 Illustrator ist das perfekte Programm, um Vektorgrafiken zu bearbeiten und zu erstellen. Das Programm bietet sehr gute Funktionen und Hilfen, welche allerdings auch nicht immer ganz intuitiv zu verstehen sind und so für manchen Anwender eine Hürde darstellen. Hier soll am Beispiel einer Europaflagge der mögliche Umgang mit Transformation und Angleichung in Illustrator CS6 verdeutlicht werden, denn diese Werkzeuge kommen für allerlei Projekte sehr oft zur Anwendung.
Illustrator ist das perfekte Programm, um Vektorgrafiken zu bearbeiten und zu erstellen. Das Programm bietet sehr gute Funktionen und Hilfen, welche allerdings auch nicht immer ganz intuitiv zu verstehen sind und so für manchen Anwender eine Hürde darstellen. Hier soll am Beispiel einer Europaflagge der mögliche Umgang mit Transformation und Angleichung in Illustrator CS6 verdeutlicht werden, denn diese Werkzeuge kommen für allerlei Projekte sehr oft zur Anwendung.
Transformation und Angleichung!
Wie bei anderen Programmen der Adobe-Familie, gibt es auch in Illustrator oft viele Wege, welche zum gleichen oder zu einem ähnlichen Ziel führen. Manche sind umständlicher als andere. Die Entscheidung für den richtigen Weg lässt sich oft aber auch an den Vorlieben des Anwenders festmachen.
Ich öffne also Illustrator CS6, um mit der Erstellung einer originalen Europaflagge, so wie sie in der europäischen Union offiziell verwendet wird, beginnen zu können. In der Regel darf diese Grafik dann auch überall und von jedermann verwendet werden, sofern sie nicht irgendwie verunglimpft wird. Genaue Richtilinien dazu gibt es unter Verwendung des EU-Emblems durch Dritte.
 Die Vorgehensweise lässt sich natürlich auch für viele andere Projekte anwenden, somit dürften auch Leute ohne Interesse an der EU etwas davon haben.
Die Vorgehensweise lässt sich natürlich auch für viele andere Projekte anwenden, somit dürften auch Leute ohne Interesse an der EU etwas davon haben.
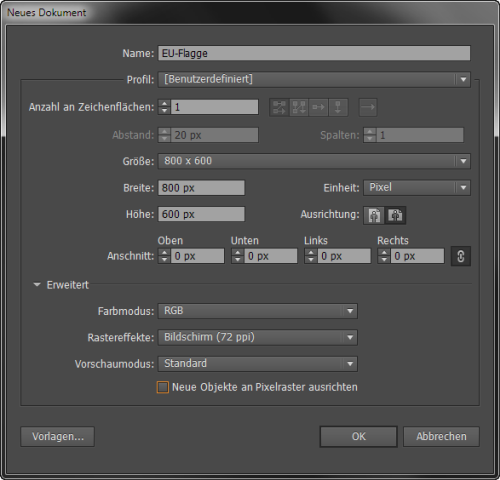
Als erstes wird natürlich über Datei -> Neu oder mit dem Tastenkürzel STRG+N ein neues Dokument geöffnet. Es erscheint das Fenster "Neues Dokument", wo ich gleich den Namen "EU-Flagge" vergebe.
Soll das Dokument später ausgedruckt werden, empfiehlt sich das Profil "Druck". Für die Anzeige im Internet ist "Web" perfekt geeignet. So ist gleich (fast) alles richtig für das neue Dokument eingestellt.
Die Abmessungen des Dokuments sind für dieses Tutorial nicht allzu wichtig. Hier verwende ich 800 x 600 Pixel und Einstellungen für das Web. Außerdem wähle ich bei Ausrichtung das Querformat, was ebenfalls nicht so wichtig ist.
Das bedeuted also, Farbmodus RGB und Rastereffekte 72 ppi. Das Häkchen bei "Neue Objekte an Pixelraster ausrichten" wird bewusst entfernt. Diese Option sollte man eher am Ende einer Bearbeitung verwenden, da es sonst bei Transformationen und Verschiebungen nach kürzester Zeit zu unerwünschten Deformationen kommen kann. Es wird hier also die Erstellung der Flagge für das Internet beschrieben.
 Ein Klick auf den OK-Button und schon kann es los gehen.
Ein Klick auf den OK-Button und schon kann es los gehen.
Jetzt soll erstmal ein Hintergrund für die Flagge erzeugt werden. Dazu klicke ich auf das Rechteck-Werkzeug in der linken Leiste von Illustrator.
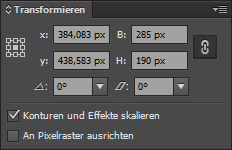
Mit der Maus ziehe ich jetzt ein Rechteck mit 285 Pixel Breite und 190 Pixel Höhe auf. Beim Ziehen kriegt man die genauen Abmessungen natürlich nicht oder nur schwer hin. Die Maße müssen aber erst mal nur so ungefähr passen. Das Rechteck soll übrigens die ganze Zeit aktiviert bleiben.
 Genauer mache ich es im Transformieren-Fenster auf der rechten Seite, oder oben rechts in der Optionsleiste.
Genauer mache ich es im Transformieren-Fenster auf der rechten Seite, oder oben rechts in der Optionsleiste.
Sollte einmal ein hier beschriebenes Fenster in Illustrator einfach nicht auffindbar sein, so lässt es sich jederzeit über den oberen Menüpunkt "Fenster" finden und öffnen.
Das Rechteck ziehe ich so auf, dass es in der Mitte in meinem Dokument sitzt. Auch das ist nicht unbedingt wichtig, aber vielleicht schöner zu arbeiten.
Nachdem das Rechteck aufgezogen ist, soll es eine Farbe bekommen und zwar nicht irgendeine, sondern die originale Farbe der EU.
 Es handelt sich dabei um Pantone Reflex Blue CV.
Es handelt sich dabei um Pantone Reflex Blue CV.
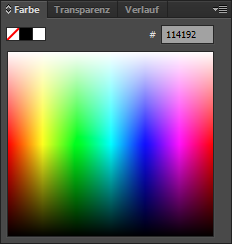
In den Web-üblichen RGB-Werten entspricht das #114192.
Dieser Wert kann jetzt bei immernoch aktiviertem Rechteck im Fenster "Farbe" hineinkopiert werden.
Dies ist ein einfacher und schneller Weg, um genau die richtige Farbe zu definieren. Den Wert für die Farbe sollte man in diesem Fall natürlich schon vorher wissen.
Ansonsten gibt es sicher noch bessere und auch einfachere Wege, um Farben zu ermitteln und zu vergeben. Illustrator ist in diesem Punkt sehr mächtig.
 Ich bestätige mit der Enter-Taste und schon ist das Rechteck entsprechend gefärbt.
Ich bestätige mit der Enter-Taste und schon ist das Rechteck entsprechend gefärbt.
Für die Flagge möchte ich keine Kontur verwenden, was ich sehr schnell oben links in der Optionsleiste neben der Flächenfarbe durch das weiße Viereck mit durchgezogenem roten Strich bestätigt bekomme.
![]() Abmessungen und Farbe für den Hintergrund sind somit bereits fertiggestellt.
Abmessungen und Farbe für den Hintergrund sind somit bereits fertiggestellt.
Jetzt muss das Rechteck nicht mehr aktiv sein. Dazu wechsel ich zum Auswahl-Werkzeug, welches sich ganz oben in der linken Werkzeugleiste befindet. ![]() Schneller geht es mit mit der Taste V.
Schneller geht es mit mit der Taste V.
Dann reicht ein Klick irgendwo auf eine leere Stelle der Arbeitsfläche, um die Markierung aufzuheben.
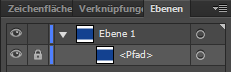
 Jetzt empfiehlt es sich unbedingt, diese Arbeit vor unbeabsichtigtem Verschieben usw. zu schützen. Und das geht ganz wie zb. auch in Photoshop, in der Ebenenpalette.
Jetzt empfiehlt es sich unbedingt, diese Arbeit vor unbeabsichtigtem Verschieben usw. zu schützen. Und das geht ganz wie zb. auch in Photoshop, in der Ebenenpalette.
Rechts neben dem Auge ist ein leerer Bereich. Wird hineingeklickt, erscheint ein kleines Schloss-Symbol und das Rechteck ist gegen weitere Bearbeitung geschützt.
 Als nächstes werden jetzt die Sterne für die Flagge benötigt. Genauer gesagt reicht es erstmal, nur einen Stern zu erzeugen. Glücklicherweise bietet Illustrator vorgefertigte Formen, worunter auch ein Stern ist.
Als nächstes werden jetzt die Sterne für die Flagge benötigt. Genauer gesagt reicht es erstmal, nur einen Stern zu erzeugen. Glücklicherweise bietet Illustrator vorgefertigte Formen, worunter auch ein Stern ist.
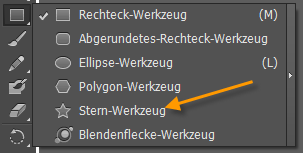
Zu finden ist der Stern unter dem Rechteck-Werkzeug, welches ich eben verwendet habe.
Ich klicke mit der Maus etwas länger auf dieses Werkzeug, worauf ein Fenster mit weiteren Formen aufklappt. Hier wähle ich also den Stern.
Um vernünftig arbeiten zu können, zoome ich mit der Lupe etwas in die Arbeitsfläche. Ich ziehe den Stern erstmal außerhalb des erstellten Rechtecks mit der Maus auf.
 Ich halte während des Aufziehens die Maus gedrückt und betätige auf der Tastatur die Pfeil-nach-unten-Taste, bis der Stern aus fünf Zacken besteht.
Ich halte während des Aufziehens die Maus gedrückt und betätige auf der Tastatur die Pfeil-nach-unten-Taste, bis der Stern aus fünf Zacken besteht.
Bei immer noch gedrückter Maustaste drücke ich die ALT-Taste. Damit erzeuge ich gerade Kanten links und rechts der Zacken, so wie es in der EU-Flagge auch der Fall ist.
Schließlich drücke ich auch noch die Umschalt-Taste, um eine gerade Ausrichtung zu bekommen. Erst jetzt lasse ich die Maustaste los und die Sternform ist für meine Zwecke perfekt.
Die Abmessungen gebe ich wieder im Transformations-Fenster ein. Für die Breite 20 Pixel. Die Höhe errechnet sich dabei logischerweise automatisch. Und natürlich fehlt noch die originale Farbe für den Stern, welche auf die gleiche Weise wie weiter oben beschrieben eingefügt werden kann. Das ist #FFED00.
 Man könnte den Stern jetzt auch als Symbol ablegen und immer wieder verwenden, ich lasse ihn jedoch einfach oberhalb meines Rechtecks stehen und ziehe mir für alle weiteren Arbeitsschritte jeweils eine Kopie daraus.
Man könnte den Stern jetzt auch als Symbol ablegen und immer wieder verwenden, ich lasse ihn jedoch einfach oberhalb meines Rechtecks stehen und ziehe mir für alle weiteren Arbeitsschritte jeweils eine Kopie daraus.
Das geht auch ganz einfach, indem ich den Stern mit dem Auswahlwerkzeug ziehe und dabei die ALT-Taste gedrückt halte. Ich lege den Stern ab und lasse danach die ALT-Taste los.
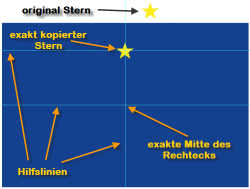
 Nun gibt es verschiedene Wege. Ich beginne mit der Transformation. Dank der intelligenten Hilfslinien weiß ich ganz gut, wohin ich den Stern setzen muss. Die Hilfslinien müssen gegebenenfalls erst in den Voreinstellungen aktiviert werden.
Nun gibt es verschiedene Wege. Ich beginne mit der Transformation. Dank der intelligenten Hilfslinien weiß ich ganz gut, wohin ich den Stern setzen muss. Die Hilfslinien müssen gegebenenfalls erst in den Voreinstellungen aktiviert werden.
Trotzdem empfiehlt es sich für einen exakt vorgegebenen Abstand manchmal noch zusätzlich mit normalen Hilfslinien zu arbeiten, welche einfach aus dem Lineal gezogen werden. Das wird übrigens mit STRG+R eingeblendet.
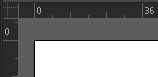
 Der Nullpunkt liegt genau an der oberen linken Ecke des gesamten Dokumentes.
Der Nullpunkt liegt genau an der oberen linken Ecke des gesamten Dokumentes.
In meinem Fall habe ich für das Lineal in den Voreinstellungen Pixelwerte eingestellt. Deshalb kann es jetzt sinnvoll sein, diesen Nullpunkt genau an die linke obere Ecke des erzeugten Rechtecks zu verschieben.
Dazu ziehe ich mit der Maus aus dem Eck zwischen den beiden Nullen nach unten zum linken oberen Eck meines erstellten Rechtecks. Die Linien rasten ein und ich habe einen neuen Nullpunkt gesetzt, welcher mir bei künftigen Berechnungen für dieses Projekt sehr hilfreich sein kann.
Ein anderer Weg ist es, eine Hilfslinie aus dem oberen Lineal irgendwo innerhalb des Rechtecks zu ziehen. Dann kann sie über das Transformieren-Fenster mit dem y-Wert genau positioniert werden, sofern sie noch aktiviert ist. Danach sollte die Linie in der Ebenenpalette gesperrt werden um ein versehentliches Verschieben zu verhindern.
In meinem Fall stelle ich im Transformieren-Fenster 32 Pixel für die Hilfslinie ein, da ich den Nullpunkt wie besprochen verschoben habe. Sofern der Ursprungspunkt nicht verändert wurde, wird ein Objekt jetzt mittig auf die Linie gesetzt.
Der Ursprungspunkt kann zb. im Transformieren-Fenster verändert werden. Dort befinden sich ganz links neun kleine Kästchen, wovon eines ausgefüllt ist und diesen Punkt bestimmt.
Ich ziehe also den Stern mit gedrückter ALT-Taste auf die eben erstellte Hilfslinie und orientiere mich an den intelligenten Hilfslinien, um genau die horizontale Mitte zu erwischen.
 Bei aktivierter Kopie des Sterns kommt jetzt das Drehen-Werkzeug zum Einsatz. Auch das befindet sich logischerweise in der linken Werkzeugleiste.
Bei aktivierter Kopie des Sterns kommt jetzt das Drehen-Werkzeug zum Einsatz. Auch das befindet sich logischerweise in der linken Werkzeugleiste.
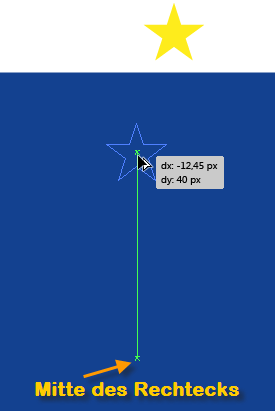
Mit dem Cursor dieses Werkzeugs suche ich mir jetzt nochmal genau die Mitte des Rechtecks. ![]()
 Wem das zu unsicher ist, könnte sich natürlich auch wieder von normalen Hilfslinien helfen lassen. Weil das Rechteck eine Breite von 285 Pixeln hat, muss die vertikale Hilfslinie also auf x 142,5 liegen. Jetzt lässt sich der Stern garantiert exakt ausrichten. Die exakte Mitte für die horizontale Hilfslinie liegt bei y 95 Pixel.
Wem das zu unsicher ist, könnte sich natürlich auch wieder von normalen Hilfslinien helfen lassen. Weil das Rechteck eine Breite von 285 Pixeln hat, muss die vertikale Hilfslinie also auf x 142,5 liegen. Jetzt lässt sich der Stern garantiert exakt ausrichten. Die exakte Mitte für die horizontale Hilfslinie liegt bei y 95 Pixel.
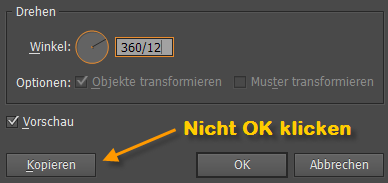
Wenn ich die Mitte gefunden habe, drücke ich die ALT-Taste und klicke. Durch die ALT-Taste öffnet sich ein Dialogfenster zum Drehenwerkzeug, welches genialerweise auch eine Vorschau aktivieren lässt.
Hier stelle ich nun einen passenden Winkel ein, welcher sich aus der Anzahl der Sterne innerhalb eines exakten Kreises berechnet.
 Das wären also 360 Grad für den Kreis und geteilt durch 12 Sterne. Wenn ich es ausrechne (meinen Taschenrechner ausrechnen lasse), kommt da 30 raus. Also müsste ich hier 30 Grad eintragen.
Das wären also 360 Grad für den Kreis und geteilt durch 12 Sterne. Wenn ich es ausrechne (meinen Taschenrechner ausrechnen lasse), kommt da 30 raus. Also müsste ich hier 30 Grad eintragen.
Habe ich keinen Taschenrechner zur Hand, scheitert mein Projekt. Gut, das ist natürlich Quatsch. Aber es könnte wirklich sehr viel komplizierter kommen und für solche Zwecke hilft mir auch Illustrator beim Rechnen.
Bei Winkel gebe ich einfach 360/12 ein. Das würde ich zb. auch machen, wenn ich ein Ziffernblatt für eine Uhr kreieren möchte. Bei aktivierter Vorschau sehe ich schön, was passieren wird. Weil der bereits platzierte Stern stehen bleiben soll, klicke ich auf Kopieren und nicht auf OK.
Leider lässt sich in diesem Dialog nicht gleich die Anzahl an Kopien angeben, was an anderer Stelle durchaus geht. Aber kein Problem. Solange der Stern noch markiert ist, kann ich jetzt STRG+D so oft drücken, bis der Kreis geschlossen ist. In diesem Fall also noch zehn mal.
So sieht das bisher erreichte Ergebnis bei ausgeblendeten Hilfslinien aus.

Sieht eigentlich wie gewünscht aus oder? Naja, wenn man das Ergebnis mit dem Original vergleicht, fällt auf, dass sich hier die Sterne mit dem Pfad drehen. Also die Sterne bleiben nicht gleich, mit der einzelnen Spitze nach oben.
Das könnte man jetzt manuell beheben, indem man jeden einzelnen Stern anpasst. Also anklicken und Begrenzungsrahmen drehen bis es passt, sofern dieser unter Ansicht oder Umschalttaste + STRG + B eingeblendet ist. Oder eben das Frei-Transformieren-Werkzeug bemühen.
Bei 12 Sternen wäre das jetzt auch nicht so schlimm. Aber es gibt komplexere Projekte und da ist es gut zu wissen, wie es vielleicht effizienter geht.
Deshalb jetzt das Gleiche mit der genialen Funktion "Angleichen".
Wer möchte, kann jetzt natürlich ein neues Dokument erstellen. Für diese Anleitung nutze ich die bisherigen Vorbereitungen und lösche einfach nur den Kreis mit den Sternen innerhalb des Rechtecks indem ich mit dem Auswahl-Werkzeug einen Rahmen um alle Objekte ziehe und die Entf-Taste drücke.
Die gespeicherten und gesperrten Hilfslinien bleiben dabei erhalten und sind mir jetzt weiterhin sehr nützlich.
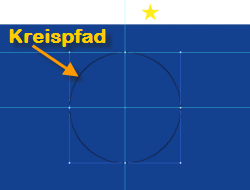
Ich beginne also wieder mit meinem nur mit Hilfslinien bestückten Rechteck und dem zuvor erstellten einzelnen Stern. Diesmal möchte ich einen Pfad erstellen, um den die Sterne laufen sollen. Das wäre in diesem Fall also ein simpler Kreis ohne Flächenfarbe und eigentlich ohne Kontur. Ich verwende dennoch eine schwarze 1px-Kontur, um den Kreis gut sehen zu können.
Dazu wähle ich das Elipse-Werkzeug, welches sich an gleicher Stelle befindet, wie zuvor schon das Rechteck und der Stern. Dann klicke ich damit in die Mitte des Rechtecks, was mir Dank der Hilfslinien nicht schwer fällt.
 Ich ziehe den Kreis auf und halte dabei die ALT-Taste und die Umschalt-Taste gedrückt. Ich ziehe solange, bis der Kreis an der oberen Hilfslinie anstößt.
Ich ziehe den Kreis auf und halte dabei die ALT-Taste und die Umschalt-Taste gedrückt. Ich ziehe solange, bis der Kreis an der oberen Hilfslinie anstößt.
Ich achte noch darauf, die Farbe aus der Fläche zu nehmen und eine schwarze Kontur zu wählen. Wie das geht, wurde ja bereits beschrieben.
Wenn ich mir nicht sicher bin, kann ich den y-Wert im Transformieren-Fenster nochmal überprüfen bzw. ändern. Er sollte 95 Pixel betragen.
Jetzt klicke ich mit dem Auswahlwerkzeug auf den Stern oberhalb des Rechtecks und ziehe mit gedrückter ALT-Taste ein Stück nach rechts, um ihn zu duplizieren. Würde ich in die andere Richtung ziehen, wäre das auch in Ordnung. Es empfiehlt sich auch, zusätzlich noch die Umschalttaste beim Ziehen gedrückt zu halten, damit der Stern in gleicher Höhe bleibt, was absolut wichtig ist.
Für den nächsten Schritt müssen die Sterne jetzt nicht mehr aktiviert bzw. markiert sein.
 Ich benutze jetzt das Angleichen-Werkzeug ebenfalls aus der Palette der linken Seite. Damit klicke ich einmal auf den originalen Stern und dann auf die Kopie wieder mit der magischen ALT-Taste. Daraufhin öffnet sich der Angleichen-Dialog.
Ich benutze jetzt das Angleichen-Werkzeug ebenfalls aus der Palette der linken Seite. Damit klicke ich einmal auf den originalen Stern und dann auf die Kopie wieder mit der magischen ALT-Taste. Daraufhin öffnet sich der Angleichen-Dialog.
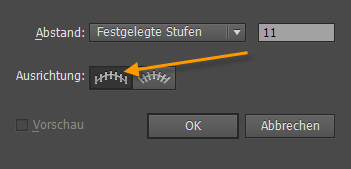
 Hier stelle ich für Abstand die Option "Festgelegte Stufen" ein. Bei Stufen gebe ich 11 an, weil das Original abgezogen werden muss.
Hier stelle ich für Abstand die Option "Festgelegte Stufen" ein. Bei Stufen gebe ich 11 an, weil das Original abgezogen werden muss.
Bei Ausrichten ist es wichtig, "An Pfad ausrichten" zu wählen.
Ansonsten hätten wir den gleichen Effekt wie bereits bei der ersten Methode mit dem Transformieren.
Das Ergebnis sieht zunächst etwas verwirrend aus, hat so aber schon seine Richtigkeit.
 Diese Konstruktion muss nun unbedingt aktiviert bleiben. Ich wechsel nun wieder zum Auswahlwerkzeug.
Diese Konstruktion muss nun unbedingt aktiviert bleiben. Ich wechsel nun wieder zum Auswahlwerkzeug.
Mit der Umschalttaste klicke ich jetzt meinen runden Pfad an und markiere ihn so zusätzlich zu den angeglichenen Sternen.
Jetzt geht mein Weg über das Menü nach Objekt -> Angleichen -> Achse ersetzen. Damit wird der vorher von der Angleichen-Funktion erzeugte gerade Pfad durch den von mir erstellten runden Pfad ersetzt.
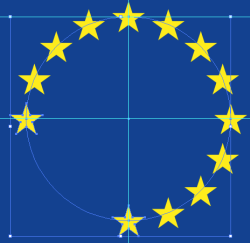
 Wie man sieht, sind die Sterne jetzt richtig angeordnet. Allerdings fehlt jetzt noch ein Stück.
Wie man sieht, sind die Sterne jetzt richtig angeordnet. Allerdings fehlt jetzt noch ein Stück.
Das liegt daran, dass die Angleichen-Funktion einen Startpunkt und Endpunkt verlangt, was ein geschlossener Pfad nicht bietet.
Der Pfad muss also irgendwie noch getrennt werden, was auch wieder ganz einfach geht.
Es reicht völlig, den Pfad an einer Stelle zu trennen.
Das muss aber auch die richtige Stelle sein, sonst gäbe es unschöne Verschiebungen auf dem Pfad.
Ich hole mir also die Schere aus der Werkzeugleiste.
 Diese versteckt sich unter dem Radiergummi, falls sie nicht schon ausgewählt wurde.
Diese versteckt sich unter dem Radiergummi, falls sie nicht schon ausgewählt wurde.
Ich klicke mit der Schere einmal auf die Stelle des Pfades, wo der oberste mittlere Stern sitzt, also das Ursprungsobjekt.
Illustrator tut mir jetzt den Gefallen, alle Sterne in gleichem Abstand optimal aufzuteilen.Bei dieser Vorgehensweise wird jetzt allerdings ein weiterer Stern über den ersten Stern gelegt. In diesem Fall wäre das nicht weiter schlimm, weil man es nicht sieht. Würde man die Sterne jetzt aber zb. als Symbol speichern und später das Symbol zb. mit einem der Ebenenmodi wie Multiplizieren verwenden, könnte sich der darübergelegene Stern unschön bemerkbar machen.
Um das zu verhindern, könnte man zusätzlich zum Kreis gleich eine vertikale Hilfslinie im Kreismittelpunkt erstellen und diese um 30 Grad drehen. Jetzt kann die Schere genau am Schnittpunkt der Linie und dem Kreis angesetzt werden. Damit überlappt nichts und der Abstand passt optimal. Die Linie kann dann natürlich wieder gelöscht werden.
Das ist einfach genial und wenn man es einmal begriffen hat, ein sehr schneller und effizienter Weg auch für viele andere Dinge.
Jetzt können alle Hilfslinien ausgeblendet oder auch entfernt und das Ergebnis gespeichert werden. Eventuell wäre es noch gut, das Rechteck zu entsperren und mit den Sternen zu gruppieren.
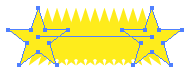
Ich habe jetzt eine Vektorgrafik, welche ich beliebig ohne Qualitätsverlust skalieren kann. Und ich könnte noch diverse Effekte wie zb. die Verkrümmen-Option unter Effekt -> Verkrümmungsfilter -> Flagge darauf anwenden, wie oben im ersten Bild zu sehen ist. Aber das ist dann wieder ein anderes Thema.

Illustrator hat sicher so seine Macken und ist nicht unbedingt auf Anhieb zu verstehen. Mit reinem Photoshop-Wissen kommt man nicht unbedingt weit. Dennoch ist diese Software einfach so genial, dass sich ein wenig Lernaufwand sicher lohnt. Und Spaß macht es nebenbei auch noch. Ich hoffe, diese kleine Anleitung konnte ein wenig beim Anfreunden mit Illustrator helfen.






