Wie man auf externe Seiten verlinkt, ist vielen klar. Auch auf unterschiedliche Seiten einer Website zu verlinken scheint oft nicht das Problem zu sein.

Ich wurde nun schon des öfteren gefragt, wie man denn innerhalb einer Seite an verschiedene Stellen verlinken kann. Ich werde versuchen, das hier hoffentlich gut verständlich zu erläutern. Profi´s brauchen hier also nicht unbedingt weiter zu lesen. Der Artikel richtet sich eher an Einsteiger, an Leute die mit (X)HTML nix am Hut haben und vor allem auch an Menschen, die einfach nicht die Zeit haben, sich mit solchen Sachen lange auseinanderzusetzen.
Die Anleitung bezieht sich auf Joomla 1.5 und den darin enthaltenen Standard-Editor Tiny MCE 2.0, kann aber auch mit Joomla 1.0 und auch mit anderen Editoren nachvollzogen werden. Ich gehe auch kurz auf den Quelltext ein, so daß auch Liebhaber von statischen Seiten nicht zu kurz kommen.
Na dann mal los...
Anker und verlinken!
Wie die Überschrift schon verrät, geht es hier um Anker und um´s verlinken.
Ich erlaube mir zu Beginn, hier gleich ein Beispiel zu konstruieren.
Ein Klick auf einen der folgenden Punkte soll direkt zum passenden Absatz innerhalb dieser Seite führen. Von dort aus soll ein Link wieder hier zum Seitenbeginn führen.

Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.
Jetzt kommen die Absätze!!!
Dieser erste Absatz wurde mit Klick auf den ersten Punkt ganz oben auf der Seite angesprungen.
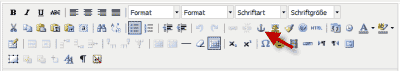
Der Überschrift "Dieser erste Absatz" wird jetzt ein Anker verpasst, also ganz so wie vorhin für die erste Überschrift. Den Anker nenne ich "absatz1". Jetzt muss ich noch die Überschrift 1 ganz oben im Artikel mit diesem Anker absatz1 verlinken. Ich markiere dazu wieder die Überschrift 1. Das kleine Ankersymbol darf aber auf keinen Fall mit markiert werden, sonst wird dabei ein falscher Code erzeugt. Der Anker ist ja schon gesetzt, also muss ich hier nur noch verlinken. Dazu verwende ich das Ketten-Symbol aus dem Editor. Hier also das linke Symbol.
![]()
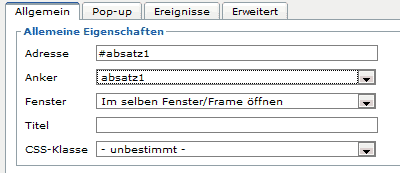
Dann erscheint das übliche Fenster mit den Optionen zum Verlinken.
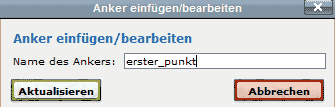
 Hier muss ich nur bei Anker rechts auf den kleinen Pfeil klicken. Dort sind alle bisher definierten Anker aufgelistet. Ich wähle also absatz1. Die Adresse wird automatisch eingefügt. Im selben Fenster/Frame, das passt auch so. Also nur noch auf Einfügen klicken und fertig.
Hier muss ich nur bei Anker rechts auf den kleinen Pfeil klicken. Dort sind alle bisher definierten Anker aufgelistet. Ich wähle also absatz1. Die Adresse wird automatisch eingefügt. Im selben Fenster/Frame, das passt auch so. Also nur noch auf Einfügen klicken und fertig.
Jetzt will ich aber noch von diesem Artikel aus zurück zur ersten Überschrift kommen. Dazu habe ich hier nach dem Platzhaltertext wieder einen Link eingefügt. Also einfach "Zurück zum ersten Punkt" geschrieben. Ich markiere diesen Text und verlinke diesen jetzt mit dem Anker der ersten Überschrift. Also wieder das Kettensymbol und diesmal wähle ich als Anker "erster_punkt".
Das mache ich jetzt mit allen Überschriften und Absätzen bei Beachtung der Ankernamen so und bin damit schon fertig.
Hier noch ein wenig Platzhaltertext.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur
Der zweite Absatz wurde mit Klick auf den zweiten Punkt ganz oben auf der Seite angesprungen.
Hier wieder ein wenig Platzhaltertext.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur
Der dritte Absatz wurde mit Klick auf den dritten Punkt ganz oben auf der Seite angesprungen.
Hier wieder ein wenig Platzhaltertext.
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Fortsetzung!!!
Wenn man sich jetzt den Quelltext für die Überschrift 1 ansieht, findet man folgendes:
<a name="erster_punkt"></a><a href="#absatz1">Der erste Punkt</a>
und so weiter...
Der Anker bekommt mit "a name" seine Bezeichnung. Mit "a href" wird auf den Anker "absatz1" verlinkt. Dann folgt der Text der Überschrift, also "Der erste Punkt". Außen herum hat die Überschrift ein <li>, ist also eigentlich eine ungeordnete Liste. Das habe ich jetzt hier nicht notiert, weil unwichtig für das Beispiel. Man könnte aber genausogut eine echte Überschrift zb. mit <h1> verankern und verlinken. Die Tags sollten dann aber immer Außen sein.
Es wird hier das name Attribut verwendet. Aber bereits seit HTML4 verwendet man eigentlich das id Attribut. Trotzdem sind eigentlich alle Browser mit dem name-Attribut zufrieden. Wer es ganz perfekt machen möchte, kann aber auch beide Attribute verwenden. Das geht dann leider mit manchen Editoren nicht per Klick auf einen Button. Hier müsste man also den Quelltext selbst ändern. Das könnte dann für den Anker der ersten Überschrift so aussehen:
<a id="erster_punkt" name="erster_punkt">Der erste Punkt</a>
Und für den Anker der ersten Überschrift mit Verlinkung so:
<a id="erster_punkt" name="erster_punkt"><a/><a href="#absatz1">Der erste Punkt</a>
Ich hoffe das war nicht zu umständlich erzählt, denn eigentlich ist es ganz einfach. Und möchte man einfach am Ende einer Seite grundsätzlich ganz nach oben verweisen, dann reicht auch ein leerer Anker. Also
<a href="#">Nach Oben!!!</a>