Das Layout einer Website via Drag & Drop und völlig ohne Webdesign-Kenntnisse gestalten, geht auch mit Joomla. Frameworks für Joomla machen es möglich, welche separat installiert werden können oder für ein Template mitgeliefert werden. Wir stellen hier wieder ein tolles Joomla-Template unseres Partners Templatemonster vor, welches das T3 Framework und zusätzlich den SP Page Builder bietet. Mit Letzterem lassen sich dann moderne und komplexe Sites durch simples Verschieben und Ablegen mit der Maus erzeugen. Ein interessantes Konzept, welches die konventionelle Vorgehensweise bei der Erstellung einer Joomla-Website mehr und mehr verdrängt.
Das Layout einer Website via Drag & Drop und völlig ohne Webdesign-Kenntnisse gestalten, geht auch mit Joomla. Frameworks für Joomla machen es möglich, welche separat installiert werden können oder für ein Template mitgeliefert werden. Wir stellen hier wieder ein tolles Joomla-Template unseres Partners Templatemonster vor, welches das T3 Framework und zusätzlich den SP Page Builder bietet. Mit Letzterem lassen sich dann moderne und komplexe Sites durch simples Verschieben und Ablegen mit der Maus erzeugen. Ein interessantes Konzept, welches die konventionelle Vorgehensweise bei der Erstellung einer Joomla-Website mehr und mehr verdrängt.
Drag & Drop Design-System für Joomla inklusive Template-Framework!

Ein Template für Joomla von Grund auf neu zu bauen, mag spannend sein und vielleicht auch Spaß machen. Lohnen tut es sich mittlerweile aber überhaupt nicht mehr. Der Aufwand ist sehr groß, kostet Unmengen an Zeit und man benötigt viel aktuelles KnowHow im Webdesign. Der Trend geht auch für Profis eher in den Bereich von Frameworks, welche schnelle und technisch für alle Endgeräte perfekte Ergebnisse liefern.
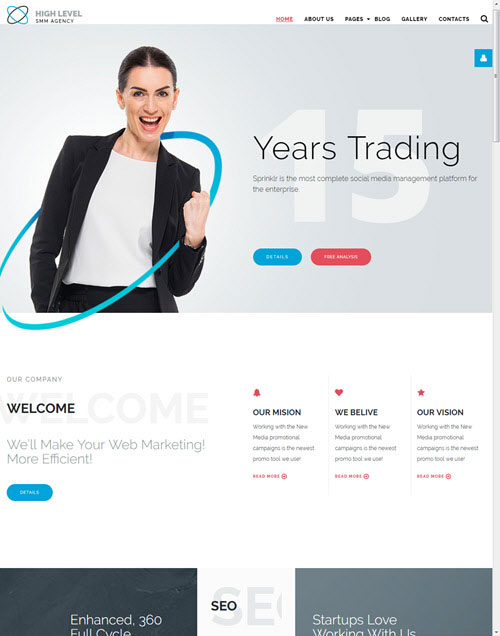
Ein gutes Beispiel dafür ist die responsive Joomla-Vorlage SMM Agency von Templatemonster. Wie alle anderen Templates von Templatemonster, bringt auch diese Vorlage bereits jede Menge Features wie ein Ajax-Kontaktformular, Preistafeln, Fortschittsbalken, UI-Elemente, Mega-Menü, fertig designte Beispielseiten, sinnvolle Erweiterungen usw. mit.
Darüberhinaus gibt es aber eben auch den genannten Page Builder und das T3 Framework sowie eine Social Login-Komponente. Um letztgenannte Features soll es in diesem Bericht hauptsächlich gehen. Wie das volle Paket aus Joomla, Template und Beispieldaten installiert und dann individuell angepasst wird, ist aus den beiden nachfolgend genannten Beschreibungen ersichtlich.
Joomla-Template für Web Design
Der SP Page Builder

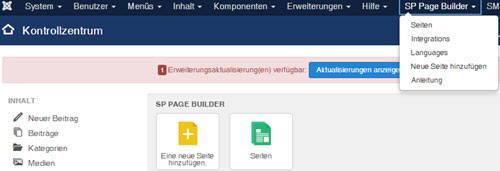
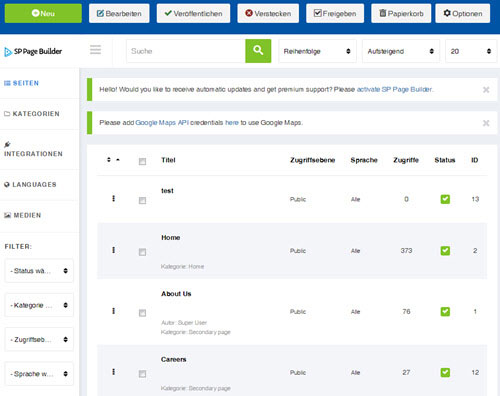
In den meisten Fällen dürfte es besser sein, das volle Paket inklusive Beispieldaten zu installieren. Es ist doch wesentlich einfacher, vorhandene Einträge anzupassen, als ganz von vorne zu beginnen. Nach dem Einloggen im Backend ist der Page Builder ganz oben über ein eigenes Menü oder über zwei Icons zugänglich. Entweder erstellt man gleich eine neue Seite oder man öffnet den Bereich mit den vorhandenen Seiten. Anfangs empfiehlt sich natürlich Letzteres.
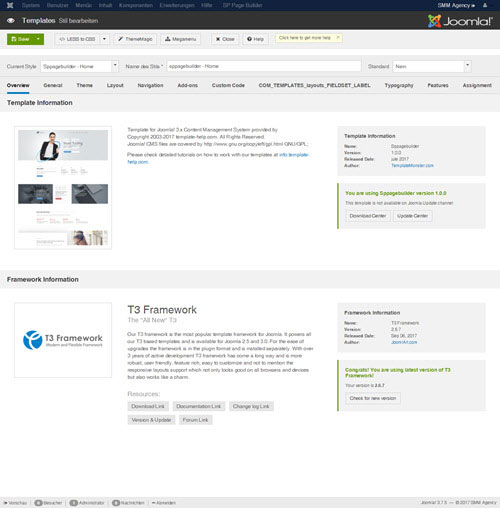
Ein negativer Aspekt soll hier auch nicht verschwiegen werden. Wie man sieht, wird hier eine verfügbare Erweiterungsaktualisierung angezeigt. Das ist genau der Page Builder. Leider ist die Aktualisierung nur kostenpflichtig möglich. Man muss also mit der installierten Version leben, sofern man nicht noch mal zahlen möchte. Dann erhält man natürlich keine neuen Features und keinen Support, was aber recht lange Zeit gut gehen dürfte und Support braucht man nicht wirklich.
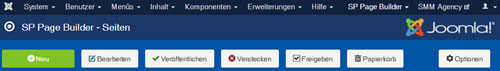
Nach einem Klick auf das Seiten-Icon öffnet sich nun der Bereich mit den bereits vorhandenen Seiten.

Auf der linken Seite können dann auch andere Bereiche wie Kategorien, Integrationen, Sprachen und Medien angesprungen werden. Unter Sprachen muss zunächst Deutsch installiert werden, die Sprache schaltet dann sofort um. Oben weist ein Balken nochmal auf den kostenpflichtigen Premium-Account hin und ein Balken auf die Google Maps API, für welche entsprechende, bei Google generierte Keys eingetragen werden müssen. Dann könnte man die Google-Map z.B. über dem Kontaktformular positionieren. Stören diese Balken, könnte man meinen, sie auch einfach wegklicken zu können. Das suggerieren die Kreuze auf der rechten Seite, ist aber leider doch nicht möglich.
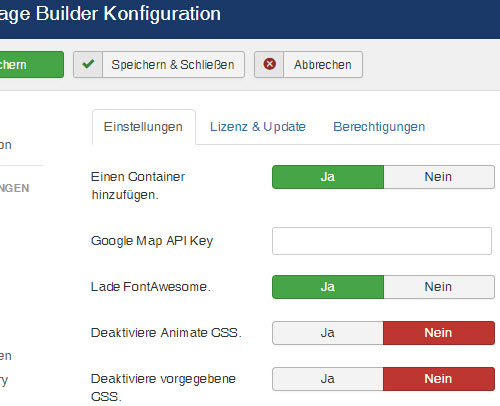
Klickt man ganz oben im Menü auf Optionen, lassen sich einige grundlegende Dinge einstellen und auch der Google Map API Key eintragen. Außerdem kann man einen Lizenzschlüssel und E-Mail-Adresse für den Premium-Account angeben sowie Berechtigungen vergeben.

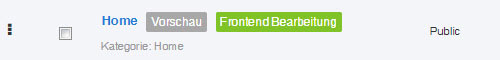
Zum Bearbeiten einer Seite muss nicht unbedingt die Seite angehakt und der Button des horizontalen Menüs verwendet werden. Wie in Joomla üblich, kann auch einfach auf die Bezeichnung der Seite geklickt werden. Fährt man nur mit der Maus darüber, erscheinen die Links "Vorschau" und "Frontend Bearbeitung".

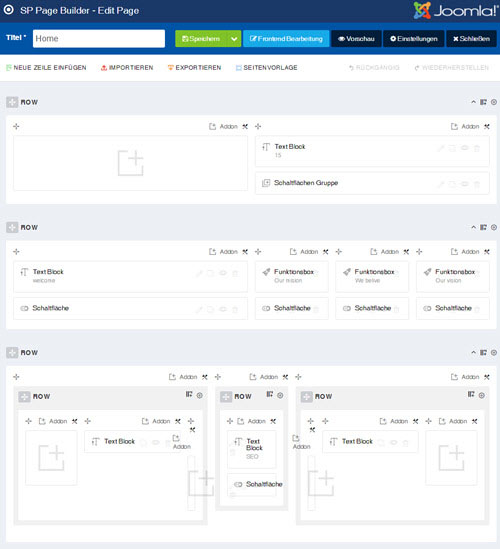
Die Seiten können also auch direkt in der normalen Webseiten-Ansicht bearbeitet werden, was ziemlich genial ist. Mit einem Klick auf die Seitenbezeichnung öffnet sich das Bearbeiten-Fenster im Backend.

Hier wird der Vorteil von Beispielinhalten ganz offensichtlich. Man sieht gleich diverse Möglichkeiten, die man hat. Hier ist natürlich nur ein kleiner Teil der Startseite der Website zu sehen. Die Frontpage dazu sieht in Teilen so aus:

Über den Vorschau-Button ist diese Frontpage schnell geöffnet. Oder man bemüht den Button zur Frontend-Bearbeitung. Dann sieht es z.B. so aus:

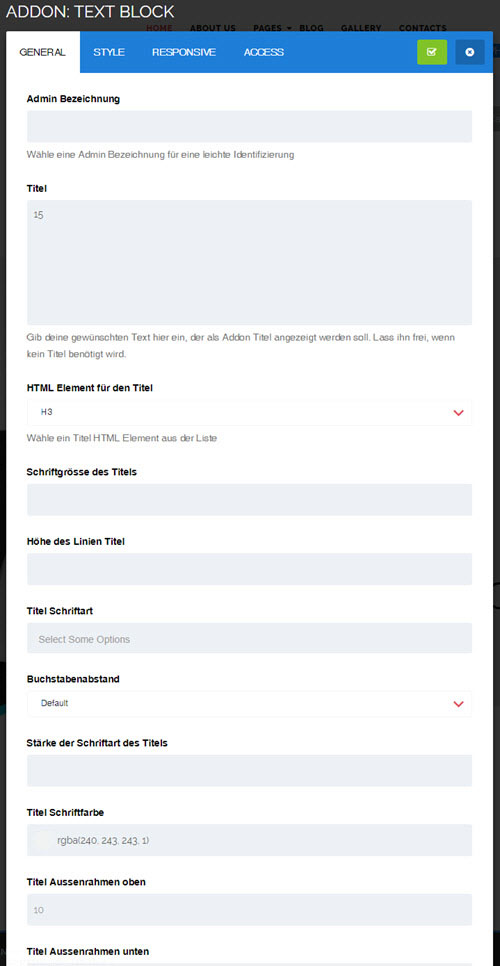
Hier nur ein kleiner Bereich, damit man es besser sieht. Mit einem Klick auf den kleinen Stift können in diesem Fall diverse Einstellungen zu Titel, Schrift, Größen, Rahmen, Stilen usw. vorgenommen werden. Das ist im Frontend und Backend gleichermaßen möglich.

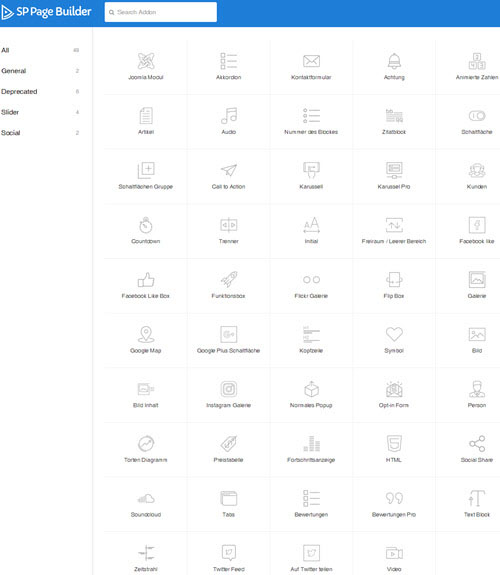
Es wird also ein Addon bearbeitet und davon gibt es jede Menge. Je nach Addon gibt es natürlich auch andere Einstellungsparameter. Klickt man auf Addon hinzufügen, öffnet sich die Auswahl der 49 angebotenen Addons.

Neben Joomla Modul, Akkordion, Kontaktformular usw., gibt es auch Addons wie animierte Zahlen, Karussell, Countdown, Facebook Like Box, Fortschrittsanzeige, Diagrammm, Video, Sound und vieles mehr. Alles was man sich so wünschen könnte, lässt sich professionell in die Joomla-Site einbauen, ohne irgendetwas von Webdesign verstehen zu müssen. Das ist schon richtig super und macht auch riesigen Spaß.
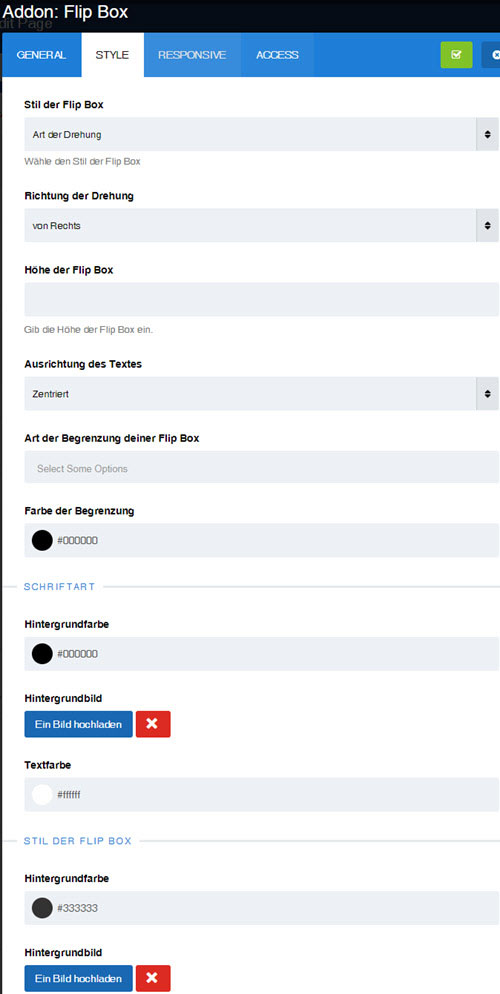
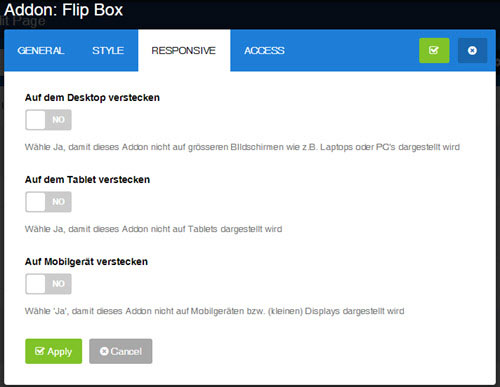
Beispielsweise gibt es eine Flip Box, welche sich beim Mouseover dreht. Neben eigenem Text können eigene Bilder und Farben definiert werden.

Hier wieder nur ein Ausschnitt. Für jedes Addon gibt es außerdem Einstellungen zum responsiven Verhalten.

Je nach Gerät kann ein Addon also auch versteckt werden, was überaus sinnvoll sein kann. Über den Tab "Access" können zudem noch Benutzergruppen zugewiesen werden, welche das Addon bzw. den Artikel sehen dürfen.
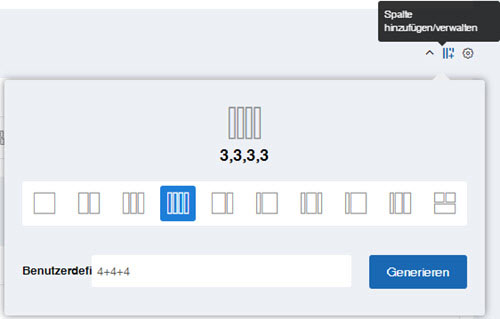
Die im oberen Beispiel gezeigten Textblöcke, Funktionsboxen, Schaltflächen-Gruppen usw. und die übergeordneten Zeilen, können nun ganz leicht mit der Maus an eine beliebige Stelle gezogen werden. Neue Zeilen, hier englisch ROW genannt, können gleich mit einer gewünschten Unterteilung z.B. in vier gleich breite Bereiche erstellt werden.

Prinzipiell ist der Umgang mit dem SP Page Builder recht einfach und eben auch von Laien handzuhaben. Auf der Website des Entwicklers gibt es aber auch noch recht gute Anleitungen, falls man diese doch benötigt.
T3 Framework
Das Tolle am T3 Framework ist die Tatsache, dass es kostenlos ist und als Plugin in jede Joomla-Installation integriert werden kann. Außerdem gibt es eine sehr ausführliche Dokumentation und viele Video-Tutorials. Das Framework wird ständig weiterentwickelt und Updates können bequem über das Joomla-Backend installiert werden.
Zugriff zum Framework erhält man über Erweiterungen -> Templates und einem Klick auf die Bezeichnung des verwendeten Templates.

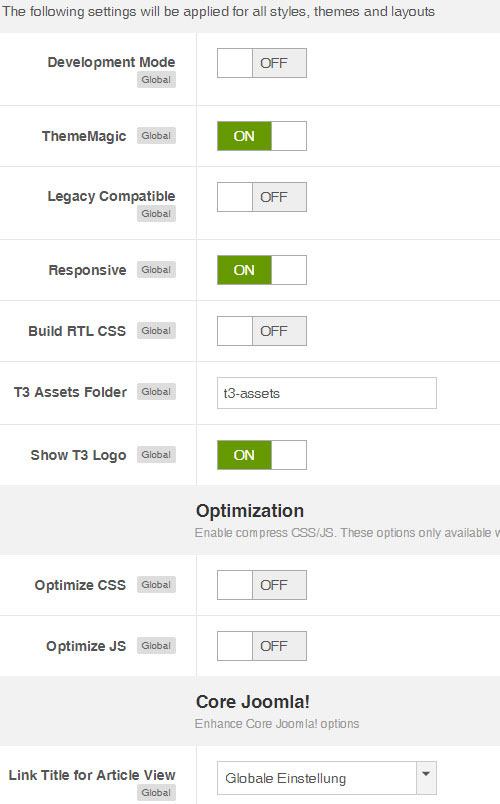
Wurde für das Template das CSS-Framework LESS benutzt, kann der LESS-Code nach reinem CSS übersetzt werden. Mit einem Klick auf ThemeMagic öffnet sich die Frontpage und links ein Seitenmenü mit diversen Einstellmöglichkeiten.

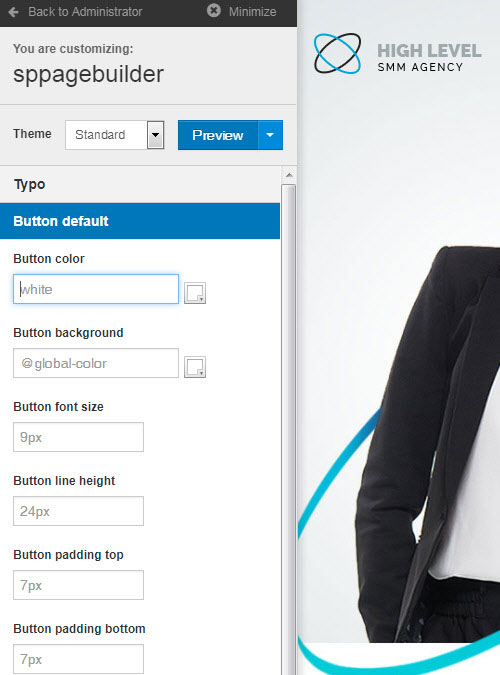
Sind mehrere Varianten vorhanden, kann der Stil des Themes umgeschalten werden. Es gibt viele Einstellungen zu Schriften, Buttons und Farben. Mit der Preview-Schaltfläche können alle Änderungen sofort betrachtet werden. Mit einem simplen Klick geht es dann wieder zurück ins Backend.
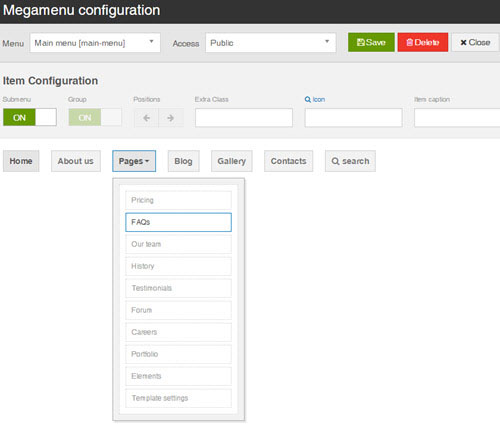
Neben ThemeMagic gibt es noch einen Button Megamenu. Das Megamenü dürfte vielen Joomla-Anwendern bekannt sein. Joomla bringt es nicht von Haus aus mit. Hier lässt es sich ganz bequem nach eigenen Wünschen befüllen und anpassen.

Zu erklären, wie das im Einzelnen geht, würde an dieser Stelle zu weit führen. Aber es gibt wie gesagt, gute Tutorials. Alles weitere kann dann über das untere horizontale Menü eingestellt werden. Toll ist hier unter dem Menüpunkt "General" die Möglichkeit, das CSS und JavaScript optimieren zu lassen.

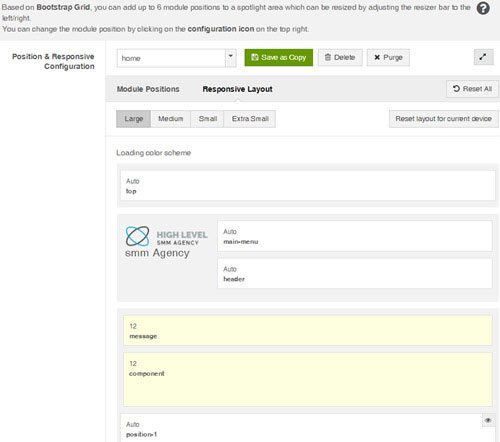
Unter Layout lassen sich die Modulpositionen und auch das responsive Verhalten verändern.

Über Navigation kann z.B. das Megamenü ein- und ausgeschaltet und eine Animation eingestellt werden. Benutzerdefinierter Code kann an diversen Stellen im Template untergebracht werden und weitere sinnvolle Dinge. Im Prinzip ist alles vorhanden, was man so braucht.
SLogin
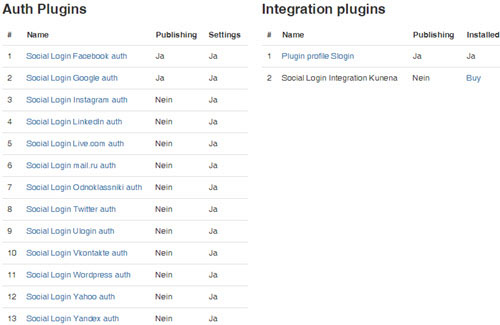
Über Komponenten -> SLogin können diverse soziale Netzwerke wie Facebook, Google, Instagram usw. für das Einloggen der Nutzer konfiguriert werden.

Mit Klick auf den Namen eines Netzwerkes unter Auth Plugins erscheint die Client-ID, der geheime Schlüssel und die Callback URL bzw. können diese Werte eingetragen werden. Unter Integration Plugins kann z.B. der Pfad für Avatare und Benutzerfelder wie Vorname, Nachname, Telefon usw. definiert werden. Für grundlegende Einstellungen gibt es ganz oben eine Options-Schaltfläche. Hier lassen sich die Netzwerke auch deaktivieren und mehr.
Ansonsten bietet das Template jede Menge Features, welche sehr gut auf der Frontpage unter Pages -> Elements angesehen werden können, sofern die Beispieldaten installiert und noch nicht verändert wurden.

Hier wieder nur einige wenige Beispiele.
Fazit
Wie von Templatemonster gewohnt, erhält man auch mit dem SMM Agency ein professionelles, responsives Template für Joomla, welches bereits mit jeder Menge sinnvollen Erweiterungen bestückt ist. Bei installierten Beispieldaten müssen lediglich einige wenige Anpassungen vorgenommen werden und schon läuft die eigene individuelle Profi-Website. Möchte man intensiver an seiner Site arbeiten, sind das T3 Framework und der SP Page Builder ein Segen. Eines der besten Themes bei Templatemonster.
Weitere Informationen zu dem Theme gibt es bei Templatemonster auf der Seite zur responsiven Joomla Vorlage für SEO mit Layout Builder SMM Agency.