Das Drop Login Plugin für Joomla 1.7 fügt einen Drop Down Bereich zum Ein- und Ausloggen in die Joomla Seite ein und kann noch mehr.

DropDown Login für Joomla!
Normalerweise kann sich in Joomla ein registrierter Besucher über das Menü oder über ein Formular in einer Modulposition einloggen. Das ist funktionell, aber wenig spannend.
Eine interessante Möglichkeit bietet hier das Plugin Drop Login. Die Installation funktioniert ganz normal mit dem Joomla-Installer. Danach ist die Extension zu finden unter Erweiterungen -> Plugins -> System-Drop Login und kann dort konfiguriert werden.
Drop Login erzeugt einen Drop Down Bereich für die Anmeldung und das Ausloggen. Dieser Bereich kann allerdings nicht nach Wunsch angelegt werden. Er befindet sich immer ganz oben auf der rechten Seite über dem Header.
![]()
Dies ist allerdings auch eine sinnvolle Position, welche sehr Platzsparend ist. Leider gibt es keine Möglichkeit, zb. das Hello nach Hallo oder Willkommen usw. zu ändern. Jedenfalls nicht in den Einstellungen zum Plugin. Das müsste man dann schon im Code der Erweiterung ändern.
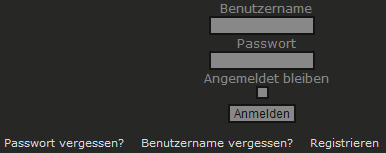
Ein Klick auf den Button "Login" fährt den Bereich mit einem Slide-Effekt aus. Hier sollte dann das Anmeldeformular über dem Header erscheinen. Dazu muss allerdings auch das richtige Modul im Plugin definiert werden.
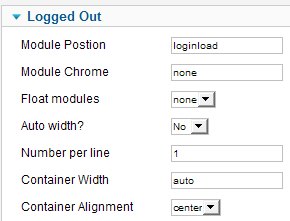
Nach der Installation ist die Erweiterung unter Erweiterungen -> Plugins -> System - Drop Login zu finden. Unter der Überschrift "Logged Out" sind diverse Einstellungen möglich.

Bei "Modulposition" kann hier eine Position eingetragen werden, welcher bereits unter Erweiterungen -> Module das Login-Formular zugewiesen wurde.
Das muss nicht eine veröffentlichte Position zb. in einer Sidebar sein. Dann wäre der Login eben an mehreren Stellen möglich, wobei der DropDown Bereich trotzdem nur oben über dem Header erscheint.
Soll also nur das neue Plugin genutzt werden, kann man auch zb. die Position "loginload" verwenden, welche nicht irgendwo anders auf der Seite erscheint. Anstelle des normalerweise vorhandenen loginload kann aber dem Modul auch irgendein beliebiger Name zugewiesen werden. Dieser Name muss dann nur ebenfalls im Plugin eingetragen werden, damit das Anmeldeformular erscheint.

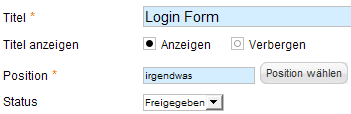
Hier wurde bei Position einfach "irgendwas" eingetragen. Also nicht auf den Button "Position wählen" klicken, sondern den Namen selbst reinschreiben.
Dieses "irgendwas" wurde dann ebenfalls im Plugin unter Logged Out ganz oben bei Module Position eingetragen. Somit erscheint der Login über dem Header.
Es kann aber nicht nur ein einziges Modul für den Dropdown-Bereich verwendet werden. Neben dem Login könnten auch die neuesten Nachrichten oder RSS-Feeds usw. hier erscheinen.
Dazu wird einfach unter Erweiterungen -> Module einem gewünschten Modul ebenfalls die eigentlich nicht vorhandene Position "irgendwas" zugewiesen. So können sehr viele Module angezeigt werden.
Im Plugin kann noch bei "Number per line" die Anzahl der Reihen eingetragen werden, welche jeweils untereinander stehen sollen. Soll zb. beim Login Modul das Modul und auch die Optionen "Passwort vergessen", Benutzername vergessen" und "Registrieren" sauber untereinander angezeigt werden, sollte hier 4 eingetragen werden.

Würde man hier 2 eintragen, würden die zusätzlichen Optionen horizontal unter dem Login-Modul ausgerichtet. Einstellbar ist auch die Breite und Ausrichtung der Module und der Container für die Module.
Logged Out bedeuted also, der User ist nicht eingeloggt. Ist man angemeldet, gelten im Plugin die Einstellungen unter "Dashboard". Auch hier lassen sich genau die gleichen Definitionen vergeben und somit völlig andere Module anzeigen.
![]()
Joomla Templates können mod_Chrome verwenden, womit die Darstellung der Module beeinflusst werden kann. Dies ist in der Datei modules.php im Ordner /system/html definiert.
Oft werden aber auch eigene Chrome-Module des Template-Designers verwendet. Das ist dann im Template-Ordner zu finden unter /html/modules.php. In dieser Datei steht mehrfach "function modChrome_XXX", also für XXX der jeweilige Name.
Und genau diesen Namen kann man dann auch für das Plugin verwenden. Der Eintrag kommt dann in das Textfeld "Module Chrome" des Plugins. Das macht nicht immer Sinn und muss man je nach Template ausprobieren.

Auch eigene Stylesheets können unter der Überschrift "Styles" im Textbereich "Stylesheets" verwendet werden. Will man nicht gleich eine komplette Datei verwenden, kann man ebenso einzelne CSS-Stile unter "Styles" eintragen und so guten Einfluss auf das Aussehen nehmen.
Das Plugin Drop Login ist sehr interessant und funktionell, wenngleich mit ein paar Schwächen. Sehr störend ist die fehlende Möglichkeit, eigene Texte für die Buttons zu vergeben. So heißt es immer Hello und Login, das ginge auch anders.
Zu finden sind die Plugin-Dateien im Joomla-Verzeichnis unter /plugins/system/droplogin. Hier findet sich die Datei droplogin.php, in welcher man auch das Hello usw. findet und ändern kann.
Im ebenfalls hier befindlichen Ordner droplogin, sind weitere Unterordner wie ein Ordner für CSS, für Bilder und für JavaScript. Wer sich traut, kann hier leicht alles nach Wunsch anpassen.
Drop Login ist eine kostenlose und schöne Extension und für den Download wird keine Registrierung auf der Seite des Anbieters erwartet. Der Entwickler würde sich aber über eine kleine Spende freuen. Will man nichts geben, stellt man auf der Downloadseite den Wert bei Amount einfach auf 0 und gelangt ohne Zahlung mit Klick auf den Button Get it! sofort zum Download.
Hier geht es zum Drop Login - Download. (Link funktioniert nicht mehr und wurde entfernt)





