Webdesigner wird das Leben nicht immer leicht gemacht. Zahlreiche Tools helfen aber, Zeit zu sparen und unterstützen mit brauchbaren und praktischen Features. Mittlerweile ist es sogar möglich, auch ohne fundiertem Fachwissen, sehr ansprechende Webseiten zu realisieren. Dieser Bericht zeigt einige der interessantesten Werkzeuge, welche meist auch kostenlos nutzbar sind.
Webdesigner wird das Leben nicht immer leicht gemacht. Zahlreiche Tools helfen aber, Zeit zu sparen und unterstützen mit brauchbaren und praktischen Features. Mittlerweile ist es sogar möglich, auch ohne fundiertem Fachwissen, sehr ansprechende Webseiten zu realisieren. Dieser Bericht zeigt einige der interessantesten Werkzeuge, welche meist auch kostenlos nutzbar sind.
Webdesign-Tools!
 Wurden zu früheren Zeiten ausschließlich Desktop-Applikationen für das Webdesign genutzt, gibt es mittlerweile zahlreiche, reine Online-Tools. Manche der Werkzeuge lassen sich natürlich auch auf beide Arten verwenden.
Wurden zu früheren Zeiten ausschließlich Desktop-Applikationen für das Webdesign genutzt, gibt es mittlerweile zahlreiche, reine Online-Tools. Manche der Werkzeuge lassen sich natürlich auch auf beide Arten verwenden.
Nachfolgend sollen interessante Möglichkeiten gezeigt werden. Da sich das Angebot stetig ändert und wirklich riesig ist, werden natürlich nicht umfassend alle Tools aufgelistet.
Contentmanagement-Systeme
Besonders beliebt sind Contentmanagement-Systeme wie zb. Drupal, Joomla, Wordpress und viele mehr.
 Damit gelingt ein erster Start recht schnell und einfach.
Damit gelingt ein erster Start recht schnell und einfach.
Zahlreiche Erweiterungen können zum Einsatz kommen und erübrigen aufwendiges Coden. Trotzdem sollte auch hier ein wenig KnowHow im Bereich Webdesign vorhanden sein.
Code-Editoren
Ein ganz wichtiges Werkzeug ist natürlich ein Editor um Text, HTML, CSS, PHP, JavaScript usw. schreiben zu können. Bei den genannten CMS sind Editoren bereits vorhanden, welche zumindest teilweise damit umgehen können.
Für umfangreicheres Coden sind sie jedoch meist nicht so brauchbar. Da empfiehlt sich der wirklich geniale und kostenlose Notepad ++. Der ist überhaupt sehr gut im Alltag auf dem PC zu verwenden. Natürlich gibt es noch jede Menge weiterer kostenloser Editoren wie Code Lobster, welche teilweise auch WYSIWYG-fähig sind. Wem Notepad++ nicht zusagt, kann hier fündig werden. Allerdings fehlen teilweise Funktionen, welche dann kostenpflichtig aufgerüstet werden müssten.

Hervorragend ist natürlich auch der altbekannte von Macromedia entwickelte Dreamweaver. Seit der Übernahme von Macromedia bei Adobe im Angebot, ist der Dreamweaver leider nur noch im Abonnement erhältlich. Wer bezahlt, findet bei Adobe noch diverse weitere und immer wieder neue Tools für das Webdesign, auf die hier aber nicht weiter eingegangen werden soll.
Wer für das Web und für mobile Anwendungen eine Entwicklungsumgebung sucht, sollte sich das kostenlose Aptana-Studio anschauen. Es basiert auf Eclipse und lässt sich mit Plugins stark erweitern. So können auch jQuery-Anwendungen und vieles mehr umgesetzt werden.
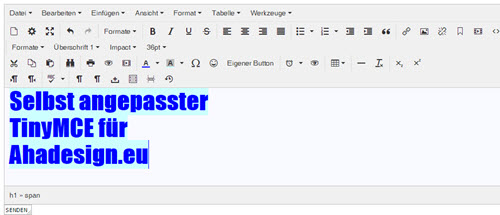
Ansonsten gibt es auch viele Online-HTML-Editoren. Sehr oft ist das einfach der TinyMCE, welchen auch viele CMS beinhalten. Wer sich etwas damit beschäftigt, kann sich diesen Editor auch ziemlich leicht selbst in die eigene Website einbauen und zb. auch mit einem lokalen Server wie Xampp auf dem PC nutzen. Auf der TinyMCE-Seite werden dazu diverse Anleitungen bereitgestellt.
CSS3-Generatoren und Animations-Editoren

Wirklich hilfreich können CSS3-Generatoren sein. Auch hier gibt es diverse Angebote wie zb. den eher schlichten Generator bei css3generator.com oder den eher visuell ausgelegten Generator bei cssmatic.com. Das Prinzip ist immer die Generierung des benötigten Codes für zb. abgerundete Ecken, Verläufe, diverse Schatten, Transformationen usw.
Auch HTML5-Animationen lassen sich online und ohne selbst zu coden, erstellen. Eine interessante und kostenfreie Anlaufstelle hierfür ist die Seite HTML5Maker. Für viele weitere Animations-Editoren muss leider gezahlt werden.
Eine hochinteressante Desktop-Software ist der WebAnimator. Damit sind dann interaktive Filme, Werbebanner und Spiele sehr leicht umzusetzen. Es gibt fertige Templates und der Code wird für alle Geräte optimiert. Wir hatten das Programm vor einiger Zeit ganz ausführlich untersucht, was in dem Bericht "Animationen ohne Flash mit WebAnimator Plus im Test" zu lesen ist.
Font-Editoren und Online-Bildbearbeitung
 Selbst die Erstellung eigener Schriften und die Bildbearbeitung ist komplett online möglich. Für Schriftendesigns zb. das kostenfreie Angebot bei Glyphr Studio.
Selbst die Erstellung eigener Schriften und die Bildbearbeitung ist komplett online möglich. Für Schriftendesigns zb. das kostenfreie Angebot bei Glyphr Studio.
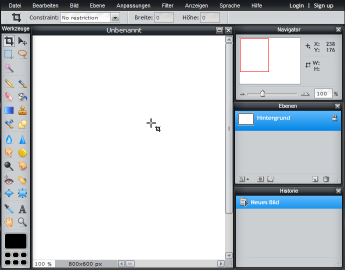
Für die Bildbearbeitung im Internet ist das Angebot schon fast unüberschaubar. Interessant wäre der Pixlr Editor von Autodesk, welcher ähnlich wie Photoshop daherkommt. Ein abgespecktes Photoshop stellt Photoshop Express von Adobe dar. Im Gegensatz zum Pixlr Editor kann hier kein neues Bild kreiert werden. Zwingend muss man sich registrieren und zunächst ein Foto hochladen.
Code-Überprüfung
Wer gewissenhaft arbeitet, validiert seinen fertigen Code. Hierfür ist der altbekannte Markup Validation Service des W3C noch immer eine empfehlenswerte Anlaufstelle und sollte jedem Webdesigner bekannt sein. Für die Überprüfung wird einfach die Adresse zur Seite angegeben oder der Code hochgeladen bzw. direkt eingefügt.
Browser Kompatibilität

Auch wenn sich die Situation inzwischen stark verbessert hat, sollten Webseiten doch auf verschiedenen Browsern angesehen werden. Für die Internet Explorer kann dazu der IETester installiert werden. Genauere Informationen dazu sind in dem etwas älteren, aber noch relevanten Bericht "Mehrere Internet Explorer inklusive IE8 auf dem PC" zu finden. Für Firefox, Opera, Safari, Chrome und mehr, ist die Seite Browsershots eine gute Anlaufstelle, wenn es kostenlos sein soll.
Codes für Symbole, Entities und ASCII

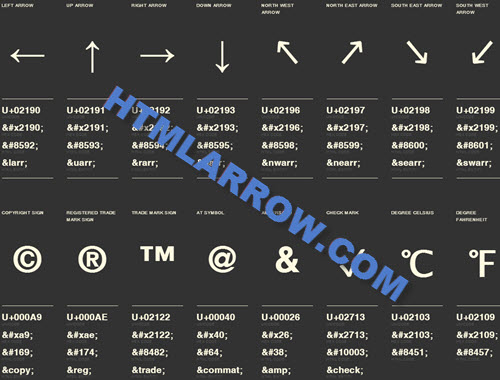
Niemand kann sich die vielen HTML-Symbole, Entities und ASCII-Character-Codes auswendig merken. Eine wirklich sehr gute Hilfe ist bei toptal.com/designers/htmlarrows/ zu finden. Für alle möglichen Symbole und Zeichen, werden die Werte für Unicode, Hex-Code, HTML-Code und die HTML-Entities gelistet und können so schnell für das eigene Web-Design verwendet werden. Mit Klick auf eines der Symbole, wird zusätzlich der CSS-Code und Beispiele zum Einbinden mit HTML bzw. CSS dargestellt.
Desktop CMS und Homepagebaukasten

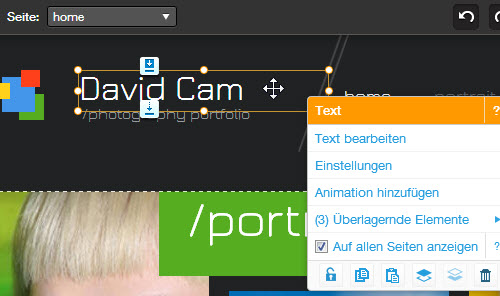
Wer ein Desktop-Contentmanagement-System wie zb. den Zeta Producer oder Website X5 verwendet, kann auf viele Tools bereits über solche Software zugreifen. Auch Homepage-Baukasten-Systeme werden immer interessanter und bringen ähnliche Vorteile, von integriertem Webhosting bis zu SEO-Maßnahmen. Sehr interessant in diesem Bereich ist sicher das teilweise sogar kostenlose System Wix, mit dem neben einer eigenen Website auch ein Online-Shop betrieben werden kann usw.
Wer sich genauer für diese Möglichkeiten interessiert, welche zudem keinerlei Fachwissen voraussetzen, dem seien die Berichte "Desktop CMS Zeta Producer getestet", "WebSite X5 Professional 11 im Test", WebSite X5 Version 12 und "Kostenlose Homepage erstellen mit Wix" empfohlen.
Soweit zu den Anregungen, welche das Webdesign sicher erleichtern können. Natürlich gibt es noch viel mehr Tools und Möglichkeiten und es kommt immer wieder was Neues dazu. Interessante Vorschläge hierzu, sind in den Kommentaren immer willkommen.