Für jeden Betreiber einer Website ist die Performance seiner Seiten sehr wichtig. Langsame Internetauftritte verärgern nicht nur die Besucher und potenzielle Kunden, sondern haben auch sehr negativen Einfluss auf das Ranking bei Suchmaschinen. Um eine hohe Geschwindigkeit für Websites zu erreichen und zu halten, ist die regelmäßige Analyse unabdingbar. Mit den dotcom-tools stellt der Anbieter Dotcom-Monitor einen sehr umfangreichen und dennoch kostenlosen Website Speed Test zur Verfügung. Bremsende Elemente der Website werden offenbart und dem Betreiber optimal gezeigt, wo er ansetzen muss, um den besten Website-Speed zu erhalten.
Für jeden Betreiber einer Website ist die Performance seiner Seiten sehr wichtig. Langsame Internetauftritte verärgern nicht nur die Besucher und potenzielle Kunden, sondern haben auch sehr negativen Einfluss auf das Ranking bei Suchmaschinen. Um eine hohe Geschwindigkeit für Websites zu erreichen und zu halten, ist die regelmäßige Analyse unabdingbar. Mit den dotcom-tools stellt der Anbieter Dotcom-Monitor einen sehr umfangreichen und dennoch kostenlosen Website Speed Test zur Verfügung. Bremsende Elemente der Website werden offenbart und dem Betreiber optimal gezeigt, wo er ansetzen muss, um den besten Website-Speed zu erhalten.
Umfassende Analyse der Website-Geschwindigkeit!

Die meisten Speedtests für Webseiten bieten kaum Möglichkeiten zur Konfiguration oder kosten mit einer professionellen Lösung entsprechend viel Geld. Meist wird einfach die Adresse der Website in ein Feld eingetragen und ein Start-Button betätigt. Daraufhin erhält man dann häufig einen wenig aussagekräftigen Geschwindigkeitswert. Viel Nutzen hat man davon natürlich nicht.
![]() Ganz anders beim wirklich bemerkenswerten und völlig kostenfreien Website Speed Test von Dotcom-Monitor, der auf der responsiven und damit auch für mobile Geräte sehr gut nutzbaren dotcom-tools-Webseite im Bereich der Free Tools zu finden ist. Das Werkzeug ist schon deshalb so interessant, weil es die Analyse der Geschwindigkeit auf einer regulären Basis erlaubt. Zudem wirft das Tool weitreichende und detaillierte Ergebnisse aus, welche es dem Betreiber der Website in optimaler Weise erlauben, die passenden Maßnahmen an genau den richtigen Stellen zu treffen.
Ganz anders beim wirklich bemerkenswerten und völlig kostenfreien Website Speed Test von Dotcom-Monitor, der auf der responsiven und damit auch für mobile Geräte sehr gut nutzbaren dotcom-tools-Webseite im Bereich der Free Tools zu finden ist. Das Werkzeug ist schon deshalb so interessant, weil es die Analyse der Geschwindigkeit auf einer regulären Basis erlaubt. Zudem wirft das Tool weitreichende und detaillierte Ergebnisse aus, welche es dem Betreiber der Website in optimaler Weise erlauben, die passenden Maßnahmen an genau den richtigen Stellen zu treffen.
Die wichtigsten Merkmale des dotcom-tools-Website-Speed-Tests:
- Browser-basierte Tests der Ladezeiten aller Seitenelemente
- Tests über Chrome, Firefox, IE und mobile Webbrowser
- Resultate von nahezu zwei dutzend globalen Orten
- Erkennung von langsamen und fehlenden Elementen
- Kompletter Wasserfall-Bericht mit Diagrammen und Kurven
- Absolut kostenfrei und keine Anmeldung oder Registrierung nötig
Der Speed-Test von Dotcom-Monitor bietet 25 Orte auf der ganzen Welt, von wo aus der Test ausgeführt werden kann. Auch cloudbasierte Tests wie Amazon-US-East und Tests hinter einer großen Firewall wie in China und Shanghai werden geboten.
Website Test
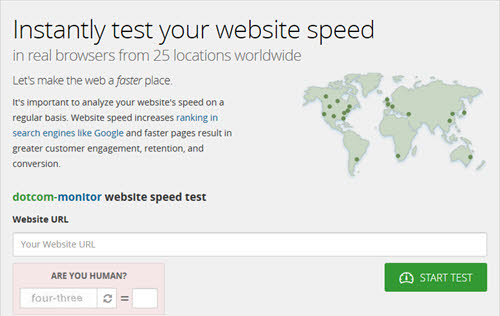
Um einen Test zu starten, muss lediglich die oben verlinkte Webseite mit den dotcom-tools aufgerufen werden. Ganz oben auf der Seite befindet sich auch gleich das Eingabefeld für den Website-URL.

Die Eingabe kann dabei auch ohne www erfolgen. Zum Beispiel einfach ahadesign.eu. Zusätzlich muss noch die Sicherheitsfrage ausgefüllt werden, die in der heutigen Zeit ja leider unumgänglich ist und in ähnlicher Form beispielsweise auch hier für die Kommentare genutzt wird. Dann könnte es auch schon mit einem Klick auf die Schaltfläche "START TEST" losgehen. Damit würde sich der Speedtest von vielen anderen Tools nicht unterscheiden. Es gibt aber noch weitere Konfigurationsmöglichkeiten.
Browserwahl und Testlocation
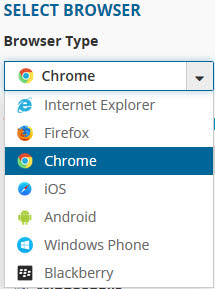
 In einem weiteren Abschnitt kann zunächst einer von sieben Browsern definiert werden. Damit wird also getestet, wie lange die Website bei Aufruf mit dem eingestellten Browser lädt.
In einem weiteren Abschnitt kann zunächst einer von sieben Browsern definiert werden. Damit wird also getestet, wie lange die Website bei Aufruf mit dem eingestellten Browser lädt.
Der Chrome-Browser ist bereits voreingestellt. Zur weiteren Wahl stehen noch der Internet Explorer, Firefox und die Browser mobiler Geräte für iOS, Android, Windows Phone und Blackberry.
Bereits damit haben die Testergebnisse schon eine gewisse Aussagekraft, die bei vielen anderen Speedtests leider oft fehlt. Was bei anderen Tests ebenso häufig fehlt, ist die Wahl, von wo aus der Test durchgeführt werden soll. Logischerweise ergeben sich je nach Örtlichkeit sehr abweichende Resultate.
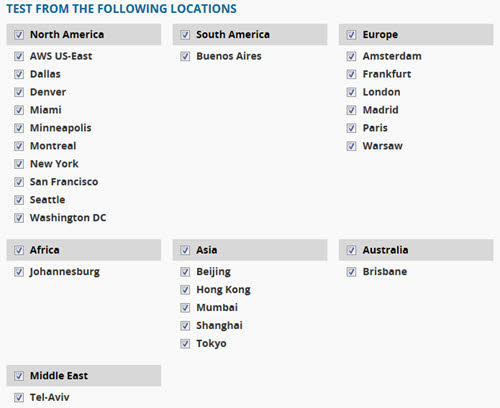
Der Website Speed Test von Dotcom-Monitor hat hier jede Menge Orte auf der ganzen Welt zu bieten, die in sieben Bereiche unterteilt sind.

Insgesamt sind es 25 Orte, die sich je Bereich alle gleichzeitig oder auch einzeln aktivieren bzw. deaktivieren lassen. Für einen umfassenden Bericht können natürlich auch alle Orte gleichzeitig berücksichtigt werden. Damit steht für ein kostenloses Tool ein richtig guter Ausgangspunkt für den Test der Website-Geschwindigkeit zur Verfügung.
Testbeginn
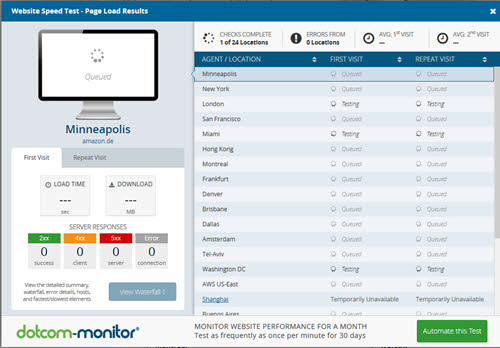
Mit Betätigen der Start-Schaltfläche beginnt der Test auch sogleich und ein entsprechendes Fenster legt sich über den heimischen Browser.

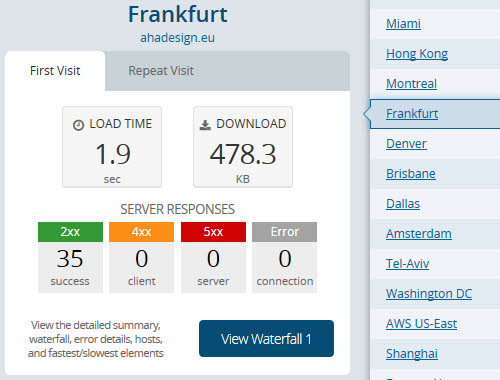
Nach und nach werden nun alle Orte durchlaufen. Getestet wird immer die Ladezeit beim ersten und nochmal bei einem wiederholten Besuch der Website. Die Zeiten werden dann für jeden einzelnen Ort gelistet. Auch erfährt man, an welchem Ort die Website temporär nicht verfügbar war. Ganz oben werden schließlich die Durchschnittswerte für ersten und zweiten Besuch sowie Errors, also Ladefehler angezeigt. Auch wenn alle Orte für den Test herangezogen werden, dauert dies in der Regel nur ein paar Minuten.

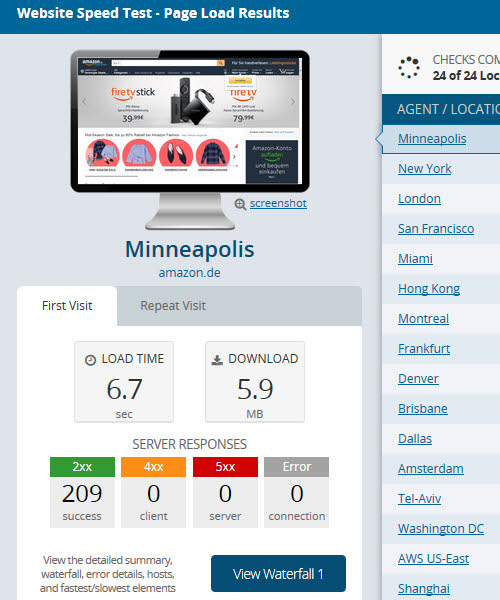
Mit Screenshot der Website werden die Daten in der linken Spalte inklusive der Downloadzeiten und Serverantworten grafisch dargestellt. Angezeigt werden immer die Daten des gerade markierten Ortes. Über einen Tab lassen sich auch die Daten für den wiederholten Besuch anzeigen.

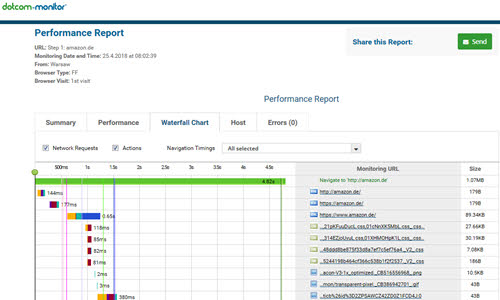
Außerdem kann über einen Button der Bericht in Wasserfall-Darstellung aufgerufen werden, wofür sich ein weiteres Fenster bzw. ein weiterer Tab im Browser öffnet. Dieser Performance-Bericht öffnet sich auch mit einem Klick auf eine der Zeiten im rechten Fensterbereich.

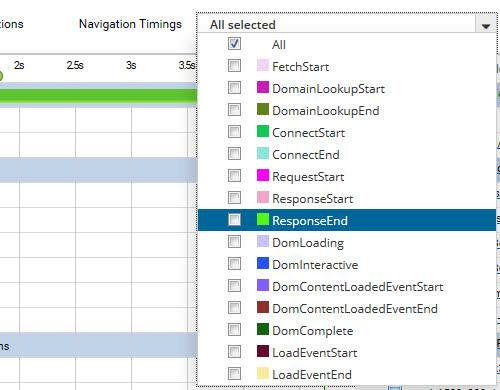
Hier werden Netzwerk-Abfragen und Aktionen gelistet, welche einzeln auch deaktiviert werden können. Außerdem werden alle Navigationszeiten angezeigt, was sich ebenfalls ganz genau über ein DropDown-Menü eingrenzen lässt.

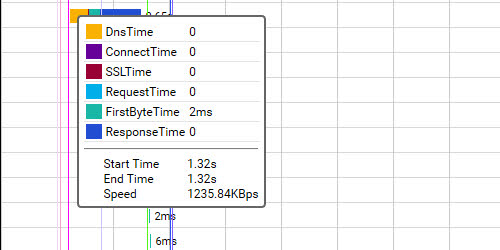
Verweilt man kurz mit der Maus über einem Bereich in der Wasserfall-Darstellung, erscheint ein Fensterchen mit den wichtigsten Daten.

Auf der rechten Seite sind alle Elemente wie HTML, CSS, Bilder usw. gelistet. Auch diese lassen sich anklicken. So kann zum Beispiel eine CSS-Datei im Browser geöffnet und genau angesehen oder auch Bilder begutachtet werden. Mit Klick auf ein HTML-Element kann die entsprechende Webseite geöffnet werden.
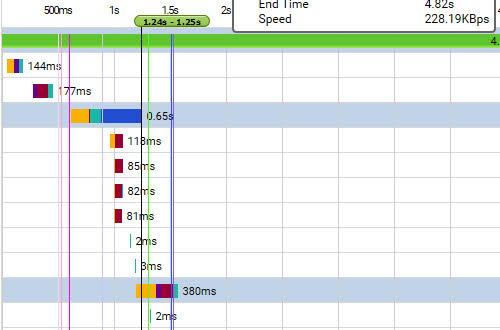
Aus den Seiten kann ein verschiebbarer Balken herausgezogen und an einen gewünschten Zeitbereich gesetzt werden. Bei identischen Werten werden einzelne Tabellenreihen dann farblich hervorgehoben.

Um zu verstehen, was die einzelnen farbigen Balken bedeuten, gibt es ganz unten noch eine Legende.

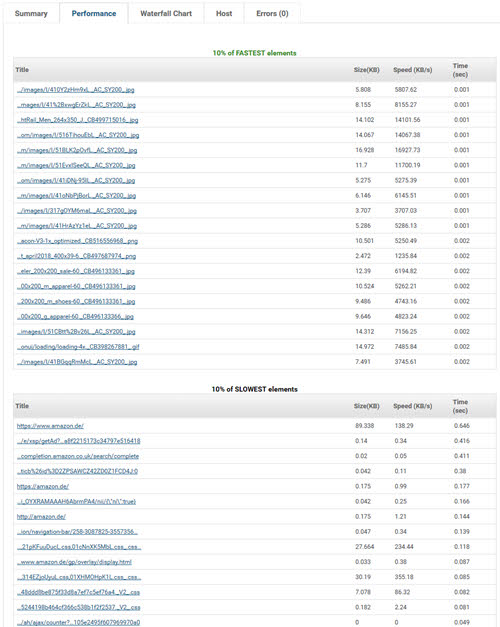
Ganz oben kann von diesem Waterfall-Chart auf Performance umgeschalten werden. Dann bekommt man 10% der schnellsten und 10% der langsamsten Elemente mit Angabe der Größe in KB, der Geschwindigkeit in KB/s und der Ladezeit in Sekunden gezeigt.

So lassen sich sehr gut Zeitbremser wie Skripte oder große und schlecht komprimierte Bilder usw. finden und das Problem beheben.
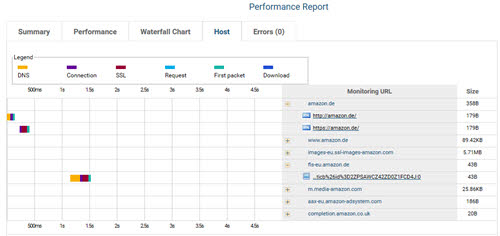
Unter Host werden alle zur Domain gehörenden URL´s und ihr Datenumfang gelistet.

Die einzelnen URL´s lassen sich aufklappen. Entsprechend werden die schon aus dem Wasserfall-Bericht bekannten Daten in der Zeitleiste dargestellt. Es handelt sich also um eine weitere Art der Datenübersicht.
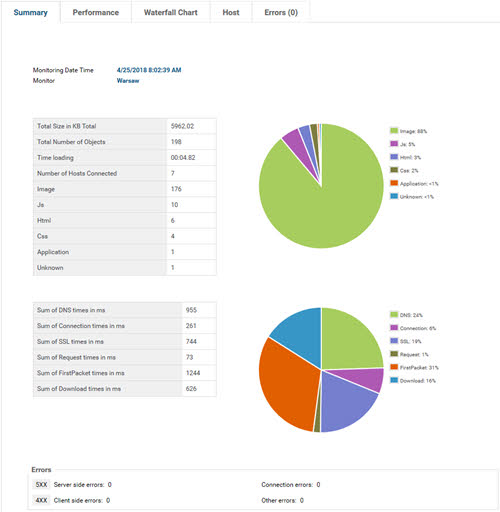
Schließlich gibt es unter Summary noch eine Zusammenfassung mit Diagrammen.

Damit leistet der Website Speed Test von Dotcom-Monitor nicht nur gute Konfigurationsmöglichkeiten für den Test, sondern stellt auch einen sehr ausführlichen und wirklich brauchbaren Bericht zur Verfügung.
Neben den Free-Tools gibt es auf der dotcom-tools-Webseite noch diverse professionelle Lösungen, die für Webmaster und Entwickler vielleicht auch einen Blick wert sind und wahrscheinlich erst die kostenfreien Werkzeuge ermöglichen.
Fazit
 Der Website Speed Test von Dotcom-Monitor hebt sich von anderen vergleichbaren Tools durch die Browserwahl und die Wahl der Testlocation positiv ab. Erst auf diesen Grundlagen sind vernünftige Tests überhaupt möglich und sinnvoll. Zudem bekommt man umfangreiche und nützliche Resultate, die übersichtlich und ansprechend präsentiert werden. Äußerst positiv ist die Tatsache, nichts für den Dienst zahlen zu müssen und trotzdem beliebig viele Tests nacheinander durchführen zu können. Nicht einmal eine Anmeldung auf der Website wird verlangt. Das ist heutzutage leider selten, aber genau so wünscht man sich das. Sehr empfehlenswert.
Der Website Speed Test von Dotcom-Monitor hebt sich von anderen vergleichbaren Tools durch die Browserwahl und die Wahl der Testlocation positiv ab. Erst auf diesen Grundlagen sind vernünftige Tests überhaupt möglich und sinnvoll. Zudem bekommt man umfangreiche und nützliche Resultate, die übersichtlich und ansprechend präsentiert werden. Äußerst positiv ist die Tatsache, nichts für den Dienst zahlen zu müssen und trotzdem beliebig viele Tests nacheinander durchführen zu können. Nicht einmal eine Anmeldung auf der Website wird verlangt. Das ist heutzutage leider selten, aber genau so wünscht man sich das. Sehr empfehlenswert.