 Als Web- und Screen-Designer benötigt man des Öfteren Verläufe, zum Beispiel für den Hintergrund einer Website oder auch für eine Handy-Oberfläche usw. Für die schnelle Nutzung von Verläufen bieten diverse Webseiten fertige Vorlagen mit Vorschau und in diversen Formaten an. Für eine einfache und schnelle Einbindung ist sogar CSS3-Code mit dabei.
Als Web- und Screen-Designer benötigt man des Öfteren Verläufe, zum Beispiel für den Hintergrund einer Website oder auch für eine Handy-Oberfläche usw. Für die schnelle Nutzung von Verläufen bieten diverse Webseiten fertige Vorlagen mit Vorschau und in diversen Formaten an. Für eine einfache und schnelle Einbindung ist sogar CSS3-Code mit dabei.
Web-Gradients inklusive CSS3-Code!

Unter den zahlreichen Anbietern von Verläufen im und für das Web, tut sich ein russischer Anbieter angenehm hervor. Das Software- und Design-Unternehmen Itmeo stellt auf seiner Angebotsseite derzeit 180 lineare Verläufe zum kostenlosen Download zur Verfügung.
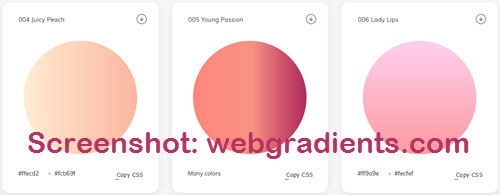
Es handelt sich um eine recht simple Seite, welche aber alles bietet, was man sich für die Verwendung eines Verlaufs wünschen kann. Zu jedem Verlauf wird ein Vorschaubild in einem Kreis angezeigt. Mit einem Klick darauf erhält man eine Vollbild-Vorschau.

Für jeden Verlauf wurde ein sinnvoller Name vergeben und die Verläufe sind nummeriert. Rechts neben der Bezeichnung kann der Verlauf über ein kleines Pfeil-Icon heruntergeladen werden.
Man erhält dann eine PNG-Datei für die weitere Verwendung, welche zunächst als Vollbild auf der Website in einem neuen Tab oder Fenster dargestellt wird. Hier kann nochmals gezoomt werden. Der endgültige Download muss dann über die üblichen Möglichkeiten des verwendeten Browsers gestartet werden. Im Download-Ordner befindet sich nun eine ca. 4 MB große PNG-Datei mit den Abmessungen 2400 x 2000 Pixel.
Oft sollen die Verläufe gar nicht unbedingt heruntergeladen werden. Für viele Web-Worker sind eher die Farbcodes interessant. Diese sind bei einfachen Verläufen mit nur zwei Farben als hexadezimaler Code auch direkt bei der kleinen Vorschau mit angegeben.
Besteht ein Verlauf aus mehr als zwei Farben, ist nur der Hinweis "Many colors" vermerkt. Dann kann aber der Link "Copy CSS" genutzt werden, womit der fertige und für unterschiedliche Browser angepasste Code in der Zwischenablage landet. So ist es ganz leicht, den passenden Code aus der Zwischenablage z.B. in eine Website einzufügen. Mit dem Code lassen sich natürlich alle verwendeten Farben identifizieren und auch anderweitig verwenden.
background-image: linear-gradient(to right, #b8cbb8 0%, #b8cbb8 0%, #b465da 0%, #cf6cc9 33%, #ee609c 66%, #ee609c 100%);
Zusätzlich gibt es oben rechts auf der Website die Schaltflächen Sketch und PSD. Es gibt also auch die Möglichkeit, Dateien speziell für diese Applikationen herunterzuladen. Diese enthalten allerdings keinen CSS-Code.
Für den Download soll man hier einen fairen Preis angeben und mit einem Klick auf "Ich möchte das haben" erscheint ein Eingabefeld für die E-Mail-Adresse inklusive einem Kaufen-Button. Nach Eingabe der Adresse und einer Bestätigung des Buttons, kann das Paket heruntergeladen werden. Das funktioniert auch mit einem Betrag von 0 und einer Fantasie-Adresse. Man muss also nicht wirklich etwas bezahlen, wenn man nicht möchte.
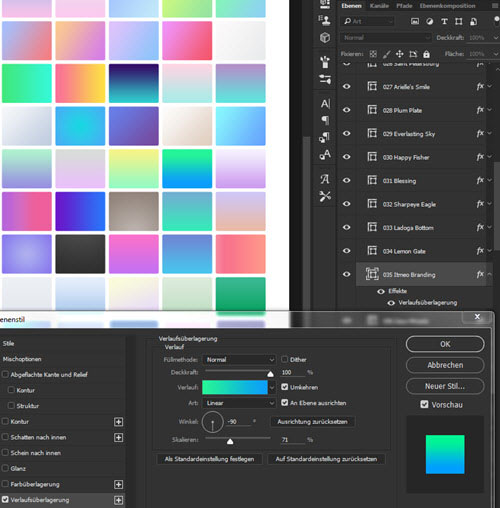
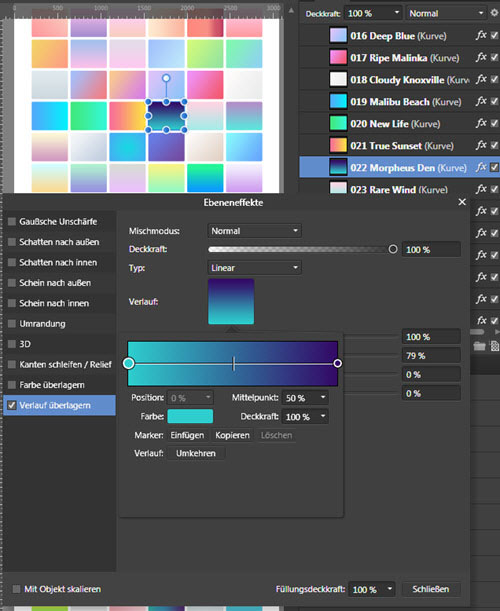
Am Beispiel des PSD-Paketes erhält man natürlich eine Datei mit der Endung .psd. In Photoshop geöffnet bekommt man ein Dokument mit Vektorformen, welche in sechs Spalten aufgeteilt sind. Jeder einzelnen dieser Vektorformen ist einfach ein Ebeneneffekt "Verlaufsüberlagerung" zugewiesen.

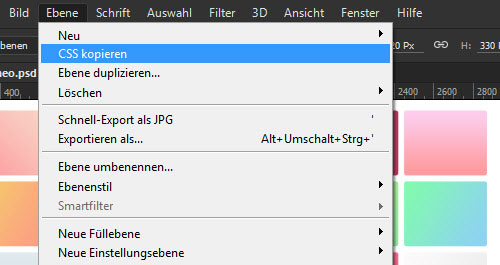
Um an den Code zu kommen, könnte man in Photoshop den Weg über "Ebene -> CSS kopieren" gehen, wenngleich diese Möglichkeit einen ernsthafen Webdesigner eher nicht glücklich machen dürfte.

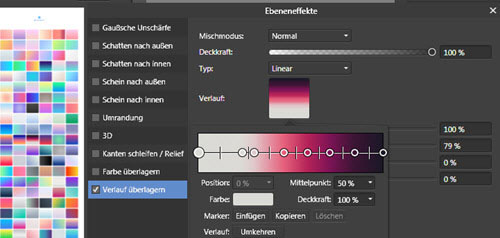
Die PSD-Datei kann übrigens ebenso mit dem frei von Abo-Zwängen und doch recht günstigen und mächtigen Programm Affinity Photo genutzt werden. Auch dort ist der Ebeneneffekt "Verlauf überlagern" für jede Vektorform zugewiesen und kann beliebig angepasst werden.

Damit haben die Anbieter aus Sankt Petersburg eine zeitsparende Möglichkeit zur Verfügung gestellt, um schnell und einfach Verläufe verwenden zu können. Das Angebot kostet nichts und eine Registrierung ist auch an keiner Stelle nötig. Damit ist die Gradient-Seite von Itmeo wirklich empfehlenswert.
Zum Angebot - Gratis-Webgradients.






