Transparenz auch im Internet Explorer

Transparente Bilder erweitern die gestalterischen Möglichkeiten des modernen Web-Design erheblich. Mit einem guten Bildbearbeitungs-Programm ist es auch kein Problem, solche Bilder zu erstellen. Und bei einem guten Browser ist es kein Problem, solche Bilder einzusetzen.
Wie bei vielen Dingen, so muß auch hier bei Microsoft´s Internet-Explorer vor Version 7 aufgepasst werden. Bei diesen Browsern geht vieles anders. Oder aber es geht gar nicht. Meist lassen sich diese Browser aber mit ein paar Tricks zum gewünschten Verhalten überreden.
Ein Trick wäre der Einsatz von Java-Script. Es gibt aber auch Möglichkeiten, wie man ohne Transparenz oder irgendwelchen Scripten auskommt.
Von der hier beschriebenen Vorgehensweise profitieren nicht nur die Anwender der Internet Explorer, weil der Quellcode und die Grafiken kleiner bleiben und die hier vorgestellten Möglichkeiten auf alle Browser anwendbar sind.
Viel Spaß beim Lesen!
Die Internet Explorer vor Version 7 kennen Transparenz eigentlich gar nicht.
Um dennoch Transparenzeffekte in Web-Seiten zu bringen, ist die Bearbeitung des Bildes entscheidend. Für viele Szenarien ist es denkbar, ohne echte Transparenz zu arbeiten.
Oder man benutzt etwas Java-Script. Java-Script hat heutzutage nahezu jeder aktiviert. Aber ein bis zwei Prozent der surfenden Menschheit verzichtet immer noch aus verschiedenen Gründen darauf. Eigentlich eine verschwindend geringe Anzahl und deshalb zu vernachlässigen, aber es gibt sicher auch gute Gründe das zu berücksichtigen. Nun, das kann ja jeder für sich selbst entscheiden. Wer Browserübergreifend schlanken Code möchte und nicht von Plugin´s abhängig sein will, der verzichtet auf Java-Script nur um der Transparenz Willen.
Die Variante ohne Java-Script
Die folgenden Erklärungen wurden so gehalten, daß auch Anwender die nicht jeden Tag mit Bildbearbeitung zu tun haben, alles nachvollziehen können. Also liebe Profi´s, stört Euch nicht allzusehr daran.
Grundsätzlich würde ich immer auf Script-Sprachen die ein Plug-In voraussetzen verzichten, wenn es auch anders geht.
Im folgenden Beispiel möchte ich ein Logo auf einem unregelmäßigen Hintergrund im Header platzieren. Mit dem abspeichern als transparentes Gif oder PNG, würde das auch wunderbar passen. Wie schon gesagt, machen aber die älteren Internet Explorer hier nicht mit. Wie gehe ich also vor?
Als erstes öffne ich natürlich mein Bildbearbeitungsprogramm. In diesem Beispiel gehe ich von Photoshop aus. In ähnlicher Weise dürfte alles weitere aber mit anderer Software auch funktionieren.
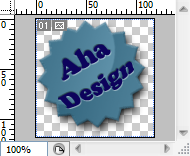
Nun könnte ich das Logo mit transparentem Hintergrund erstellen, oder ich öffne eine bereits erstellte Grafik mit transparentem Hintergrund. Ich spare mir mal die Arbeit und öffne eine bereits vorhandene Grafik. Ich öffne also einmal den Stern, der bei den Ahadesign Templates oft im linken Bereich des Header sitzt. Der Stern kann natürlich auch ganz einfach aus dem Template entfernt werden. Das aber nur am Rande.

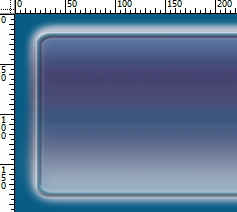
Als nächstes öffne ich die Grafik mit dem Hintergrund, worauf später der Stern platziert werden soll. In meinem Beispiel nehme ich also eine Header-Grafik. Es handelt sich hier übrigens um die Grafiken zum Joomla Template Aha-Success.

Wie man sieht, habe ich hier einen Farbverlauf in der Grafik. Also einen unregelmäßigen Hintergrund. Das bedeuted, ich kann nicht einfach eine Hintergrundfarbe für das Logo benutzen. Ich muß also den Verlauf hinter den Stern bekommen. Man kann jetzt nicht einfach den gleichen Verlauf wie für den Header in Photoshop auswählen und auf das Logo anwenden. Naja, man könnte schon. Aber das wäre eine rechte Frickelei und soviel Zeit haben wir ja auch nicht stimmts? Außerdem möchte ich ein Prinzip erläutern, welches mit jedem beliebigen Hintergrund funktioniert.
Ich schiebe also erstmal den Stern auf die Header-Grafik. Also in Photoshop mit dem Auswahlwerkzeug ![]() den Stern anklicken, auf den Header ziehen und wieder los lassen. Dadurch wird dann automatisch eine neue Ebene in der Headergrafik erzeugt.
den Stern anklicken, auf den Header ziehen und wieder los lassen. Dadurch wird dann automatisch eine neue Ebene in der Headergrafik erzeugt.
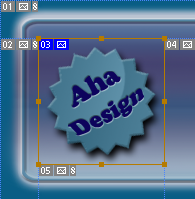
Nun schiebe ich den Stern in die passende Position, wie ich das für schön halte. Wenn das geschehen ist, kann ich mit den Hilfslinien schon mal den Bereich markieren, der später ausgeschnitten werden soll.

Das erleichtert unter Umständen dann das Aufziehen des Slice-Bereiches. In diesem Beispiel ist es aber nicht schwer und ich kann gleich das Slice-Werkzeug benutzen![]() und einen Rahmen um das Logo herumziehen.
und einen Rahmen um das Logo herumziehen.
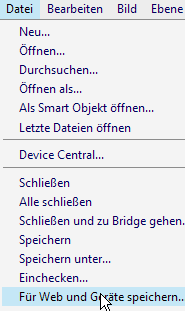
Jetzt gehe ich im Menü auf Datei --> Für Web und Geräte speichern.

Alternativ könnte ich auch die Tastenkombination Alt+Umschalt+Steuerung+S verwenden.
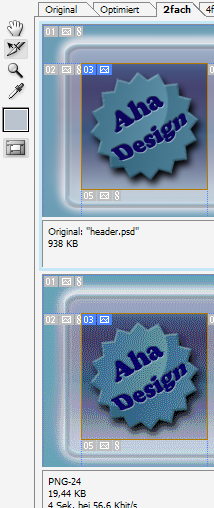
Im jetzt erschienenen Fenster wähle ich ganz oben den Kartei-Reiter "2-fach" aus. Nun habe ich zwei Ansichten der Grafik. Oben einmal das Original und unten die optimierte Grafik. Je nach Einstellung oder Fenstergröße können die beiden Bilder auch nebeneinander angeordnet sein, wobei dann das Original immer auf der linken Seite ist.

Mit dem Slice-Werkzeug klicke ich in der oberen Ansicht, also beim Original, mitten in den Stern. Beim ersten klicken wird oft erst das Werkzeug aktiviert. Man muß also noch ein zweites Mal klicken. Damit habe ich dann in diesem Fall Slice 3, also das Logo mitsamt Hintergrund ausgewählt.
Jetzt klicke ich im zweiten Bild ebenfalls mit dem Slicewerkzeug irgendwo innerhalb von Slice 3. An der dunkleren Farbe kann ich schön sehen, ob der Slice auch richtig ausgewählt wurde.
Photoshop scheint einen Bug zu haben. Deshalb muß ich jetzt auf der rechten Seite im Dropdown-Menü von "Unbenannt" auf "Original" umschalten. Mache ich das nicht und wähle gleich ein Format wie zum Beispiel PNG-8 oder sonstiges, dann bleibt das Vorschaubild immer häßlich. Ich hätte also keine gute Kontrolle über die Auswirkungen der Optimierungseinstellungen. Also habe ich mir angewöhnt, immer erst auf "Original" umzuschalten.
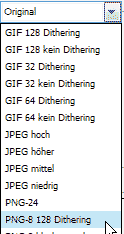
Jetzt kann ich mir die passende Einstellung aus diesem Drop-Down Menü heraussuchen und sehe im unteren Bild auch die Auswirkungen. Normalerweise wähle ich für Transparenz entweder ein Gif-Format oder das neuere und bessere PNG-24. Da der Internet Explorer ohnehin damit nicht umgehen kann, suche ich mir das Format PNG-8 aus. Das hat auch noch den Vorteil, daß die Datei um einiges kleiner wird, weil ja keine Transparenz-Informationen mitgespeichert werden müssen.

Nach dieser Auswahl kann ich jetzt noch das Häckchen bei Transparenz entfernen und die passende Hintergrundfarbe angeben.
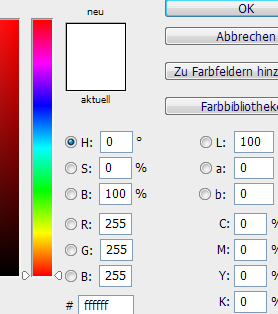
Für die Farbe klicke ich mitten in das Dropdown-Feld, damit der Farbdialog erscheint. Vorher sollte ich vielleicht mit der Pipette die hexadezimalen Farbwerte in der Hintergrundgrafik ermittelt haben, die ich jetzt hier bequem eingeben kann.
Wenn ich das mal wieder vergessen habe ich Schussel, klicke ich einfach nochmal das obere Bild, also das Original an. Hier wähle ich einen Slice neben oder über oder unter dem Logo mit Slice-Werkzeug aus. Den Slice mit der Farbe eben, die am besten passt.
Dann nehme ich das Pipette-Werkzeug und klicke in den Slice. Jetzt wird die Farbe links in der Werkzeugleiste unter der Pipette angezeigt. Wenn ich jetzt darauf klicke, geht der Farbdialog auf und ich kann ganz leicht die hexadezimalen Farbwerte herauskopieren.
Jetzt nur nicht vergessen, wieder den Slice mit dem Logo zu markieren und danach wieder das zweite Bild auszuwählen, also das optimierte Bild. Ich klicke also bei Hintergrund in das Dropdownfeld und füge im Farbdialog die soeben kopierte Hex-Farbe ein.

Nachdem ich hier auf OK geklickt habe, sollte ich noch die Farbtiefe ![]() einstellen. Das ist letztendlich ganz entscheidend für die Qualität des Bildes und natürlich auch für die Größe der Grafik. Bei PNG-8 gibt es leider nicht mehr als 256 Farben, was aber sehr oft mehr als ausreichend ist. Die Webseite soll ja auch zügig geladen werden. Natürlich könnte ich noch weitere Einstellungen vornehmen, wie zum Beispiel das Dithering. Aber für mein Vorhaben ist das schon ganz in Ordnung so.
einstellen. Das ist letztendlich ganz entscheidend für die Qualität des Bildes und natürlich auch für die Größe der Grafik. Bei PNG-8 gibt es leider nicht mehr als 256 Farben, was aber sehr oft mehr als ausreichend ist. Die Webseite soll ja auch zügig geladen werden. Natürlich könnte ich noch weitere Einstellungen vornehmen, wie zum Beispiel das Dithering. Aber für mein Vorhaben ist das schon ganz in Ordnung so.
Man sieht schon, es ist zwar nicht alles möglich, aber in vielen Situationen kann auf die Verwendung von Java-Script verzichtet werden.
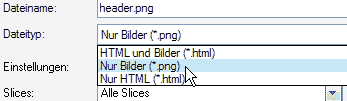
Zu guter letzt klicke ich auf "Speichern". Hier muß ich aber auch nochmal aufpassen. Wenn ich hier einfach alles bestätigen würde, dann speichert Photoshop alle Slices ab, es sei denn ich hätte das schon mal anders konfiguriert. Habe ich natürlich auch, aber es geht ja hier um das Beispiel. Es gibt also wieder eine Dropdown-Auswahlbox, bei der ich "Ausgewählte Slices" markiere.

Jetzt wähle ich einen Dateinamen und bei Dateityp wähle ich "Nur Bilder". Ich speichere ab und fertig ist das Logo.

Nun muss das Logo noch am besten mit Hilfe von Cascading Style Sheet´s im Quelltext der Internetseite richtig positioniert werden. Hier sollte ich schon sehr sorgfältig vorgehen, damit das Logo wirklich nahtlos in Hintergrund eingepasst wird. Aber mit CSS geht das wirklich Pixelgenau. Über andere Positionierungsmöglichkeiten mache ich mir an dieser Stelle keine Gedanken, weil das mit CSS wirklich Prima geht.
Wie das mit CSS, also Cascading Stylesheet´s gemacht wird, kann man teilweise hier nachlesen. Ansonsten wäre das mal ein Thema für ein künftiges Tutorial.
Damit bin ich schon wieder am Ende angelangt mit diesem kleinen Exkurs. Ich hoffe es hat der oder dem Einen oder Anderen was gebracht. Über ein Feedback würde ich mich immer freuen. Also bitte fleißig Kommentare schreiben.