Eine tolle Erweiterung für Joomla 2.5 und 3.x erlaubt es, eigene Inhalte auf unterschiedliche Weise innerhalb einer beliebigen Modulposition darzustellen. Das Modul Pretty Custom Content ermöglicht die gleichzeitige horizontale oder vertikale Anzeige von mehreren Texten und anderen Inhalten. Die Inhaltsbereiche können in Tabs oder als Accordionmenü verpackt sein und sogar eine Slideshow ist möglich. Auch Code für Werbeanzeigen lässt sich darstellen.
Eine tolle Erweiterung für Joomla 2.5 und 3.x erlaubt es, eigene Inhalte auf unterschiedliche Weise innerhalb einer beliebigen Modulposition darzustellen. Das Modul Pretty Custom Content ermöglicht die gleichzeitige horizontale oder vertikale Anzeige von mehreren Texten und anderen Inhalten. Die Inhaltsbereiche können in Tabs oder als Accordionmenü verpackt sein und sogar eine Slideshow ist möglich. Auch Code für Werbeanzeigen lässt sich darstellen.
Pretty Custom Content Modul für Joomla!
 Sehr viele Joomla Anwender hegen oft den Wunsch, ganz eigene Inhalte innerhalb einer Modulposition anzeigen zu lassen. Dies geht auch ganz leicht mit dem von Joomla mitgelieferten Custom Modul bzw. dem Modul "Eigene Inhalte".
Sehr viele Joomla Anwender hegen oft den Wunsch, ganz eigene Inhalte innerhalb einer Modulposition anzeigen zu lassen. Dies geht auch ganz leicht mit dem von Joomla mitgelieferten Custom Modul bzw. dem Modul "Eigene Inhalte".
Dieses Joomla eigene Modul ist sicher sehr nützlich und für viele User absolut ausreichend. Es bietet jedoch keine großen Möglichkeiten. Will man mehr machen können, dann wird die Extension Pretty Custom Content sehr interessant.
Es handelt sich hier um eine nicht kommerzielle Erweiterung für Joomla 2.5 bis 3.x. Das Modul ist somit kostenlos erhältlich und hat dennoch jede Menge zu bieten.
Nach dem Download verläuft die Installation auf dem üblichen Weg absolut fehlerfrei. Dann kann die Extension unter Erweiterungen -> Erweiterungen -> Pretty Custom Content markiert und konfiguriert werden.
 Auf der linken Seite sind die üblichen Einstellungen vorzunehmen, worauf sicher nicht weiter eingegangen werden muss.
Auf der linken Seite sind die üblichen Einstellungen vorzunehmen, worauf sicher nicht weiter eingegangen werden muss.
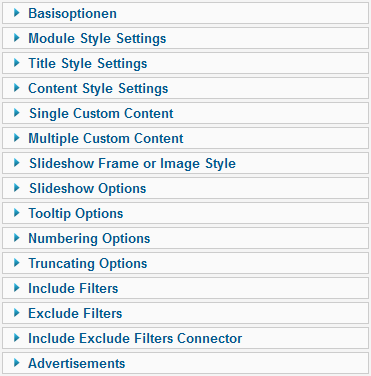
Auf der rechten Seite gibt es gleich 15 Bereiche, was einen erstmal etwas erschlägt.
Es ist aber gar nicht so schlimm, wie es zunächst aussieht.
Wenn man alle Bereiche Schritt für Schritt durchläuft, kommt man relativ schnell zum gewünschten Ziel.
Die einzelnen Bereiche sind dabei einigermaßen logisch aufgeteilt, so dass sich eine eventuelle Verwirrung doch in Grenzen halten dürfte.
Das Prinzip hier ist es, erst die Grundeinstellungen vorzunehmen.
Basierend auf diesen Einstellungen geht man dann weiter vor.
Es ist also je nach Voreinstellung gar nicht notwendig, immer alle Bereiche zu durchlaufen. Allerdings schadet das gerade bei den ersten Versuchen sicher nicht.
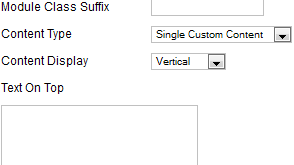
Es geht also los mit den Basisoptionen. Interessant ist hier der Content Type. Zur Wahl stehen "Single Custom Content" und "Multiple Custom Content".
 Was hier gemeint ist, dürfte ziemlich einleuchtend sein.
Was hier gemeint ist, dürfte ziemlich einleuchtend sein.
Wie bereits weiter oben besprochen, sind die weiteren notwendigen Konfigurationen davon abhängig, ob hier ein einzelner Inhalt oder mehrfache Inhalte gewählt wurden.
Multiple Inhalte bedeuted also die Anzeige von mehreren Inhalten innerhalb einer einzigen Modulposition.
Der Content kann horizontal oder vertikal angezeigt werden. Das ist zb. für die Darstellung in Tabs relevant und es kommt natürlich auch immer darauf an, welche Modulposition mit welchen Ausmaßen man wählt.
In den Basisoptionen werden dann noch zwei Textfelder angeboten. Hier kann ein Text für über oder unter dem eigenen Inhalt definiert werden. Das kennt man ja auch vom Bannermodul in Joomla, wo es eine Kopfzeile und Fusszeile gibt.
Der nächtste Bereich "Module Style Settings" ist ziemlich umfangreich. Hier gibt es sehr viele Möglichkeiten, um das Aussehen anzupassen.
 Es gibt hier sehr viele Einstellungen. Die sind allerdings alle nachvollziehbar, so dass sicher nicht alles hier erklärt werden müsste.
Es gibt hier sehr viele Einstellungen. Die sind allerdings alle nachvollziehbar, so dass sicher nicht alles hier erklärt werden müsste.
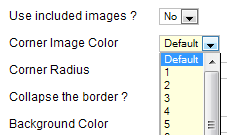
Zb. lassen sich die Rahmen individuell definieren, wofür sogar eigene Bilder verwendet werden könnten. Die Erweiterung bringt aber auch schon jede Menge Grafiken für Rahmen und Hintergrund mit, welche anhand von Nummern identifiziert werden.
Die Bilder liegen alle im Ordner /modules/mod_prettycustomcontent/images/ und dort in jeweiligen Unterordnern.
Wie gesagt, gibt es hier noch sehr viel mehr Einstellungen, welche hier nicht alle erklärt werden können. Hier wäre es sinnvoll, einfach ein wenig mit den Optionen herumzuspielen.
Absolut wichtig erscheinen die Optionen der Bereiche "Title Style Settings" und "Content Style Settings". Eigene Definitionen scheinen hier vor allem für den Titel und Inhalt nötig zu sein. Die bereits definierten Vorgaben sehen ehrlich gesagt nicht so prickelnd aus.
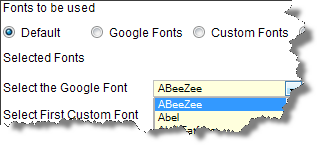
 Das Modul hat unter anderem auch eine Vielzahl an Schriftarten zu bieten.
Das Modul hat unter anderem auch eine Vielzahl an Schriftarten zu bieten.
Zum Einsatz kommen hier eine ganze Latte von Google Fonts. Auch fehlt nicht die Möglichkeit, die Schrift kursiv darzustellen.
Die Texte lassen sich auch mit einem Unterstrich oder sogar blinkend anzeigen.
Schatten können gesetzt und Überschriften verschoben und sogar gedreht werden usw. Da bleiben eigentlich keine Wünsche offen.
Um einen einzelnen Inhalt darzustellen, muss der Bereich Single Custom Content bemüht werden. Hier befindet sich lediglich ein Textfeld für den Titel und für den Content.
 Etwas mehr Dinge sind im Bereich Multiple Custom Content zu beachten.
Etwas mehr Dinge sind im Bereich Multiple Custom Content zu beachten.
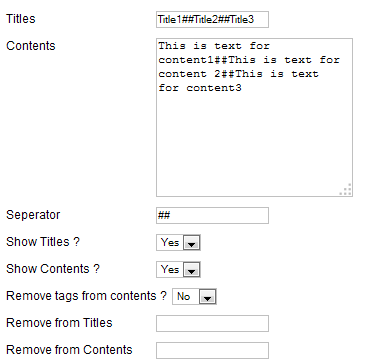
Auch hier gibt es wieder die Textfelder für den Titel und für den Inhalt.
In diese Felder können jetzt allerdings mehrere Überschriften bzw. Texte eingetragen werden.
Damit das Modul dies auch erkennen kann, muss ein Seperator verwendet werden, welcher hier auch frei selbst definiert werden kann.
Interessanterweise hat man zusätzlich noch die Möglichkeit, die Titel doch nicht anzeigen zu lassen. Und das geht auch für den Content.
Gut, wenn die Überschriften nur einen internen Hinweis zum Text darstellen sollen, könnte das vielleicht einen Sinn ergeben.
Wenn man möchte, kann man außerdem eventuelle HTML-Tags aus dem Content entfernen lassen.
Ein wenig anders verhält es sich mit den beiden untersten Optionen. Hier wird einfach das aus dem Titel bzw. Content entfernt, was in das Textfeld eingetragen wird. Es muss sich hier zwingend um zusammenhängende Phrasen bzw. Wörter oder Zahlen handeln. Hier lässt sich ein Sinn nur schwer erahnen, aber vielleicht kann das ja tatsächlich jemand brauchen.
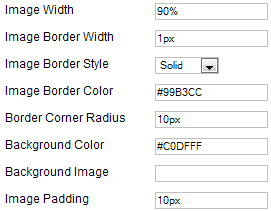
 Der nächste Bereich mit der Bezeichnung "Slideshow Frame or Image Style" ist dann zuständig für die Darstellung der Inhalte als Slideshow.
Der nächste Bereich mit der Bezeichnung "Slideshow Frame or Image Style" ist dann zuständig für die Darstellung der Inhalte als Slideshow.
Sicherlich ist die Image Width ein wichtiger Parameter, gerade wenn nicht alle Bilder die gleiche Größe haben. Entweder stellt man einen festen Pixel-Wert mit "px" ein, oder legt einen prozentualen Wert durch die Angabe von "%" fest.
Auch einen Rahmen in gewünschter Breite und beliebigem Eckenradius darf man vergeben.
Eine Hintergrundfarbe oder ein Hintergrundbild macht natürlich nur dann Sinn, wenn man einen Padding-Wert verwendet.
Es handelt sich bei Image Padding also um den Bereich zwischen dem Bild für die Slideshow und dem Container für das Bild. Hier müssen Pixel angegeben werden. Wird hier nichts eingetragen, greifen auch die Einstellungen für den Rahmen nicht.
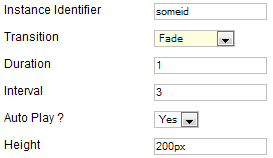
 Für das Verhalten der Slideshow gibt es die Slideshow Options.
Für das Verhalten der Slideshow gibt es die Slideshow Options.
Bei mehrfacher Verwendung der Slideshow auf einer einzigen Seite, kann hier ein eindeutiger Instanzwert eingetragen werden.
Die Transition bietet mehrere Effekte wie Ein-/Ausblenden und in verschiedene Richtungen sliden.
Wird "Auto Play" gesetzt, startet die Slideshow bei jedem Seitenaufruf automatisch, was in den meisten Fällen wohl die richtige Einstellung sein dürfte.
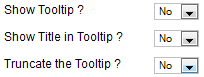
Es lässt sich auch noch steuern, ob Tooltips verwendet werden sollen. Das betrifft den Titel, wenn mit der Maus darüber gefahren wird. Auch kann bestimmt werden, ob innerhalb des Tooltips nochmal der Titel erscheinen soll, oder eben nicht.
 Die Option Truncate ermöglicht eine Limitierung der Wörter oder einzelnen Buchstaben im Tooltip.
Die Option Truncate ermöglicht eine Limitierung der Wörter oder einzelnen Buchstaben im Tooltip.
Hier kann nur Ja oder Nein gewählt werden.
Diese Option bezieht sich auf die weiter unten folgenden Truncating Options.
![]() Vor den Truncating Options gibt es noch die Numbering Options. Hier lässt sich die Anzeige von Zahlen auch ganz verhindern, oder ein Zeichen definieren, welches nach der Zahl erscheinen soll. Das kann eine runde oder eckige Klammer, ein Punkt oder ein Leerzeichen sein.
Vor den Truncating Options gibt es noch die Numbering Options. Hier lässt sich die Anzeige von Zahlen auch ganz verhindern, oder ein Zeichen definieren, welches nach der Zahl erscheinen soll. Das kann eine runde oder eckige Klammer, ein Punkt oder ein Leerzeichen sein.
Dann kommen die eben besprochenen Truncate Options.
![]() In der Voreinstellung wird diese Möglichkeit nicht genutzt. Man hat hier nun die Wahl zwischen einzelnen Zeichen, Wörtern, oder Sätzen.
In der Voreinstellung wird diese Möglichkeit nicht genutzt. Man hat hier nun die Wahl zwischen einzelnen Zeichen, Wörtern, oder Sätzen.
Logischerweise zeigt das Limit an, um wieviele Wörter, Sätze oder Zeichen gekürzt werden soll.
Als nächstes folgen die Filtereinstellungen. Es gibt die Include Filters und die Exclude Filters. Eingetragene Wörter bzw. Phrasen werden also entweder erlaubt, oder verhindert, oder beides.
Danach folgt ein Filters Connector. Hier lässt sich "AND" oder "OR" wählen. Bei ersterer Option müssen sowohl der Include Filter als auch der Exclude Filter einen Inhalt erlauben bzw. nicht verhindern. Bei "OR" muss nur eine der Bedingungen zutreffen.
Schließlich gibt es noch den Bereich "Advertisements", womit sich Werbung im Modul anzeigen lässt. Hier gibt es drei Textfelder für Werbecode oben, unten oder in der Mitte bzw. zwischen den Inhalten. Außerdem kann noch angegeben werden, nach wievielen Inhalten Werbung dazwischen angezeigt wird.
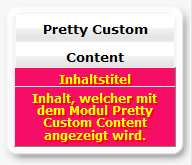
Auf der Joomlaseite könnte das Modul zb. so aussehen:
 Hier die Darstellung eines Single Contents im Template Aha Edition White.
Hier die Darstellung eines Single Contents im Template Aha Edition White.
Im Modul wurden keine Farben verändert oder sonstige Einstellungen vorgenommen.
Wie man sieht, werden wohl die meisten Anwender mit diesen Vorgaben kaum Leben können.
Bei den vielfältigen Möglichkeiten welche die Erweiterung Pretty Custom Content bietet, dürften nicht viele Wünsche offen bleiben.
Dies hier ist natürlich nur ein einzelnes einfaches Beispiel, wie es auf der Joomla Frontpage aussehen könnte. Was noch alles möglich wäre, zeigt der Entwickler sehr eindrucksvoll auf einer Demoseite zu Pretty Custom Content (Link funktioniert nicht mehr und wurde entfernt).
Glücklicherweise ist dieses sehr umfangreiche und sinnvolle Modul völlig kostenfrei erhältlich. Und auch für den Download ist keinerlei Anmeldung bzw. Zwangsregistrierung erforderlich. Absolut positiv.
Hier geht es zum Pretty Custom Content - Download (Link funktioniert nicht mehr und wurde entfernt).
Der Download ist mit knapp 1.5 MB für ein Joomla-Modul ziemlich groß. Das liegt aber hauptsächlich an den vielen mitgelieferten Grafiken und Beispielbildern für die Slideshow.