Das CSS3 Photo Gallery Modul für Joomla 2.5 zeigt auf simple Weise bis zu 10 Bilder an.

Photo Gallery mit CSS3!
Wer es gerne unkompliziert mag und schnell zum Ziel kommen will, für den könnte die CSS3 Photo Gallery die richtige Erweiterung sein.
Das Modul wurde für Joomla 2.5 entwickelt und soll laut Entwickler sogar mit Joomla 3.5 funktionieren.

Joomla 3.5 hat allerdings bis zum jetzigen Zeitpunkt noch niemand jemals gesehen, auch nicht die Joomla-Entwickler. Möglicherweise kommen hier hellseherische Fähigkeiten zum Einsatz !?!
Glücklicherweise ist das Modul kostenlos zu haben und auf dem üblichen Weg schnell und fehlerfrei installiert.
Im Joomla-Backend unter Erweiterungen -> Module ist die Extension dann unter der Bezeichnung "mod_ext_css3_photo_gallery" zu finden und kann entsprechend konfiguriert werden.
Neben den üblichen Einstellungen auf der linken Seite, gibt es rechts die drei Bereiche Basisoptionen, Images und erweiterte Optionen.

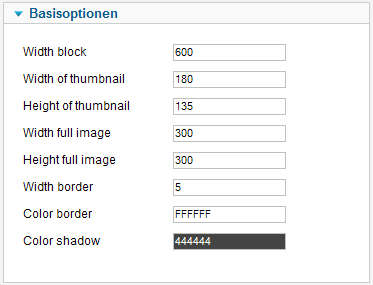
Im Bereich der Basisoptionen können alle wichtigen Angaben bezüglich der Abmessungen und Farben für die Darstellung gemacht werden.

Als erstes wird die Breite des Blocks angegeben, welcher innerhalb einer Modulposition liegt. Alle Breiten- und Höhenangaben werden immer als Pixelwert, aber ohne px, eingetragen.
Nach dem Block kommen die Abmessungen für die kleinen Vorschaubilder. Danach die Breite und Höhe für die Vollansicht nach einem Klick auf ein Thumbnail.
Schließlich kann noch die Breite und die Farbe für den Rahmen definiert werden. Und auch für den Schatten kann eine Farbe ausgesucht werden.
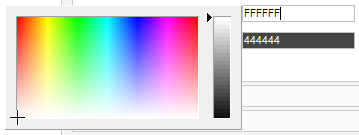
Für die Farbdarstellung steht optimalerweise ein Farbwähler zur Verfügung, welcher durch einen Klick in das Eingabefeld erscheint.

So muss man sich nicht umständlich einen Farbcode suchen. Alles geschieht schnell und einfach mit einem Klick innerhalb des Farbfeldes.
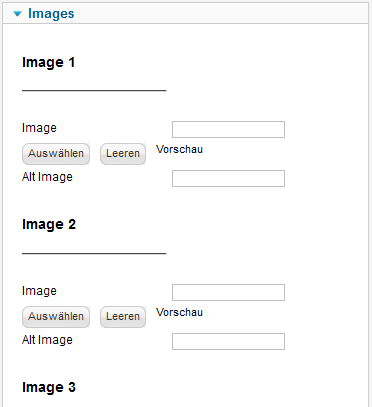
Als nächstes kommt der Bereich "Images", welcher kaum einer längeren Erklärung bedarf.

Hier wird einfach auf den Auswählen-Button geklickt und der Media-Manager von Joomla öffnet sich. Natürlich müssen vorher die gewünschten Bilder in den Ordner images oder weiteren Unterordnern hochgeladen worden sein.
Nachdem ein Bild hier definiert wurde, kann es im Bereich Images auch nachträglich betrachtet werden. Dazu lässt man einfach die Maus über dem Text "Vorschau" stehen.
Entfernt wird das Bild logischerweise mit Klick auf den Button "Leeren". Dadurch wird es nur im Modul nicht mehr verwendet. Gelöscht wird es hierdurch nicht.
Falls ein Bild aus welchen Gründen auch immer, nicht angezeigt werden kann, wird ein alternativer Text ausgegeben. Hier kann also ein beliebiger Text für die Option "Alt Image" eingetragen werden.
Bis zu 10 Bilder können für diese Galerie verwendet werden. Für viele Zwecke ist das ausreichend und alles bleibt schön übersichtlich. Wer mehr will, sollte sich eher nach einer guten Galerie-Komponente umsehen.
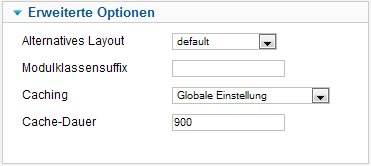
Die erweiterten Optionen bieten die üblichen Möglichkeiten, welche bei fast allen guten Modulen gegeben sind.

Das Modul funktioniert mit vielen Templates sehr gut. Mit ebenfalls vielen Templates klappt es allerdings nicht wie gedacht.
Die Bilder sollten sich normalerweise nach einem Klick über andere Objekte wie zb. andere Module oder den Inhaltsbereich der Seite usw. legen.
Oft wird aber ein gutes Template so geschützt, dass das Layout auch von einem unbedarften Anwender nicht zerhackt werden kann. Zb. werden oft viel zu breite Bilder oder Tabellen und dergleichen eingepflegt. Das kann eine Joomlaseite regelrecht zerreissen.
Auch alle Ahadesign Templates sind entsprechend geschützt. Leider tut dann die CSS3 Photo Gallery nicht mehr das, was ursprünglich vorgesehen war.
Nach einem Klick auf ein Thumbnail werden zwar die Bilder gezoomt, allerdings wird nicht mehr das gesamte Bild angezeigt. Was über die Abmessungen des Moduls hinausgeht, wird abgeschnitten.
Wer genau weiß was er jetzt und künftig tut und keine User hat, welche Bilder, Tabellen usw. hochladen, kann diesen Schutz aber auch entfernen.
Bei den meisten Ahadesign Templates gibt es dafür die Datei column.css, welche im Template-Verzeichnis im Ordner css zu finden ist.
Hier sollte die Definition "overflow:hidden" entfernt werden. Das betrifft die Klassen .moduletable oder .module, div.moduletable div oder div.module div und die ID´s mit der Bezeichnung position. Also zb. #position-2module1, oder auch #position-12 usw.
Nun besteht dieser Layout-Schutz nicht mehr, aber den gibt es zb. beim Beez-Template auch nicht in diesem Umfang für die Module.
Was nun das größere Übel ist, muss jeder selbst entscheiden. Arbeite ich ohnehin alleine an meiner Joomla-Seite und niemand lädt was hoch, kann ich auf den Schutz durchaus verzichten.
Bei vielen anderen Templates tritt das gleiche Problem auf, was sicher ähnlich zu lösen ist. Natürlich könnten dann noch andere Klassen und ID´s relevant sein.
Wenn man das alles berücksichtigt, ist die CSS3 Photo Gallery sicher ein empfehlenswertes Modul.
Der Entwickler verlangt für den Download dieses kostenfreien Moduls keine Registrierung.
Hier geht es zum CSS3 Photo Gallery Modul - Download.