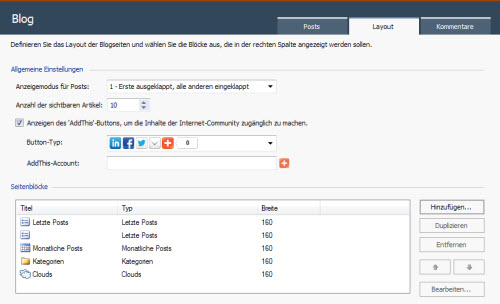
Auch ein Blog kann eingepflegt werden, welcher sehr schnell angelegt ist. Die Layouteinstellungen erlauben den Anzeigemodus, wo zb. der erste Beitrag ausgeklappt und alle folgenden eingeklappt dargestellt werden sollen.

Auch die Anzahl der Artikel lässt sich genau angeben. Natürlich fehlen auch nicht die üblichen Buttons für Facebook, Twitter und Co. Und auch entsprechende Seitenblöcke lassen sich hinzufügen und anpassen. Sogar eine Kommentarverwaltung ist mit dabei.
Hier alle Möglichkeiten aufzuführen, würde aus diesem Artikel wohl einen Roman machen. Im Bereich der erweiterten Einstellungen können noch RSS-Feeds genutzt werden, was auch sehr oft zu empfehlen ist. Schließlich wird noch die Mobile App angeboten.

Da heute alle Welt mit Mobilgeräten unterwegs ist, kann so eine App zur Verbreitung der Inhalte sehr gute Dienste für die eigene Website leisten. Auch das ist im Programm und in der Hilfe ganz gut erklärt.
Analyse und Export
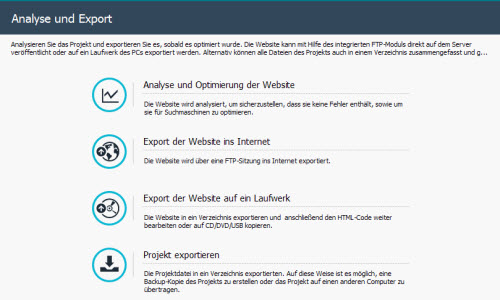
Nun geht es zum abschließenden Schritt 5 mit der Bezeichnung "Analyse und Export".

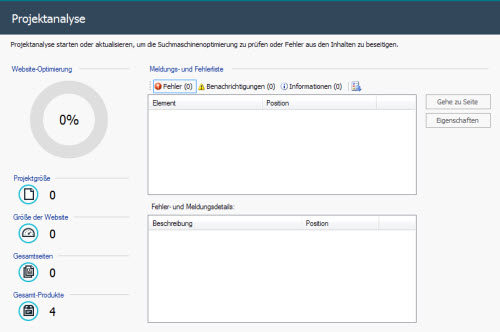
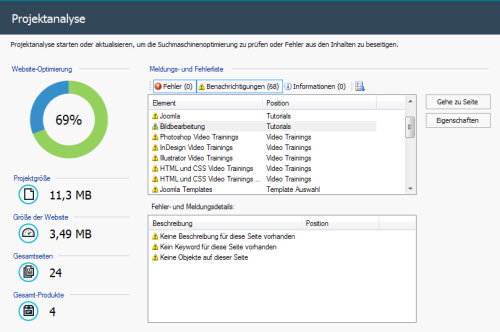
Hier soll die Website also nochmal geprüft und dann auf einen Server hochgeladen werden. Ein Klick auf die oberste Option analysiert also die Seite auf Fehler und optimiert sie für Suchmaschinen. Dazu erscheint folgendes Fenster:

Mit einem Klick auf den Start-Button oben rechts geht es los. Da ich dieses Projekt nicht komplett durchgearbeitet habe, erscheinen entsprechend Hinweise, aber auch Informationen zur Größe der Website usw.

Markiere ich hier einen Hinweis, kann ich direkt zu der betreffenden Seite wechseln, oder mir deren Eigenschaften ansehen. Die Seite kann aber auch so veröffentlicht werden. Dazu klicke ich auf der linken Seite direkt auf Punkt 5.
Veröffentlichung
Wie weiter oben im Screenshot zu sehen, kann die Website jetzt im Internet veröffentlicht, oder auf ein Laufwerk, eine CD, DVD, USB-Stick, oder in ein Verzeichnis exportiert und auf Wunsch der Code durchaus noch nachbearbeitet werden.
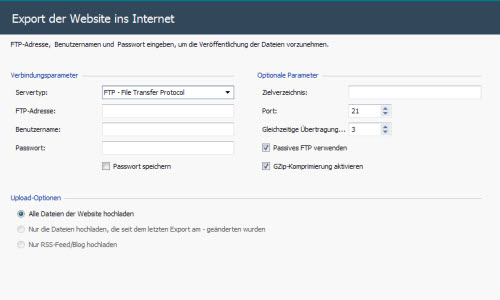
In meinem Fall soll die Website via FTP ins Internet exportiert werden. Nach Klick auf den entsprechenden Bereich öffnet sich ein Fenster, wo natürlich die Verbindungsdaten verlangt werden, welche im Zweifel beim Webhoster erfragt werden können.

In vielen Fällen dürften die vorhandenen Einstellungen bereits richtig sein. Ein Klick auf "Weiter" und die Verbindung wird getestet. Klappt es nicht, könnte es zb. am falschen Port, oder Servertyp liegen. In meinem Fall musste ich explizites FTP wählen. Daraufhin wurde der Port 990 vorgeschlagen, was falsch war. Mit Port 21 hat es dann geklappt.

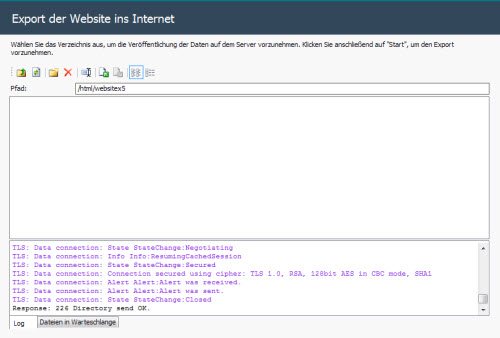
Nun wird das Verzeichnis auf dem Webserver für die Veröffentlichung erfragt. Ich habe hier einen Ordner "websitex5" angelegt. Mit "Start" geht es weiter.

Nun kommt ein Hinweis, weil der Zielordner nicht mit den Exporteinstellungen übereinstimmt. Aber das lasse ich von der Software einfach automatisch ändern. Nun werde ich nochmals gefragt, ob ich fortfahren möchte. Das bestätige ich.

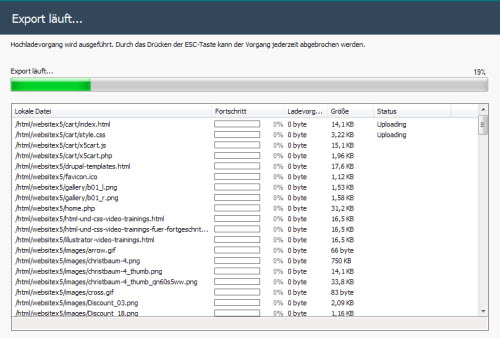
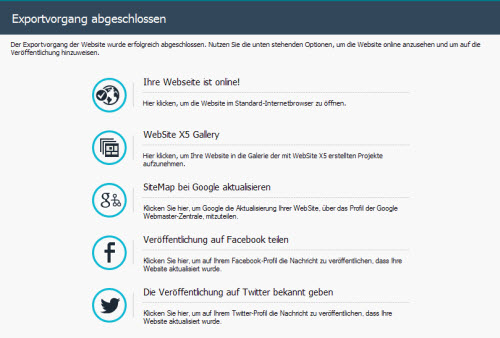
Schon geht es los und ist auch schon gleich vorbei. In Windeseile werden alle Dateien hochgeladen. Dann erscheint ein Fenster mit dem Hinweis, der Exportvorgang sei abgeschlossen.

Von hier aus kann ich jetzt auch direkt die Website im Standardbrowser aufrufen. Die weiteren Möglichkeiten sind offensichtlich und müssen an dieser Stelle sicher nicht erklärt werden.
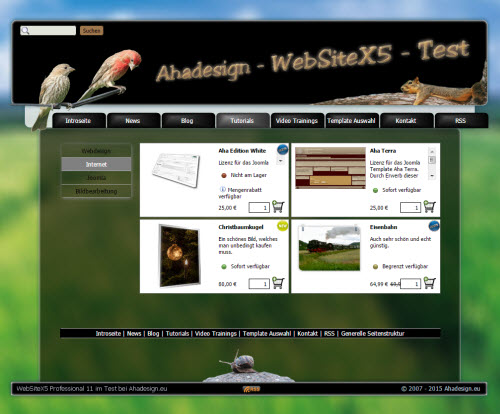
Die Seite ist jetzt online aufrufbar und sieht so aus:

Sicher wird diese Seite keinen Schönheitspreis gewinnen, dafür habe ich hier einfach zu wenig Zeit aufgewendet. Jedoch funktionieren alle angewendeten Features völlig fehlerfrei. Mit etwas mehr Mühe beim Design, holt man hier mit Sicherheit ein richtig professionelles Ergebnis raus.
 Die fertige Seite kann natürlich jederzeit weiter ausgebaut und angepasst werden. Dazu kann selbstverständlich jeder beliebige FTP-Client wie zb. der kostenfreie Filezilla benutzt werden. Der ist übrigens auch hier im Downloadbereich zu finden.
Die fertige Seite kann natürlich jederzeit weiter ausgebaut und angepasst werden. Dazu kann selbstverständlich jeder beliebige FTP-Client wie zb. der kostenfreie Filezilla benutzt werden. Der ist übrigens auch hier im Downloadbereich zu finden.
Hängt man an die Webadresse der Seite noch "/admin" an, ist der Login für alle in der Zugangsverwaltung in Schritt 4 angelegten Benutzer über Name und Passwort möglich.
So kann ein Benutzer mit Erlaubnis zb. stets direkt im Browser den definierten dynamischen Inhalt aktualisieren.
Auf diese Weise habe ich ähnliche Möglichkeiten wie bei einem Contentmanagement-System.
Bei Weitem konnte hier nicht auf alle Aspekte eingegangen werden. Dennoch sollte doch ein ganz guter Überblick möglich sein, welcher hoffentlich jedem Leser bei der Einschätzung der Software hilft.
Versionsvergleich
WebSite X5 wird in fünf Versionen angeboten, wovon eine sogar kostenfrei ist. Empfehlenswert ist auf jeden Fall auch WebSite X5 Evolution, welche bereits für 69,99 Euro erhältlich ist und ebenfalls unbegrenzt viele Projekte erlaubt.
Achtung Update!!!
Mittlerweile gibt es neue Versionen und Preismodelle. Nachfolgend die aktuellen Links zu WebSite X5 und WebAnimator 3 von Incomedia mit Stand Dezember 2020.
- Webseite zu WebSite X5
- Die Unterschiede zwischen WebSite X5 Evo und Pro
- Gratis WebSite X5 go sowie WebSite X5 evo und pro im Vergleich
- Kostenlose Demo-Website mit WebSite X5 evo und pro erstellen
- Webseite zum WebAnimator
WebSite X5 evo und pro können bis 31. Dezember 2020 mit dem Gutscheincode aff2020 mit 30 Prozent Rabatt erworben werden. Diesen Rabattcode einfach bei der Bestellung über nachfolgend genannte Links eingeben.
WebSite X5 pro zum Preis von 139,30 Euro statt 199 Euro erwerben
Das ergibt eine Ersparnis von 59,70 Euro.
WebSite X5 evo zum Preis von 48,99 Euro statt 69,99 Euro erwerben.
Das ergibt eine Ersparnis von 21 Euro.
WebAnimator plus 3 und now 3 können bis 31. Dezember 2020 mit dem Gutscheincode affwa2020 mit 60 Prozent Rabatt erworben werden. Diesen Rabattcode einfach bei der Bestellung über nachfolgend genannte Links eingeben.
WebAnimator plus 3 zum Preis von 35,99 Euro statt 89,99 Euro erwerben
Das ergibt eine Ersparnis von 53,99 Euro.
WebAnimator now 3 zum Preis von 24 Euro statt 59,99 Euro erwerben
Das ergibt eine Ersparnis von 35,99 Euro.
Fazit
 WebSite X5 Professional 11 bietet eine Vielzahl hochwertiger Features, welche auf einfachste Weise und ganz ohne Programmierkenntnisse, an jeder beliebigen Stelle genutzt werden können. Alle Funktionen laufen fehlerfrei und können jederzeit auch nachträglich angepasst werden. Der Gestaltung sind so gut wie keine Grenzen gesetzt. Zahlreiche Vorlagen garantieren ein professionelles Aussehen. Alleine die hunderttausenden lizenzfreien Bilder würden den Preis von 199 Euro für die Professional-Version schon rechtfertigen. Attraktiv ist die Software auch, weil damit in kurzer Zeit viele Webauftritte für zahlreiche Kunden erstellt werden können und sogar ein Online-Shop integriert ist. Hier kommen also auch sehr ambitionierte Webmaster und Dienstleister zum Ziel. Insgesamt ein sehr empfehlenswertes Produkt.
WebSite X5 Professional 11 bietet eine Vielzahl hochwertiger Features, welche auf einfachste Weise und ganz ohne Programmierkenntnisse, an jeder beliebigen Stelle genutzt werden können. Alle Funktionen laufen fehlerfrei und können jederzeit auch nachträglich angepasst werden. Der Gestaltung sind so gut wie keine Grenzen gesetzt. Zahlreiche Vorlagen garantieren ein professionelles Aussehen. Alleine die hunderttausenden lizenzfreien Bilder würden den Preis von 199 Euro für die Professional-Version schon rechtfertigen. Attraktiv ist die Software auch, weil damit in kurzer Zeit viele Webauftritte für zahlreiche Kunden erstellt werden können und sogar ein Online-Shop integriert ist. Hier kommen also auch sehr ambitionierte Webmaster und Dienstleister zum Ziel. Insgesamt ein sehr empfehlenswertes Produkt.