Deutsche HTMLMap Anleitung hergestellt vom User Aruba aus dem Forum
Wenn noch Fragen sind, kann man Aruba dort auch erreichen.
HTMLMap Anleitung!
- Grafikprogramm
- Vorbereiten der Grafik und Ihre externen Links
- Ihr nehmt ein Grafikprogramm welches das kann,
da kommen viele in Frage.
Bin jetzt nicht ganz sicher,
aber es gibt sogar ein einfaches Programm im Internet,
welches für ein paar Tage nichts kostet.
Am besten eine Suchmaschine füttern mit den Suchwörtern
(Programm HTMLMaps)
- zuerst Euer gewünschtes Bild laden.
Bild1 Fireworks
Bild2. Fireworks
1. Denke nicht, das es was zu erklären gibt, bei diesem Programm auf Bild2
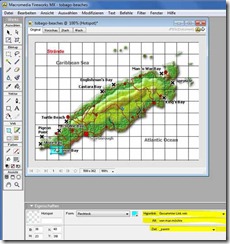
Bild3. Fireworks
Ohne grosse Worte .
Bei Gelb reicht es, wen Ihr Fake-Links rein schreibt. Siehe Bild 3
Bild4. Fireworks
Kein Kommentar zu Bild 4, ausser das hier alle Hotspots eingetragen sind.
Bild5. Fireworks
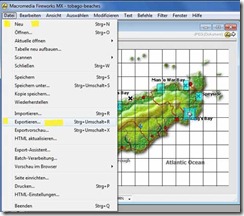
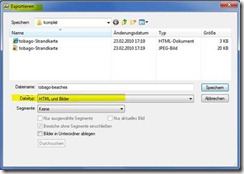
Auf Bild 5 das ist verschieden, je nach Programm was Ihr verwendet.
Bei diesem Programm ist es EXPORTIEREN ( siehe Gelb Bild 5 )
Bild6-1. Fireworks
Bild6-2. Fireworks
Wenn alles exportiert ist.
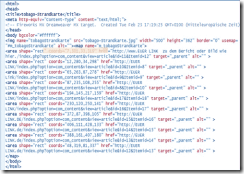
Diese HTML Datei suchen und anschauen , weil wir aus dieser Datei paar Sachen brauchen nachher.
Siehe Bild 7
Bild7. Fireworks
In der Regel brauchen wir dann nur Bild 7 und den Rest nicht mehr ... ausser Ihr ändert Punke auf der Karte.
Wir brauchen ja nur die Zahlen bei cords im Bild 7 !
Die Zahlen nach cords und href, die brauchen wir.
Zu jedem Link sind es andere Zahlen.
Soweit ist die Karte schon mal vorbereitet.
Vorbereitung ist somit beendet, also der 1. Teil geschafft.
Jetzt kommt das Eigentliche, das Modul HTMLMap
I. Einleitung
Die "HTMLMap"-Komponente ermöglicht es Administratoren einer Joomla Website, eigene Image-Maps zu erstellen.
II. Eine Image Map ist ein zusammengesetztes Bild mit einer Reihe von Koordinaten. Die aktiven Bereiche, führen zu den verschiedenen Link-Zielen, welche man entweder intern oder extern für eine Website definieren kann.
II. Installation
Die Installation muss der Administrator ausführen.
http://joomlacode.org/gf/project/htmlmap/
Der Link funktioniert leider nicht mehr und wurde entfernt.
1. Die Komponente,
2. das Modul und
3. das Plugin.
Alle 3 Sachen werden über die übliche Methode über das Admin Menü in Joomla installiert.
Durch die Installation der Komponente wird automatisch im MEDIA MANAGER ein Ordner angelegt mit dem Namen /htmlmaps
Die Bilder müssen in diesem Ordner abgelegt werden, da die Komponente darauf zugreift!
I. Mit HTMLMap
III.1. Image Map-Erstellung mit HTMLMap
Der erste Schritt um eine Image-Map zu erzeugen, ist das Bild das Sie verwenden möchten in den Mediamanager hochzuladen. Das Bild muss in den Ordner /htmlmaps hochgeladen werden!
Bitte Beachten: Wenn Ihr ein Bild für die Hotspots/Rollover-Effekt (Links) verwenden wollt, das Ihr auch diese sogenannten Rollover Bilder nicht vergesst. Hochladen!
Vorbereitungsbild
Bild1
Der zweite Schritt besteht darin.
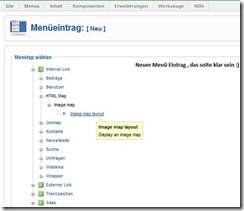
Zuerst nach Komponenten gehen, dort müsstet Ihr dann HTML Maps sehen.
Bild2
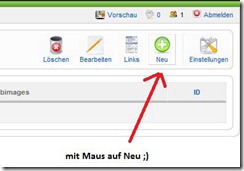
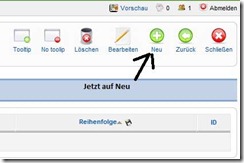
Eine Image-Map wird durch Drücken auf der rechten Seite (Schaltfläche NEU) erschaffen.
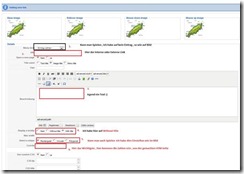
Bild3
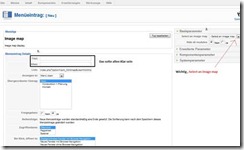
Die Felder sind:
Der Menüpunkt im Zusammenhang mit der Verknüpfung (Ziel des Hyperlinks oder Externer Link).
Select an Image = Bild auswählen!
Select a Folder = in der Regel nichts angeben, ausser Ihr habt noch zusätzliche Ordner im Media Ordner /htmlmaps
Use custom CSS = habe Ich auf Nein.
Bild4
Nachher siehe oben
Jetzt wird's Interessant
Bild5
Bild6
Bild7
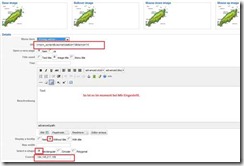
Punkt 1. Da ich einen internen Link verwende für einen Bericht, habe Ich dort keinen Link drin! (Eintrag wählen siehe Bild)
Punkt 2. Link zum Artikel Intern oder Extern
Punkt 3. Irgend ein Text der erscheint wenn man mit der Maus auf den Link kommt im Bild
Punkt 4. Ich habe hier Without title gewählt.
Punkt 5. Kann man spielen, ich habe die Einstellung wie auf dem Bild7
Punkt6 Hier das Wichtigste, hier kommen die Zahlen rein von der vorher gemachten html Seite
Punkt 5.
Abhängig von Ihrer Wahl des Rechteck, Kreis oder Polygon müssen Sie die entsprechenden Koordinaten hinzufügen ...
X, Y, R im Falle einer Kreisform z. B. 20,20,10 (entspricht 20 Pixel vom linken, 20 Pixel vom oberen und einem Radius von 10 Pixel).
X0, Y0, X1, Y1 im Falle der eine rechteckige Form
X0, Y0, X1, Y1 ,..., Xn, Yn im Falle einer polygonalen Form
(Optional) Wenn Sie die CSS Tooltips ausser Kraft setzen möchten.
Bild8
So ist es bei mir wie im Bild8
Bild9
Jetzt haben Wir den 1. Punkt auf der Karte
Jetzt machen Wir einen 2. Punkt
Jetzt wieder auf Neu und wieder alles Einstellen wie im Bild 7 und 8
Und genau so weiter , bis Ihr alle Punkte gemacht habt !
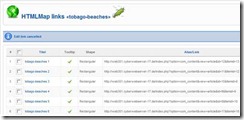
Bild 10
Irgendwann schaut es so aus, je mehr Hotspots Ihr eingetragen habt.
Bild 11
Jetzt machen Wir ein Menü ;)
Neuer Menü Eintrag , das sollte klar sein :) )
Bild 12
Punkt 1 das sollte allen klar sein : )
Punkt 2. Wichtig Select an image map
Unter Erweiterte Parameter Show map title = habe Ich auf Nein
Komponentenparameter Include the map within a = habe Ich auf Globale Einstellung
Systemparameter
Seitentitel anzeigen = Ich habe Nein
Die Umsetzung für das Rollover Bild ist ähnlich, aber zuerst müssen alle Bilder im Ordner drin sein.
Eigene Anleitung für Rollover Bilder sollte später nachkommen.
Code zum Einfügen in einem Bericht ( Artikel )
Hatte Mühe, bis Ich den Trick raus hatte!
Wichtig
Das muss im Bericht (Artikel) im Editor in der html Ansicht eingetragen werden !!
Also wechseln in die HTML Ansicht beim Editor.
(htmlmap Zahl position)
{htmlmap number position}
{htmlmap Zahl position}
so genau = {htmlmap 3 right} , {htmlmap 3 left} {htmlmap 3 top} , {htmlmap 3 middle} , {htmlmap 3 bottom}
Zahl ist die ID der Image-Map
Position ist die Bildausrichtung, die angewendet werden soll. Es muss einer der folgenden Werte gewählt werden top, middle, bottom, left, right.
Sind sicher noch andere Sachen möglich, habe aber noch nicht alles angeschaut. Aber das kommt schon noch, wenn ich Zeit finde.
Ich hoffe, dass Euch diese Anleitung ein bisschen helfen wird bei Eurem Einsatz des HTMLMap Modul.
Ist nur eine kleine Anleitung für Hotspot.