Ein einfaches und kostenfreies Modul für Joomla ab Version 1.6 bringt animierte Hover-Effekte über Bilder.

Bildeffekte beim Hovern!
Es gibt viele Erweiterungen für Joomla, mit denen man seinen Webauftritt interessanter gestalten kann. Dazu gehört sicher auch das CSS3 Image Hover Modul.
Zusätzlich ist dieses Modul für den Seitenbesucher auch noch informativ. Laut Entwickler ist die Erweiterung kompatibel zu Joomla 1.7 und 2.5.
Es werden sechs unterschiedliche Stile für die Einblendung der Informationen geboten. Desweiteren gibt es einen echten Farbwähler und Felder für die Eingabe eines Titels, Infotextes und eines Links.
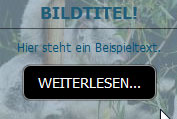
Die Informationen werden also immer dann effektvoll eingeblendet, wenn man mit der Maus über das Bild fährt. Verlässt man den Bildbereich, werden die Informationen ebenso effektvoll wieder ausgeblendet.
Die Installation verlief bei unserem Test völlig fehlerfrei. Bei vielen Erweiterungen sind immer wieder Fehler in den Sprachdateien zu finden. Aber auch hier gibt die Extension keinen Anlass zur Rüge.
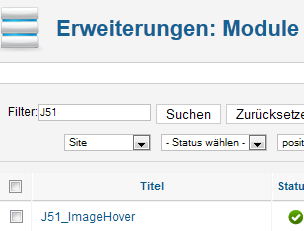
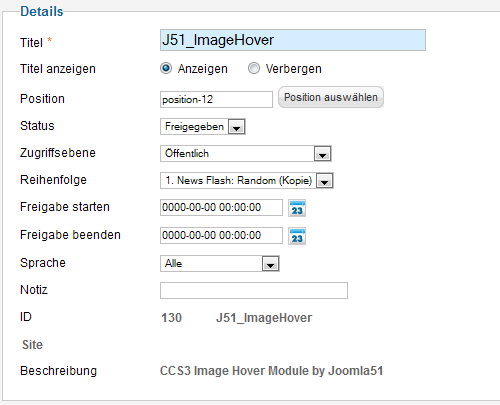
Wie üblich, ist das Modul nach der Installation im Backend unter Erweiterungen -> Module zu finden. Dort ist es mit der Bezeichnung J51_ImageHover zu finden.

Ein Klick auf den Namen des Moduls öffnet das Konfigurationsfenster. Auf der linken Seite sind die üblichen Einstellungen vorzunehmen.

Es kann ein eigener Titel vergeben werden, welcher natürlich auch verborgen werden kann. Logischerweise muss nun eine vom Template unterstützte Modulposition ausgewählt werden.
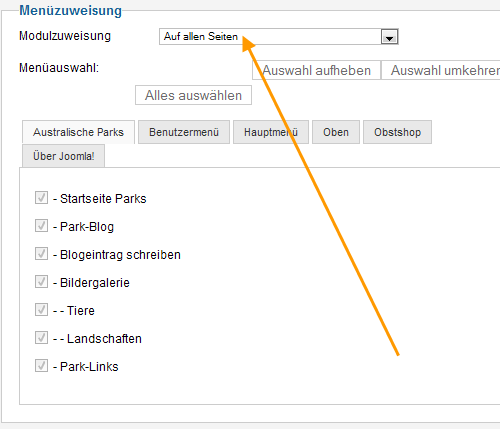
Ganz wichtig ist auch die Modulzuweisung. Das wird oft im Eifer des Gefechts mal vergessen und man wundert sich, warum nichts angezeigt wird.

Soll das CSS3 Image Hover Modul immer angezeigt werden, kann hier "Auf allen Seiten" eingestellt werden.
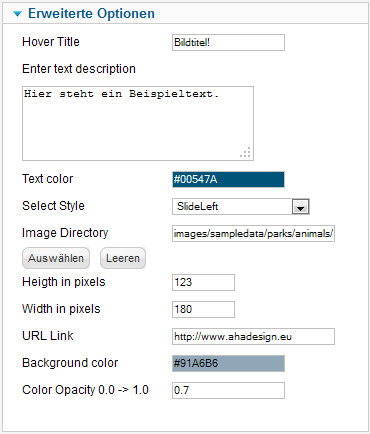
Auf der rechten Seite befinden sich dann die speziellen Einstellungen für das Modul.

Als erstes kann ein Bildtitel eingetragen werden.
Gleich darauf folgt ein Textfeld für die Eingabe eines Beschreibungstextes zum Bild.
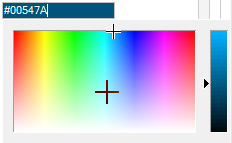
Interessant wird es, wenn man eine Farbe für den Text vergeben möchte. Hier wird nicht einfach ein hexadezimaler Farbcode eingetragen.
Mit Klick auf das Eingabefeld öffnet sich ein echter Farbwähler. Ein tolles und sehr hilfreiches Feature, was in Joomla-Modulen eher selten zu finden ist.

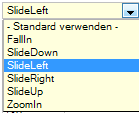
Gleich darunter lassen sich sechs unterschiedliche Transition-Stile selektieren. Hier kann man nach Lust und Laune herumprobieren. Alle Stile haben ihren Reiz und arbeiten fehlerfrei.

Ganz wichtig ist natürlich die Angabe des Verzeichnises, in dem das gewünschte Bild gespeichert ist. Für einen ersten Test könnte man hier zb. "images/sampledata/parks/animals" verwenden, sofern in Joomla die Beispieldaten installiert wurden.
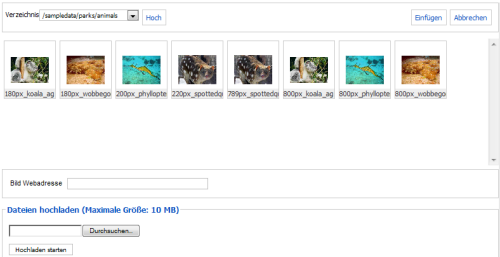
Das Verzeichnis wird hier aber nicht von Hand eingetragen. Ein Klick auf den Auswählen-Button öffnet den Medienmanager von Joomla.

Hier lässt sich dann komfortabel durch die verschiedenen Ordner navigieren und ein Bild auswählen.
Wurde ein Bild markiert, reicht ein Klick auf den Button "Einfügen". Ebenso einfach kann das Bild mit einem Klick auf den Button "Leeren" auch wieder entfernt werden.
Wichtig ist auch die nun folgende Angabe der Height, also der Höhe und der Width, also der Breite. Damit wird nicht das Bild verändert. Es handelt sich um die Ausmaße des Info-Rahmens, welcher um das Bild gelegt wird.
Hat man einen längeren Informationstext eingetragen, sollte man hier durchaus einen größeren Wert für die Höhe wählen, als das Bild es erfordern würde.
Besser ist es aber, den Infotext bei einem kleineren Bild nicht zu lange zu machen. Das sieht dann einfach schöner aus.
Als nächstes kann ein URL Link angegeben werden. Dieser Link erscheint dann auf der Frontpage in einem Read More Button.
Und hier kommt auch schon die einzige kleine Kritik an dem Modul. Es erscheint leider immer der Text "Read More". Ein deutsches "Weiterlesen..." oder irgend ein anderer Text lässt sich hier einfach nicht wählen.
Allerdings könnte man sich hier trotzdem ganz leicht helfen. Dazu müsste nur eine winzige Kleinigkeit in einer PHP-Datei des Moduls geändert werden.
Nach der Installation befindet sich das Modul in Joomla unter modules/mod_j51hover. In diesem Ordner liegt die Datei mod_j51hover.php, welche man mit einem Editor wie zb. Notepad++ öffnen könnte. Dieser Editor kann übrigens hier im Downloadbereich kostenfrei heruntergeladen werden.
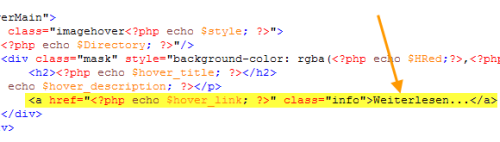
In Zeile 43 befindet sich folgende Zeile:

Hier wird nun einfach "Read More" rausgeschmissen und ein beliebiger Text wie zb. "Weiterlesen..." eingetragen. Dann wird die Datei gespeichert und das Problemchen ist auch schon gelöst.
Nach dem URL-Link folgt nun die Möglichkeit, eine Farbe für den Hintergrund zu definieren. Auch hier wird wieder der sinnvolle Farbwähler genutzt.
Schließlich kann im Textfeld der Option "Color Opacity" noch ein Wert für die Transparenz des Hintergrundbildes eingestellt werden. Der voreingestellte Wert ist bereits gut gewählt.
Nun kann alles gespeichert und auf der Frontpage von Joomla bewundert werden. Da es sich um ein Modul handelt, kann man es natürlich beliebig oft an allen möglichen Positionen nutzen.
Eine wirklich schöne Erweiterung, welche allerdings nur mit modernen Browsern funktioniert die CSS3 verarbeiten können. Das ist aber nicht weiter schlimm.
In den älteren Browsern wird das Bild ja trotzdem angezeigt, nur dann eben ohne zusätzliche Informationen.
Wer sich das CSS3 Image Hover Modul vor einer Installation erst mal ansehen möchte, kann das auf einer dazugehörigen Demoseite, wo alle Transition-Stile ausprobiert werden können. (Link funktioniert nicht mehr und wurde entfernt)
Für den Download dieses kostenlosen Moduls ist keinerlei Registrierung notwendig. Absolut empfehlenswert.
Hier geht es zum CSS3 Image Hover Modul - Download. (Link funktioniert nicht mehr und wurde entfernt)