 Der WebAnimator der Firma Incomedia ist in drei Varianten für jeden Anspruch verfügbar. Wir verlosen jetzt fünf mal den aktuellen WebAnimator 3 now sowie drei mal den WebAnimator 3 plus und verschenken für kurze Zeit den WebAnimator Go zum bequemen Erstellen von GIF-Animationen, bewegten Grafiken, Werbeanzeigen oder Schaltflächen in HTML5. Wer etwas Glück hat, bekommt damit eine moderne und performante Software mit erweiterten Grafikfunktionen und gebrauchsfertigen Vorlagen, mit denen auch komplizierte Animationen auf einfache Weise und ohne Fachkenntnisse erstellt und schnell veröffentlicht werden können.
Der WebAnimator der Firma Incomedia ist in drei Varianten für jeden Anspruch verfügbar. Wir verlosen jetzt fünf mal den aktuellen WebAnimator 3 now sowie drei mal den WebAnimator 3 plus und verschenken für kurze Zeit den WebAnimator Go zum bequemen Erstellen von GIF-Animationen, bewegten Grafiken, Werbeanzeigen oder Schaltflächen in HTML5. Wer etwas Glück hat, bekommt damit eine moderne und performante Software mit erweiterten Grafikfunktionen und gebrauchsfertigen Vorlagen, mit denen auch komplizierte Animationen auf einfache Weise und ohne Fachkenntnisse erstellt und schnell veröffentlicht werden können.
Verlosung des WebAnimator 3 zur Erstellung von Animationen!

Zunächst ein paar Worte zum hier für alle Ahadesign-Leser kostenlos erhältlichen WebAnimator go. Animierte Objekte sind auch in der heutigen Zeit noch immer ein Hingucker, wenn sie gut gemacht sind. Gerade Einsteiger und gelegentliche Nutzer profitieren dann von einer Applikation wie dem WebAnimator go der Firma Incomedia. Das auch für seine Webdesign-Software WebSite X5 bekannte Unternehmen spricht beim WebAnimator go vom schnellsten und einfachsten Tool für animierte Banner.
Eine Aussage, die durchaus ihre Berechtigung hat. Praktische Vorlagen sind integriert, mit denen Schritt für Schritt animierte GIFs und Banner für Webseiten realisiert werden können. Die intuitive Oberfläche macht es allen Nutzern sehr leicht, sofort zu tollen Ergebnissen zu kommen. Auch komplexe Resultate sind mit den integrierten sowie individualisierbaren Vorlagen kein Problem und selbst vom Laien sofort umsetzbar.
Kernpunkte des WebAnimator go:
- HTML5 für die Erstellung von Web-Animationen
- Integrierte und sofort einsetzbare Vorlagen
- Animationen in drei Schritten
- Kompatibel mit allen Browsern und Endgeräten
Animationen sind mehr denn je ein probates Mittel, um Online-Auftritte wesentlich interessanter zu machen und letztlich auch mehr Traffic zu generieren. Mit den fertig vorprogrammierten Animationen im WebAnimator go sind diese unkompliziert und vor allem sehr schnell erstellt. In der Regel dauert es nicht länger als eine Minute, um tolle Produktpräsentationen, Slideshows, Banner oder Gif-Animationen für Online-Projekte aufzubereiten.
Der WebAnimator go ist so aufgebaut, dass man eigentlich keine Fehler machen kann. In drei Schritten wird man durch das Prozedere geführt. Dabei muss kein Code geschrieben werden und auch sonst werden keinerlei Kenntnisse vorausgesetzt. Trotzdem erhält man Ergebnisse mit der eigenen Handschrift, wofür unter anderem Textübergänge, Slider, animierte Bilder usw. zur Verfügung stehen. Die fertigen Animationen sind dann mit allen Browsern und Betriebssystemen kompatibel. Die korrekte Anzeige auf allen Endgeräten ist gewährleistet.
Drei Schritte mit dem WebAnimator go
 Es ist wirklich ganz leicht. Im ersten Schritt kann man sich eine der animierten Vorlagen aussuchen, die in unterschiedlichen Formaten und mit verschiedenen Effekten verfügbar sind. Sie sind sofort einsatzbereit. Im zweiten Schritt lädt man sich zum Beispiel ein beliebiges Bild in das Programm und bestückt die Texte nach den eigenen Vorstellungen. Ohne etwas programmieren zu müssen, sind an dieser Stelle bereits responsive HTML5-Animationen erstellt. Im dritten und letzten Schritt lädt man sich einfach den HTML5-Code herunter und fügt ihn in die eigene Website ein. Das Teilen von Bildern und Gif-Dateien in sozialen Netzwerken ist ebenso möglich. Einfacher geht es kaum.
Es ist wirklich ganz leicht. Im ersten Schritt kann man sich eine der animierten Vorlagen aussuchen, die in unterschiedlichen Formaten und mit verschiedenen Effekten verfügbar sind. Sie sind sofort einsatzbereit. Im zweiten Schritt lädt man sich zum Beispiel ein beliebiges Bild in das Programm und bestückt die Texte nach den eigenen Vorstellungen. Ohne etwas programmieren zu müssen, sind an dieser Stelle bereits responsive HTML5-Animationen erstellt. Im dritten und letzten Schritt lädt man sich einfach den HTML5-Code herunter und fügt ihn in die eigene Website ein. Das Teilen von Bildern und Gif-Dateien in sozialen Netzwerken ist ebenso möglich. Einfacher geht es kaum.
Der WebAnimator go in unserem September-Special für alle umsonst
Um den WebAnimator umsonst zu erhalten, muss lediglich die exklusiv für Ahadesign eingerichtete Landingpage zum WebAnimator go bei Incomedia besucht und das Programm dort heruntergeladen werden.
Unter dem oberen Button "Jetzt herunterladen" steht ein Hinweis auf die 14-Tage-Testversion. Bitte nicht irritieren lassen. Das Programm kann dauerhaft kostenlos mit dem hier angegebenen Lizenzcode genutzt werden. Der Code ist beim Herunterladen auch auf der Landingpage zu sehen.
Für die Freischaltung bitte folgenden Lizenzcode eingeben:
WEBANIMATORGO-AHADESIGN-92018
Dieses Angebot läuft bis Montag, den 01. Oktober 2018.
Die Teilnahmemöglichkeit zur Verlosung des WebAnimator 3 now und plus ist ganz unten in diesem Artikel zu finden.
WebAnimator 3 now
 Wer mehr will, wird beim WebAnimator 3 now auf seine Kosten kommen. Neben dem WebAnimator go hat der WebAnimator now einiges mehr an Möglichkeiten und erlaubt die Erzeugung von responsiven Animationen. Diese Variante ist für private Personen, aber sicher auch für kleinere Betriebe und Vereine interessant. Animationen können bei dieser Variante auch mit CSS und JavaScript umgesetzt werden.
Wer mehr will, wird beim WebAnimator 3 now auf seine Kosten kommen. Neben dem WebAnimator go hat der WebAnimator now einiges mehr an Möglichkeiten und erlaubt die Erzeugung von responsiven Animationen. Diese Variante ist für private Personen, aber sicher auch für kleinere Betriebe und Vereine interessant. Animationen können bei dieser Variante auch mit CSS und JavaScript umgesetzt werden.
Kernpunkte des WebAnimator now:
- Responsive Web-Animationen in HTML erstellen
- Szenen und Zeitleisten
- HTML5-Vorlagen für den sofortigen Einsatz
- Schlüsselbilder
- Timing-Funktionen
- Lizenzfreie Bilder und Effekt-Bibliotheken
Der WebAnimator now bietet sich auch an, wenn Headergrafiken und Menüelemente erstellt werden sollen. Jede Animation wird in eine Szene eingefügt. Dort können dann Objekte via Drag & Drop zur Stage hinzugefügt werden. Die Eigenschaften von Objekten lassen sich sehr einfach bearbeiten und mit Aktionen animieren. Mit Fotogrammen können Aktionen wie Bewegung, Farbe sowie Ausblenden gesteuert werden.
Wer höhere Ansprüche an seine Animationen stellt, kann wie ein Regisseur durch die Verwaltung von mehreren Szenen und Timelines agieren. Auch schnelle Ergebnisse zum Beispiel für eine Produktpräsentation oder animierte Slideshow, sind mit den enthaltenen Templates kein Problem.
WebAnimator 3 plus
 Der WebAnimator plus bietet den größten Umfang mit zusätzlichen Effektbibliotheken sowie tausenden lizenzfreien Bildern.
Der WebAnimator plus bietet den größten Umfang mit zusätzlichen Effektbibliotheken sowie tausenden lizenzfreien Bildern.
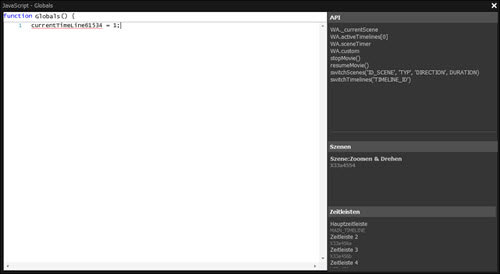
Man erhält außerdem Timerfunktionen, einen JavaScript-Editor mit Syntaxhervorhebung und Multimedia-Objekten für eindrucksvolle Web-Animationen ohne Flash sowie eine integrierte API für Entwickler.
Kernpunkte des WebAnimator plus:
- Erstellen von Web-Animationen in HTML5
- Fertig personalisierbare Templates enthalten
- Effekt-Bibliotheken sowie lizenzfreie Bilder
- Szenen, Timelines und Keyframes können verwendet werden
- Video- und Audiodateien können integriert werden, auch aus YouTube
- Responsive Animationen
- Timerfunktionen
- JavaScript-Editor und integrierte API für Entwickler
- Kompatibel zu allen gängigen Betriebssystemen und Browsern

Mit der Plus-Variante ist nicht nur die kreative Gestaltung animierter Inhalte in HTML5 wie Banner, Slideshows oder Produktpräsentationen, sondern auch die Erstellung von Minispielen und allen möglichen grafischen Elementen für Websites und Online-Shops denkbar. Trotz des erhöhten Umfangs, ist auch der WebAnimator 3 plus recht einfach zu nutzen, wozu nichtzuletzt die leicht verständliche Benutzeroberfläche beiträgt.
Inhalte werden einfach in Stages eingefügt, wo dann in den jeweiligen Bereichen die Eigenschaften definiert und die Timeline genutzt werden kann. Besonders praktisch sind die Bibliotheken mit den bereits vorprogrammierten Effekten. Die verschiedenen erweiterten Funktionen erlauben auch besonders anspruchsvolle Animationen und Profis können mit dem JavaScript-Editor und APIs direkt den Code von Objekten ändern, was nochmals komplexere Animationen erlaubt.
Erstellung einer Animation mit dem WebAnimator 3 plus

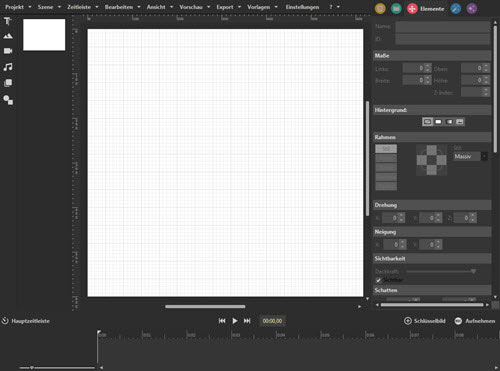
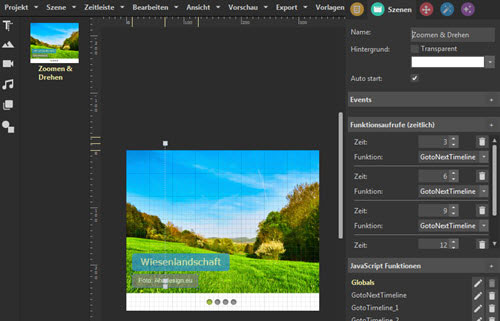
Gegenüber der Vorgängerversion fällt auf, dass nun keine Fenster mehr schwebend über der Oberfläche verteilt sind. Alles ist vernünftig verankert, schnell zugänglich und sinnvoll unterteilt, wie im oberen Screenshot mit leerer Stage zu sehen ist.
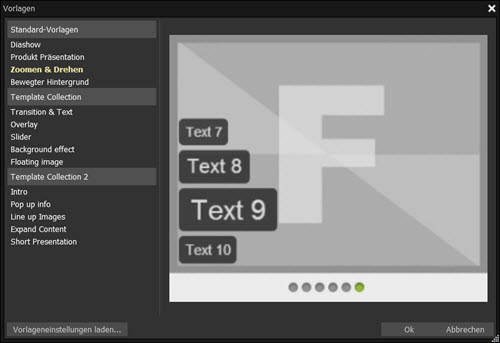
Auf der rechten Seite ganz oben befinden sich fünf Symbole, welche alle nötigen Einstellungen oder auch fertige Animationsabläufe usw. beherbergen. Soll zum Beispiel ein Hintergrund als Farbe, Verlauf oder Bild eingefügt werden, ist das ganz leicht über das Elemente-Symbol machbar. Ein ganz einfacher Weg um loszulegen, ist aber die Verwendung der mitgelieferten Vorlagen über das Menü Vorlagen -> Vorlage wählen. Man wird dann komfortabel durch alle nötigen Einstellungen geführt.

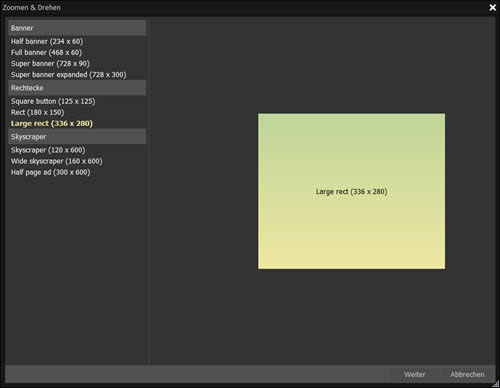
Bei Wahl einer Vorlage wie hier Zoomen & Drehen, erhält man eine Live-Vorschau und weiß sofort, was man hiermit machen kann. Mit OK geht es weiter und man wird darauf hingewiesen, dass durch die Nutzung der Vorlage ein neues Projekt angelegt wird. Nach Bestätigung werden je nach Vorlage unterschiedliche Schritte durchlaufen. Hier wird zunächst nach dem Format und Abmessungen gefragt, wofür bereits sinnvolle Vorgaben anwählbar sind.

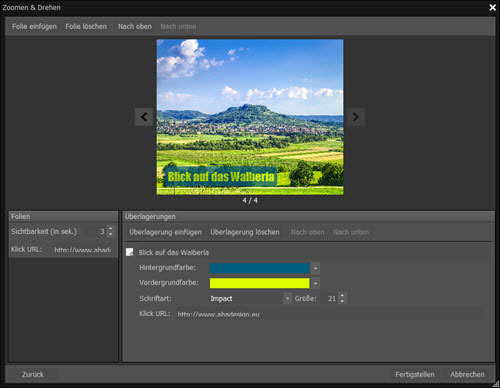
Im nächsten Schritt soll in diesem Beispiel eine Folie eingefügt werden. Dabei handelt es sich um ein Bild, was natürlich nicht zwingend ein Foto sein muss und das in allen wichtigen Formaten hinzugefügt werden kann, auch als TIFF oder PNG. Gefällt das Bild dann doch nicht, kann es natürlich über das Menü mit Folie löschen auch wieder entfernt werden.

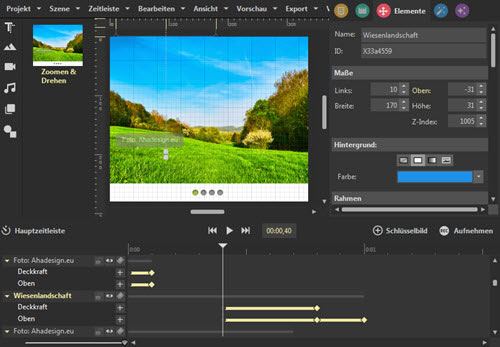
Nacheinander kann jetzt die gewünschte Anzahl an Folien bzw. Bildern geladen werden. Hier sind es vier Fotos, die vorab sinnvollerweise auf die passenden Abmessungen gebracht und für das Web komprimiert wurden. Die Reihenfolge kann auch nachträglich über das obere Menü verändert werden. In der linken Spalte wird die Dauer der Sichtbarkeit und auf Wunsch eine klickbare Webadresse definiert.
Die Webadresse kann zusätzlich auch noch einem Text zugewiesen werden, der als Überlagerung eingefügt wird. Auch mehrere Überlagerungen sind für eine Folie möglich. Dabei lassen sich Vorder- und Hintergrundfarbe sowie Schriftart und Größe festlegen. Leider gibt es für die Farben keine Pipette, um eine Farbe direkt aus einem Bild zu nehmen. Ansonsten ist aber alles möglich, um beliebige Farben verwenden zu können. Der Text ist übrigens immer linksbündig angeordnet.
Das waren auch schon alle Einstellungen und mit Klick auf den Button "Fertigstellen" wird die Animation erstellt, was sehr schnell passiert. Vorab wird man noch gefragt, ob die gemachten Vorlageneinstellungen gespeichert werden sollen. Dies zu bejahen macht sicher Sinn, da die Einstellungen dann immer wieder schnell verwendet werden können und nicht nochmals eingegeben werden müssen. Die Einstellungen werden dann in einer Datei auf der Festplatte gespeichert und können später wieder über das Menü Vorlagen -> Vorlageneinstellungen laden verwendet werden.
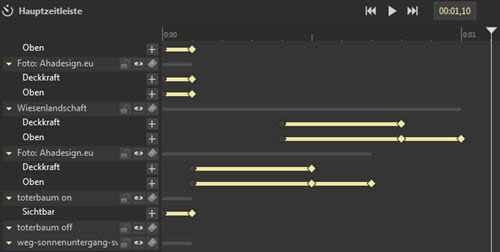
Nun befindet sich die fertige Animation in der Stage und die Hauptzeitleiste ist mit allen verwendeten Elementen gefüllt, die jetzt noch nachträglich verändert werden könnten, wenn man das denn möchte.

Hier ist natürlich nur ein Ausschnitt zu sehen. Die Leiste enthält noch viel mehr Elemente. In der rechten Spalte unter Szenen könnten jetzt auch die JavaScript-Funktionen und vieles mehr bearbeitet werden. Das alles hier zu erklären, würde den Rahmen dieses Artikels bei Weitem sprengen. Zum Glück gibt es gute Anleitungen bei Incomedia auch in Form von Videotutorials. Bei mehreren Animationen, werden diese in der linken Spalte mit Vorschaubild gelistet.

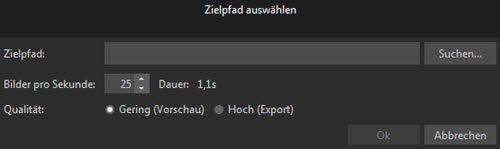
Über das Menü kann man jetzt eine Vorschau der aktuellen oder allen Szenen im Browser aufrufen. Wenn alles stimmt, kann im Menü über Export die Animation als HTML5-Objekt oder auch als GIF-Animation gespeichert werden.

Natürlich wird hier ein Speicherort und die Qualität gewählt. Nachfolgend das Ergebnis, welches als animiertes GIF nochmal stark in Photoshop komprimiert wurde.

Offensichtlich lassen sich nicht alle Animationen als animiertes GIF exportieren. Hier ist das wohl der Fall. Wäre hier nur die erste Szene verwendet worden, hätte es geklappt. Beim Export als HTML5-Animation gibt es diese Probleme nicht und auch die Qualität ist dann perfekt.
Natürlich lassen sich solche und noch viel komplexere Animationen nach etwas Einarbeitungszeit auch eigenständig erstellen. Zahlreiche Formen, Texte, Bilder, Videos und Audiodateien lassen sich hinzufügen und genau steuern. Der WebAnimator 3 plus ist schon ziemlich mächtig und macht auch sehr viel Spaß. Hier gibt es die Chance, ihn zu gewinnen.
WebAnimator now und WebAnimator plus gewinnen

Freundlicherweise haben wir fünf Lizenzen für je eine Vollversion des WebAnimator now und drei für je eine Vollversion des WebAnimator plus von Incomedia erhalten, die wir hier exklusiv unter allen Ahadesign-Besuchern verlosen. Wie üblich, kann jeder mitmachen. Dazu bitte das hier verlinkte Verlosungsformular aufrufen, welches sich in einem neuen Fenster bzw. Tab im Browser öffnet. Bitte die gewünschte Variante bei der Teilnahme angeben. Ansonsten sind alle weiteren Informationen zum Mitmachen im Verlosungsformular beschrieben.
Die Verlosung startet ab sofort und läuft bis einschließlich Freitag, den 05. Oktober 2018.
Bitte nicht das herkömmliche Formular zur Kontaktaufnahme aus dem oberen Menü verwenden, womit eine Teilnahme nicht möglich ist bzw. nicht berücksichtigt werden kann.
Teilnahmeformular zur Verlosung hier öffnen
Die Gewinner erhalten nach Beendigung der Verlosung einen Lizenzschlüssel für die dauerhafte Freischaltung und den Downloadlink zum WebAnimator 3 now bzw. WebAnimator 3 plus. Wir freuen uns wieder über viele Teilnehmer und wünschen allen viel Glück.
Verlosung beendet!
Die Verlosung ist nun beendet. Vielen Dank für die wieder zahlreichen Teilnahmen und das durchweg positive Feedback. Alle Gewinner wurden benachrichtigt und mit ihrer Lizenz versorgt.
Verfügbarkeit des WebAnimator 3
Alle Varianten sind auf der Produktseite zum WebAnimator 3 erhältlich. Dort gibt es auch kostenlose Testversionen, die 14 Tage ausprobiert werden können. Auch Videotutorials, Tipps und Tricks sowie Support sind dort zu finden.

Alle Features des WebAnimator 3:
- Neue grafische Benutzeroberfläche
- Videos über YouTube-URL
- Animationen jetzt responsiv
- Google-Fonts Vorschau
- Objekte mit Mausklick einfügen
- Geänderte Merkmale im Eigenschaftenfenster
- Text-Editor mit Syntax-Highlighting
- Bildergalerie mit lizenzfreien Bildern
- Vektorgrafiken-Import
- Fünf neue Effekte
- Neue Render-Engine Chromium
- Zusätzliche Standardformen
- Schlüsselbilder und Objekte können kopiert und eingefügt werden
Kosten der einzelnen Varianten:
- WebAnimator go: 24,99 EUR
- WebAnimator now: 59,99 EUR
- WebAnimator plus: 89,99 EUR
- Template Collection 1/2: 19,99 EUR
Zum Vorgänger haben wir bereits vor einiger Zeit einen umfangreichen Testbericht unter "Animationen ohne Flash mit WebAnimator Plus im großen Test" veröffentlicht, der sicher noch immer interessant und relevant für den Umgang auch mit Version 3 des WebAnimator sein dürfte.






