![]() Dass sich der Suchmaschinenriese in vielen Bereichen betätigt, ist ja hinlänglich bekannt. So erscheint die Bereitstellung eines Editors für das Webdesign als längst überfällig. Ohne weitere Kenntnisse soll der Anwender Webseiten mit modernem HTML5 für diverse Endgeräte erstellen können. Und natürlich lassen sich auch gleich die Werbeformate von Google komfortabel platzieren.
Dass sich der Suchmaschinenriese in vielen Bereichen betätigt, ist ja hinlänglich bekannt. So erscheint die Bereitstellung eines Editors für das Webdesign als längst überfällig. Ohne weitere Kenntnisse soll der Anwender Webseiten mit modernem HTML5 für diverse Endgeräte erstellen können. Und natürlich lassen sich auch gleich die Werbeformate von Google komfortabel platzieren.
Interaktive HTML5-Designs mit Google Webdesigner!
Hat man bereits viele Anwender überzeugt, den Google Chrome Browser zu verwenden, so zielt der Konzern jetzt auch auf die Ersteller von Webinhalten mit eigener Software. So hat man alles schön unter Kontrolle.
Mit dem Google Webdesigner, der momentan noch in der Beta-Phase steckt, sollen sich interaktive HTML5-basierte Designs inklusive Animationen für unterschiedliche Endgeräte verwirklichen lassen.
Die Software richtet sich nicht unbedingt an Profis, die selber gerne Coden. Das ist zwar auch möglich, jedoch sollen mit dem Programm wohl hauptsächlich Amateur-Webdesigner welche Animationen erstellen möchten, angesprochen werden.
Hier geht es zum Google Webdesigner Download.
Nach dem Klick auf den Downloadbutton erscheint erst mal ein Fenster mit den Nutzungsbedingungen, welche bestätigt werden müssen. Danach wird ein Installer auf dem Rechner gespeichert. Erst dieser Installer lädt dann die Software auf den Rechner des Anwenders.
Nach abgeschlossener Installation ist allerdings kein Icon auf dem Desktop zu finden. Dies kann man natürlich ändern, indem man im Programme-Ordner mit der rechten Maustaste und "Senden an" die Software auf den Desktop oder in die Taskleiste legt.
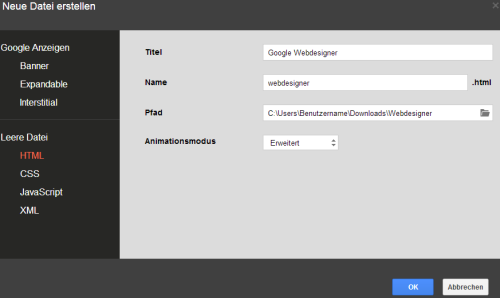
Nach dem Start des Web Designer wird dann eine neue Datei erstellt.

Hier lassen sich auf der linken Seite HTML, CSS, JavaScript oder XML auswählen. Und natürlich noch präsenter darüber, kann eine Datei für diverse Google Werbeformate gewählt werden.
Für die neue Datei kann dann ein Titel, Name der Datei, der Speicher-Pfad und der Animationsmodus definiert werden. Dann geht es mit einem Klick auf OK weiter.
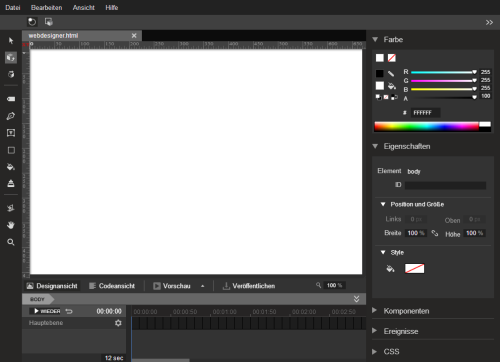
Das Fenster für die Bearbeitung der Datei erscheint.

Auf der linken Seite befinden sich diverse Werkzeuge wie Auswahltool, 3D-Objektdrehungstool, 3D-Objektverschiebungstool, Tag-Tool, Stift-Tool, Text-Tool, Rechteck-Tool, Füll-Tool, Strich-Tool, 3D-Anzeigebereich-Rotationstool, Hand-Tool und Zoom-Tool.
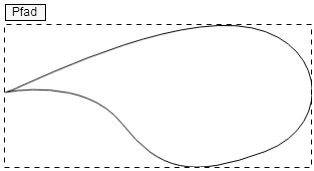
 Zb. arbeitet der Stift sehr ähnlich wie in Vektorprogrammen wie Illustrator. So lassen sich sehr einfach Pfade erstellen.
Zb. arbeitet der Stift sehr ähnlich wie in Vektorprogrammen wie Illustrator. So lassen sich sehr einfach Pfade erstellen.
Das geschieht natürlich in der Designansicht. In der Codeansicht sieht man dann, was das Programm daraus macht.
Die diversen Ansichten befinden sich unterhalb des Bearbeitungsbereiches. Hier befindet sich auch noch eine Vorschau für Firefox, Internet Explorer und Opera. Komischerweise fehlt hier Google Chrome, was sich aber sicher noch ändern wird.
Außerdem gibt es noch einen Veröffentlichen-Button. Ein Klick darauf öffnet ein Veröffentlichen-Fenster mit Angabe des Dateityps und der Größe der Datei in komprimierter und in unkomprimierter Form. Hier lassen sich dann auch Dateien zusammenfassen und als Zip-Datei erstellen.
Desweiteren können für CSS-Anweisungen unterschiedliche Prefixe für Firefox 15 und niedriger und für IE 10, Firefox ab 16 und Opera ab Version 15 gewählt werden. Zb. moz-border-radius für den Firefox usw.
Mit dem Text-Tool wird ein Rahmen aufgezogen. Darin kann dann ein beliebiger Text eingetragen werden. Der Google Webdesigner erzeugt hierbei einen Div-Container. Für einen Pfad oder ein Rechteck wird ein Canvas-Element erzeugt.
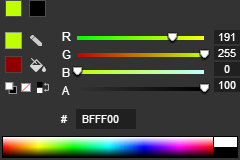
 Mit dem Füll-Tool können die Elemente mit Farben versehen werden, welche sich in der rechten Spalte des Fensters definieren lassen.
Mit dem Füll-Tool können die Elemente mit Farben versehen werden, welche sich in der rechten Spalte des Fensters definieren lassen.
Hier gibt es jeweils ein Farbfeld für Strich und Ausfüllen, also für die Kontur und die Fläche. Auch können Farben schnell auf Standard gesetzt oder entfernt und getauscht werden.
Das funktioniert nahezu genauso wie zb. in Adobe Illustrator. Und natürlich kann direkt der hexadezimale Zahlenwert einer Farbe eingetragen bzw. einkopiert werden.
Die Farben werden über Schieberegler für Rot, Grün und Blau definiert. Der Regler "A" steht für Alphatransparenz. Hiermit kann also die Durchsichtigkeit der Farbe eingestellt werden.
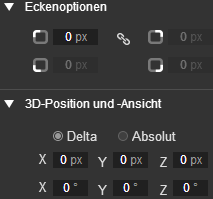
 Darunter werden die Eigenschaften des gerade aktiven Elements aufgeführt, welche hier auch geändert werden können.
Darunter werden die Eigenschaften des gerade aktiven Elements aufgeführt, welche hier auch geändert werden können.
Hier können für ein Rechteck zb. nachträglich noch Ecken abgerundet werden, oder die 3D-Position und -Ansicht definiert werden.
Mit dem Tag-Tool können Objekte horizontal und vertikal verschoben werden. Ganz oben in der linken Werkzeugleiste unter dem Auswahltool befinden sich zwei Werkzeuge für die Bewegung bzw. Positionierung von einzelnen 3D-Objekten.
Das im unteren Bereich befindliche 3D-Rotationstool bewegt dagegen den gesamten Bereich der Seite.
Schließlich gibt es noch ein Handwerkzeug und eine Lupe zum zoomen. Mit gleichzeitiger Verwendung der ALT-Taste, verkleinert die Lupe die Ansicht. Die Hand verschiebt die Ansicht und kann in Verbindung mit ALT ebenfalls verkleinern und vergrößern. Dies funktioniert allerdings bei dieser Beta noch nicht so ganz reibungslos.
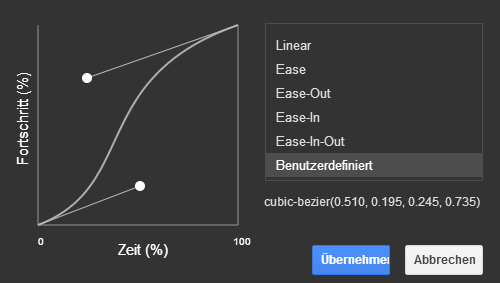
Ganz unten befindet sich eine Zeitleiste für Animationen. Keyframes können hier mit der rechten Maustaste oder über das Menü mit Bearbeiten -> Zeitachse eingefügt werden.
Mit einem rechten Mausklick auf einen erstellten Keyframe können Easing-Parameter definiert werden.

Über Komponenten soll es möglich sein, Galerien, Iframes, Karten, Berührungsbereiche usw. zu erstellen. Das funktioniert jedoch nur für die Google Anzeigen, nicht mit leeren Dateien wie HTML, CSS, JavaScript oder XML.
Ganz oben im Bearbeitungsfenster gibt es noch umfangreiche Ausrichtungsmöglichkeiten. Elemente können außerdem leicht nach vorne oder hinten verschoben werden.
Unter dem oben genannten Downloadlink gibt es noch weitere Informationen zu diesem Webdesigner-Programm von Google, welches kostenlos erhältlich ist.
Der Webdesigner von Google ist möglicherweise für Anwender die schnell irgendwelche Effekte umsetzen und Google-Werbung einbinden möchten und sich nicht um ältere Browser scheren, interessant. Für ernsthafte Webworker ist wie diverse Konkurrenzprodukte, auch dieser Editor wohl eher nicht zu gebrauchen.