Banner in Joomla
Gerade ein Contentmanagement-System wie Joomla ist prädestiniert für die komfortable Präsentation von Werbung. Dafür bringt Joomla schon bei der Grundinstallation eine gute Komponente mit.
Wie man die Komponente verwendet und was es sonst noch gibt, wollen wir uns in diesem Tutorial einmal näher ansehen.
Vorwort!
Nahezu jeder Webmaster präsentiert auf seiner Webseite einen oder mehrere Banner. Sei es für die gute Zusammenarbeit mit Partnern, um auf eigene Vorteile aufmerksam zu machen, oder eben für Werbung, um sich zum Beispiel den Webspace finanzieren zu können.
Dabei für jede Seite jedesmal den Banner manuell zu integrieren, wäre mühsam und nicht sehr effizient. Zu Zeiten als noch hauptsächlich statische Internetseiten zur Anwendung kamen, konnte man diesen Aufwand allenfalls mit einem einigermaßen guten und dann meist auch teuren Webeditor wie zum Beispiel Dreamweaver, minimieren.
Mittlerweile ist es kein teures Vergnügen mehr, Webspace mit PHP und MySQL-Datenbank zu bekommen. So ist es kein Wunder, daß selbst Webmaster kleinerer Seiten auf CMS wie Joomla, Drupal, Typo3 usw. setzen, um nur mal die bekanntesten zu nennen. Dass diese CMS auch noch OpenSource und kostenlos sind, macht den statischen Webauftritten den Garaus.
Und so ein CMS ist meist überaus komfortabel zu bedienen. An Bord befinden sich meist schon in der Grundinstallation zahlreiche hervorragende Module und Komponenten, die es auch jenen leicht macht Seiten zu erstellen, die nicht den blassesten Schimmer von HTML und Co. haben.
Eines dieser hervorragenden Module in Joomla ist die Bannerkomponente. Diese muss man sich nicht erst irgendwo im Netz lange suchen. Sie ist von Anfang an dabei, ohne etwas zusätzlich installieren zu müssen.
Natürlich benötigt gerade auch ein so mächtiges CMS wie Joomla eine gewisse Einarbeitungszeit, um es effektiv nutzen zu können. Dazu gehört eben auch, mit der Bannerkomponente umgehen zu lernen.
Zum Glück ist das keine allzu große Hürde und wer Joomla schon eine Zeit lang verwendet, für den dürfte dieser Artikel deshalb zumindest teilweise zu ausführlich sein. Aber gerade der Joomla-Beginner spart sich einiges an herumprobiererei und Zeit.
Die Bannerkomponente in Joomla!
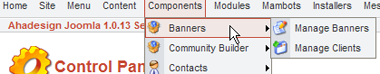
Wie schon gesagt, ist die Bannerkomponente sofort nach der Installation von Joomla verfügbar. Zu finden ist sie im Backend im Menü unter Components => Banners. Von hier aus lassen sich die Untermenüpunkte Manage Banners und Manage Clients aufrufen.

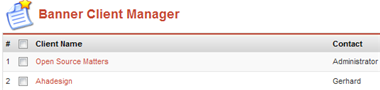
Hier lassen sich also Banner hinzufügen und konfigurieren. Ebenfalls lassen sich die Clients managen. Es lässt sich also jedem Banner auch ein Kunde zuweisen. Das wollen wir uns mal etwas näher ansehen. Dazu öffnen wir also den Untermenüpunkt Manage Clients. Das sieht dann im linken Teil so aus.

Ganz links steht der Client- bzw. Kundenname und rechts davon der Kontaktname zum Kunden. Der Name kann bestimmt werden, wenn man einen neuen Klienten anlegt.
Der rechte Teil des Fensters sieht so aus.

Hier sind also die aktiven Banner durchnummeriert. Das bedarf ja sicher keiner Erklärung. Die Client ID dagegen ist sehr wichtig. Diese benötigen wir aber erst später.
Rechts oben im Fenster finden wir die in Joomla üblichen Schaltflächen, die sich natürlich bei verschiedenen Anwendungen unterscheiden können.

Nach der Installation von Joomla ist immer schon ein Client mit dem Namen "Open Source Matters" als Beispiel vorhanden. Diesen kann man natürlich bearbeiten und umbenennen. Oder man erstellt einen neuen Kunden. Wie die Schaltflächen schon sagen, kann man löschen, bearbeiten, einen neuen Klienten anlegen und die Hilfe aufrufen.
Bevor man auf die Schaltflächen klickt, sollte man natürlich links im Fenster einen Eintrag mit Klick in das kleine Quadrat ausgewählt haben. Will man den Kunden bearbeiten, reicht es auch direkt auf den Namen zu klicken. Dies ist eigentlich überall in Joomla so.
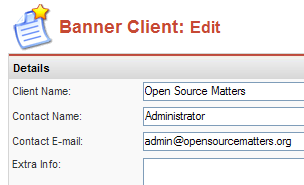
Also klicken wir mal auf den ersten Klienten. Es erscheint folgendes Fenster.

Eigentlich ist das ja selbsterklärend. Im Feld Extra Info kann man noch ausführliche Informationen zum Kunden eintragen, was durchaus hilfreich ist. Wenn man fertig ist mit den Eintragungen, klickt man wie üblich, rechts oben auf den Button Save und schon ist der erste eigene Kunde angelegt.
Logischerweise wählen wir als nächstes über Component => Banners den Untermenüpunkt Manage Banners. Hier erscheint dann im linken Teil des Fensters folgendes:

Das sind auch schon vorhandene Beispiel-Einträge. Wie schon zuvor beim Banner Client, kann man auch hier Löschen, Bearbeiten und neue Einträge hinzufügen. Aber es gibt noch ein paar Sachen mehr.

Man kann von hier aus auch noch Banner auf den Webserver hochladen, veröffentlichen und auch wieder deaktivieren ohne zu löschen. Also eigentlich alles was man so brauchen kann.
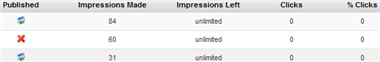
Interessant ist auch die rechte Seite des Fensters.

Hier lässt sich ebenfalls veröffentlichen und deaktivieren. Impressions Made zeigt an, wie oft der Banner angezeigt wurde. Impressions Left zeigt, wie oft der Banner noch angezeigt werden darf. Es kommt eben ganz darauf an, zu welchen Konditionen der Kunde die Bannerveröffentlichung gekauft hat und ob man eine Einschränkung festgelegt hat. Dazu aber gleich mehr. Clicks ist wieder selbsterklärend.
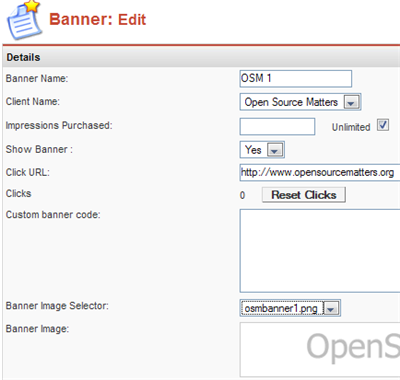
Wir öffnen nun den ersten Banner mit dem Namen OSM1. Also ein Klick auf den Namen oder vorher markieren und dann auf die Schaltfläche Edit klicken. Nun kommt dieses Fenster zum Vorschein:

Der Banner Name ist klar. Über das Drop-Down Feld lassen sich alle bereits angelegten Kunden auswählen. Impressions Purchased bedeuted, wie oft wird der Banner angezeigt. Soll es keine Einschränkung geben, aktiviert man Unlimited. Ob der Banner überhaupt angezeigt werden soll, lässt sich auch festlegen mit Show Banner Yes oder No. Click URL, wer hätte das gedacht, zu der hier eingetragenen Website kommt der User, wenn er den Banner anklickt. Die bereits gezählten Klicks lassen sich auch wieder auf Null stellen mit Reset Clicks.
Oft kann man sich den Code für ein Banner kopieren und benötigt keine Grafik dazu. Diesen Code fügt man dann in das Feld Custom banner code ein.
Mit dem Image Selector wählt man sich ein grafisches Banner aus, welches angezeigt werden soll. Dieses wird direkt darunter dann auch angezeigt. Natürlich muss man die Grafik vorher auch auf den Webserver hochgeladen haben. Wieder mit dem Save-Button abspeichern und fertig.
So, jetzt haben wir alle Vorbereitungen durch. Aber wie und wo wird jetzt der Banner angezeigt?
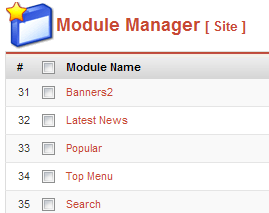
Dafür gibt es jetzt noch das Banner Modul. Zu finden ist dieses unter Modules => Site Modules.

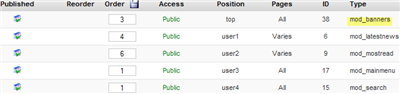
Wie man hier sieht, taucht ein Modul mit dem Namen Banners auf. In diesem Fall heißt es Banners2, weil ich es so benannt habe. Man kann es also nennen wie man will. Deshalb sollte man auch nicht unter Module Name nach dem Banner Modul suchen. Wichtig ist der Modultyp. Man sucht also unter Type nach mod_banners, wie hier zu sehen. Wie man das Modul letztlich benennt, ist völlig egal.

Unter Position sieht man, an welcher Modulposition das Banner erscheinen wird. Das kann man natürlich auch ändern. Dazu klicken wir einfach auf den Module Name. Also auf Banners oder Banners2, wie es hier der Fall ist.
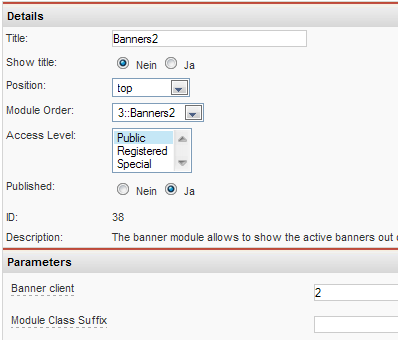
Zu sehen bekommt man dann dieses Fenster.

Auch wieder ziemlich logisch alles. Title klar, man nennt es wie man möchte. Wie bei allen Modulen kann man auch hier mit Show title die Modulüberschrift anzeigen lassen oder eben nicht. Darunter kann man jede verfügbare Modulposition für sein Bannermodul zuweisen. Hier kommt es natürlich stark darauf an, was das verwendete Joomla-Template alles zu bieten hat. Der Rest dürfte wieder selbsterklärend sein.
Wichtig ist hier auf jeden Fall noch unter Parameters die ID-Nummer des Bannerclient. Was man hier einträgt, das erscheint dann auch für dieses Modul. Hier lassen sich durch ein Komma getrennt auch mehrere ID´s, also Kunden eintragen. Es erscheinen also nacheinander die Banner des oder der hier eingetragenen Kunden. Oder man lässt das Feld leer. Dann erscheinen die Banner in der Reihenfolge, wie die Clients angelegt wurden.
Aber woher soll man jetzt diese Nummer wissen?
Ganz einfach. Dazu geht man wieder nach Components => Banners => Manage Clients.
Dort steht für jeden Kunden den man eingepflegt hat eine Client ID, wie man auf dem dritten Bild von oben sieht.
Mit Module Order könnte man bewirken, dass ein Banner zweimal angezeigt wird. Dazu wählt man einfach die Position des anderen Banners aus. Natürlich nur wenn man ein zweites Bannermodul erstellt und publiziert hat.
Im Prinzip wird hier aber bei mehreren Bannern die visuelle Reihenfolge in der sie im Frontend angezeigt werden eingestellt. Ein weiteres Modul erstellt man, indem man das vorhandene Modul kopiert. Das geht mit allen Modulen unter Modules => Site Modules, indem man auf die Copy Schaltfläche rechts oben klickt.
Auch keine Besonderheit sondern bei nahezu jedem Modul vorhanden, ist das Module Class Suffix. Hier kann man ein Suffix für einen CSS-Selektor eintragen und somit das Aussehen und Verhalten dieses Modules speziell steuern.
Auch hier lässt sich über die Menu Item Links steuern, auf welchen Seiten das Modul sichtbar sein soll.
Man sieht schon, mit dem Joomla Bannermodul lässt sich schon eine ganze Menge machen. Es ist komfortabel und in sehr vielen Fällen auch absolut ausreichend. Man kopiert beliebig oft mod_banners und ordnet dem Modul einen Kunden zu.
Aber Joomla wäre nicht Joomla, wenn es nicht so eine tolle Community und Entwickler hätte. Hier trifft viel Geschick und Ideen aufeinander. Es würde ja mit dem Teufel zugehen, wenn da nicht einer noch was besseres aufwändigeres, komplizierteres, nützlicheres oder auch übertriebeneres entwickelt hätte.
Weitere Komponenten!
Und tatsächlich, es gibt sehr viele Alternativen zur herkömmlichen Bannerkomponente. Interessant sind fertige Module für Affiliate-Partner wie zum Beispiel Rotate Butler.
Mit diesem Modul wird das Einbinden des Bannerrotators von Ad Butler ermöglicht. Hier gibt man einfach die Bannerrotator-ID, welche man sich mit seinem Account bei Ad Butler erstellt hat, in der Modul-Konfiguration ein und fertig.
Auch für die Werbemittel von Zanox gibt es ein Modul Namens Zanox Ad-Banner, mit welchem man auf relativ einfache Weise die Zanox-Werbung auf alle im Template möglichen Positionen legen kann.
Oder man verwendet Be Involved. Damit erzeugt man kleine Dreiecks-Banner. Diese befinden sich dann rechts oben in der Ecke.
Pagepeel Banner!
Eine schöne Sache ist auch das Pagepeel Banner. Oft sieht man auf Webseiten im rechten oberen Eck ein Eselsohr wackeln, hinter dem eine lockende Grafik hervor spitzt. Wenn man mit der Maus darüber fährt, klappt das Eselsohr weiter auf. Sieht sehr schön aus und man kann auch Zanox oder Ad Butler Werbung damit anzeigen lassen. Allerdings hat diese Komponente auch Nachteile.
In manchen Browsern wie zum Beispiel dem Konqueror, wird das Pagepeel nicht richtig angezeigt und die Webseite sieht einfach hässlich aus. Oft erzeugt die Komponente auch einen unerwünschten Leerraum auf der Website. Leicht kann es auch passieren, daß Teile der Navigation oder andere Module nicht mehr anklickbar sind, obwohl sie sichtbar sind.
Alles in allem macht diese Komponente mehr Probleme als Nutzen. Aber hier kommt es auf mehrere Faktoren an. Zum einen ist die Funktionalität vom verwendeten Template abhängig. Zum anderen kommt es darauf an, wie man seine Module anzeigen lässt usw. Am besten klappt es mit dem Pagepeel-Banner, wenn man die Komponente in der Modulposition rechts ganz unten anzeigen lässt. Das Eselsohr erscheint dann trotzdem oben rechts.
Amazon, Google und Co.
Massenweise gibt es Anzeigemöglichkeiten für Amazon, Google und weitere. Ob es die selbst optimierenden Anzeigen von Amazon oder das komfortable Einbinden des Google Ad Sense Code sind, es ist irgendwie alles zu finden. Geld verdienen mit Joomla scheint also gar nicht so schwer zu sein, was die Anzeige der Werbemittel betrifft.
Wer eigentlich mit der Standard Banner-Komponente von Joomla glücklich wäre, wenn diese nur etwas mehr bieten und etwas besser zu handeln wäre, für den dürfte die Komponente Art Banners eine Überlegung wert sein.
Art Banners besticht mit zusätzlichen Features wie die vertikale und horizontale Anzeige von Bannern sowie die Ausrichtung links, mitte oder rechts.
Bei dieser riesigen Auswahl ist es also nicht schwer eine Komponente zu finden. Das Problem dürfte eher sein, die für sich passende Anwendung heraus zu finden.
Ich hoffe dieses kleine Tutorial konnte gerade dem Joomla-Neuling einen hilfreichen Einstieg zum Thema Banner in Joomla geben und wünsche viel Erfolg bei der Qual der Wahl.