 Für die Adobe-Programme werden unzählige Verläufe auch kostenlos angeboten. Für die Affinity-Applikationen ist das Angebot zumindest bisher noch relativ dünn. Mit den richtigen Vorbereitungen und etwas Handarbeit kann man die für Adobe-Software erstellten Verläufe aber auch in Affinity Photo und Affinity Designer verwenden.
Für die Adobe-Programme werden unzählige Verläufe auch kostenlos angeboten. Für die Affinity-Applikationen ist das Angebot zumindest bisher noch relativ dünn. Mit den richtigen Vorbereitungen und etwas Handarbeit kann man die für Adobe-Software erstellten Verläufe aber auch in Affinity Photo und Affinity Designer verwenden.
Verläufe aus Adobe-Applikationen übernehmen!
![]()
Während die Übernahme von Photoshop-Pinseln nach Affinity Photo oder Designer mit einem einfachen Import gelingt, ist das komfortable Einpflegen von Verläufen aus Adobe-Programmen leider nicht möglich. Das ist natürlich schade, da es hunderttausende, richtig gute und auch kostenfreie Gradienten im Internet zu finden gibt. Und auch die von Photoshop und Illustrator bereits mitgelieferten Verläufe sind ja nicht übel.
 Wer noch ein Abo bei Adobe laufen hat oder vielleicht noch die letzte Kaufversion CS6 verwendet, muss nicht auf seine geliebten und vielleicht auch selbst erstellten Verläufe verzichten. Zwar ist eine Übernahme der Verläufe nicht vollautomatisch, aber mit ein paar Vorkehrungen doch recht gut möglich.
Wer noch ein Abo bei Adobe laufen hat oder vielleicht noch die letzte Kaufversion CS6 verwendet, muss nicht auf seine geliebten und vielleicht auch selbst erstellten Verläufe verzichten. Zwar ist eine Übernahme der Verläufe nicht vollautomatisch, aber mit ein paar Vorkehrungen doch recht gut möglich.
Zunächst ein paar Punkte, welche für alle genannten Programme gelten. Es empfiehlt sich, in jedem Programm das gleiche Farbprofil und die gleiche Dokumentengröße sowie DPI bzw. Auflösung zu verwenden. Hilfreich ist es, jeweils ein Dokument für Web mit RGB-Profil zu erstellen und dann die hexadezimalen Farbwerte zu nutzen.
Im ersten Beispiel wird Affinity Designer verwendet, um Verläufe aus Adobe Photoshop zu übernehmen. Es könnte aber genauso Affinity Photo verwendet werden. Das Vorgehen unterscheidet sich überhaupt nicht.
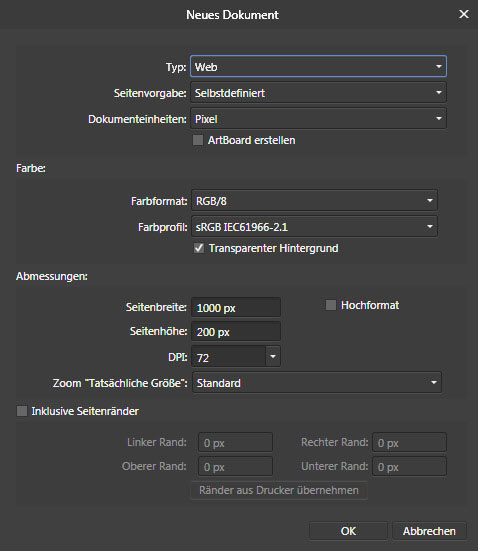
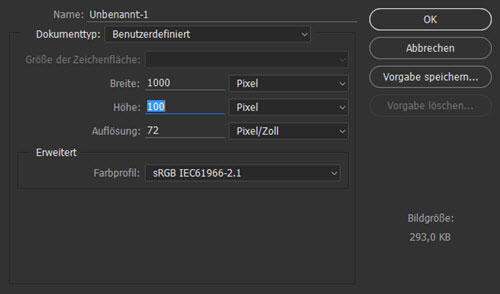
Nach dem Start von Affinity Designer wird also über Datei -> Neu, ein neues Dokument vom Typ Web erstellt. Dort ist dann bis auf die Abmessungen bereits alles richtig eingestellt. Für das weitere Vorgehen ist eine Seitenbreite von 1000 Pixel und eine Seitenhöhe von 200 Pixel hilfreich.

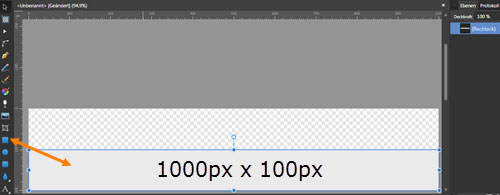
Ob der Hintergrund transparent ist oder nicht, spielt keine Rolle. Im nächsten Schritt wird eine Rechteck-Form über die gesamte Breite und mit einer Höhe von 100 Pixel in der unteren Hälfte aufgezogen. Idealerweise ohne Kontur. Die Füllfarbe spielt auch keine Rolle.

Die Rechteckform ist wichtig, weil darin der Verlauf erzeugt wird. Zwar lassen sich Verläufe auch ohne Vektorform erstellen, dann später aber nicht dauerhaft ablegen. Das ist aber eher für Affinity Photo relevant, da Verläufe im Designer normalerweise sowieso auf Vektorelemente angewendet werden. Ebenso wichtig, ist das Einblenden des Lineals. Das geht über Ansicht -> Lineale einblenden oder mit STRG + R.
 Natürlich spielt das Lineal in Verbindung mit der Breite von 1000 Pixel noch eine wichtige Rolle für die Positionen der Farbunterbrecher der Verläufe. Man könnte auch mit Raster arbeiten, aber das Lineal ist völlig ausreichend.
Natürlich spielt das Lineal in Verbindung mit der Breite von 1000 Pixel noch eine wichtige Rolle für die Positionen der Farbunterbrecher der Verläufe. Man könnte auch mit Raster arbeiten, aber das Lineal ist völlig ausreichend.
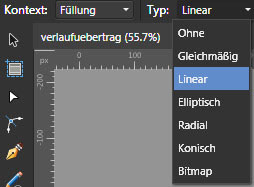
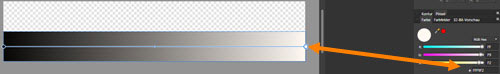
Nun wird das Verlaufswerkzeug aktiviert und ein linearer Verlauf über die gesamte Breite von tausend Pixeln des Rechtecks gezogen.

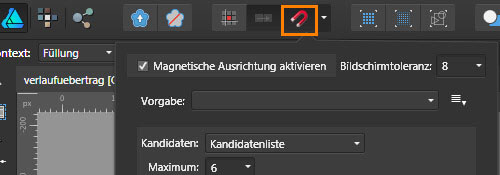
Natürlich soll der Verlauf absolut waagerecht sein. Bei aktivierter magnetischer Ausrichtung geht das besonders leicht.

Wie man es auch von Photoshop kennt, hilft ebenfalls das Betätigen der Umschalttaste beim Ziehen.
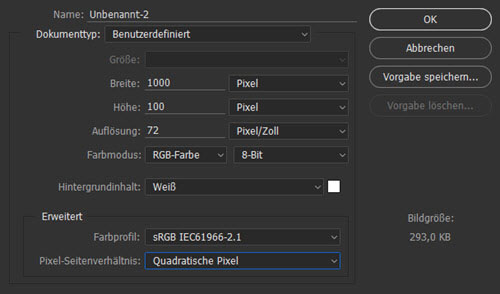
Damit ist die Vorbereitung in Affinity Designer erledigt und Photoshop wird geöffnet. Auch hier wird über Datei -> Neu ein neues Dokument vom Typ Web mit Farbprofil sRGB, Auflösung 72 DPI, Breite 1000 Pixel und diesmal einer Höhe von nur 100 Pixel erstellt.

Durch den Typ Web, wird auch eine Zeichenfläche erstellt, was nicht unbedingt nötig ist. Es stört aber auch nicht. Auch wird automatisch eine weiße Hintergrundfarbe eingestellt. Allerdings gilt diese nur für die Zeichenfläche und nicht für die Ebene, bei der dies aber wichtig wäre und dann eben im Nachhinein zugewiesen werden muss. Ansonsten könnte man den Typ auch auf Benutzerdefiniert stehen lassen und entsprechend selbst alle Einstellungen vornehmen. Dann wird keine Zeichenfläche und die weiße Hintergrundfarbe richtigerweise für die Ebene definiert.

Idealerweise schiebt man sich das Photoshop-Fenster jetzt unter oder neben Affinity Designer, was natürlich einen entsprechend großen Monitor oder zwei Bildschirme voraussetzt.
 Ansonsten ist eben ein ständiger Fensterwechsel angesagt, woran man sich aber auch gewöhnt. Grundsätzlich könnten auch andere Werte für DPI bzw. die Auflösung und ein anderes Farbprofil wie z.B Adobe RGB eingestellt werden. Es sollte nur identisch in beiden Programmen sein.
Ansonsten ist eben ein ständiger Fensterwechsel angesagt, woran man sich aber auch gewöhnt. Grundsätzlich könnten auch andere Werte für DPI bzw. die Auflösung und ein anderes Farbprofil wie z.B Adobe RGB eingestellt werden. Es sollte nur identisch in beiden Programmen sein.
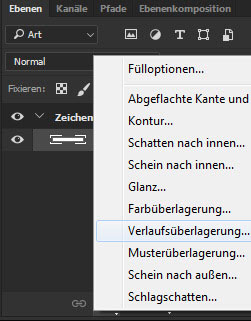
In Photoshop wird jetzt über das FX-Symbol eine Verlaufsüberlagerung für die einzige vorhandene Ebene aktiviert. Mit einem Doppelklick auf den rechten Bereich der Ebene geht das natürlich auch.
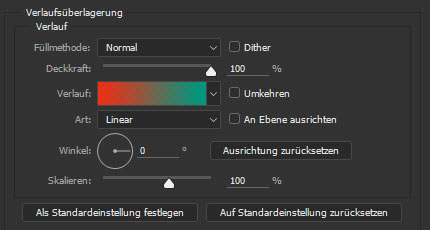
Das Fenster für die Ebenenstile öffnet sich.

Hier reicht jetzt ein einfacher Klick auf den Verlauf, um die Vorgaben zu sehen.

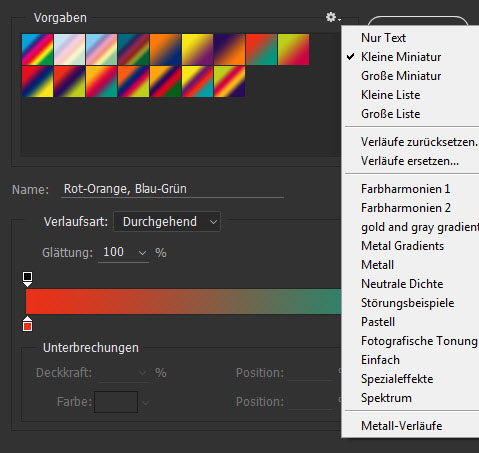
Über das Zahnrad oben rechts kann nun eine gewünschte Kategorie geöffnet werden. Es erscheint dann eine Abfrage, ob die Verläufe ersetzt oder angefügt werden sollen. Für eine bessere Übersicht empfiehlt sich erstere Option.
Hier im Beispiel wird die fotografische Tonung verwendet.

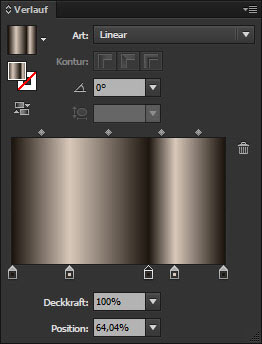
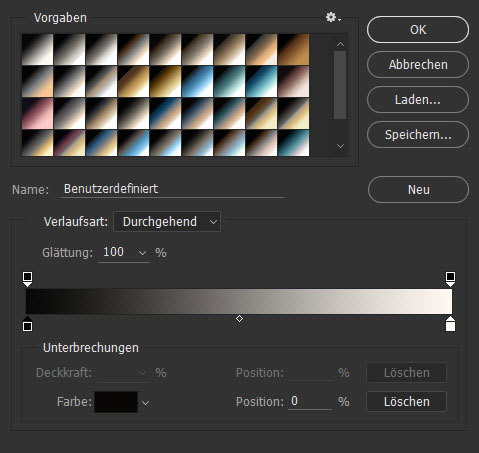
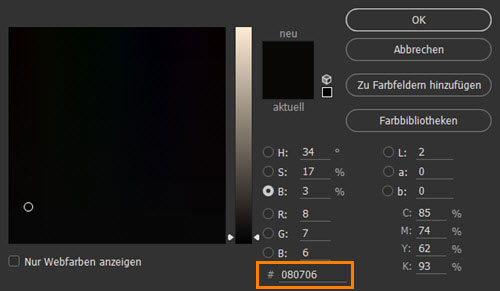
Hier wurde bereits der untere linke Marker für die Farbunterbrechung mit der Maus aktiviert. Deshalb ist auch die Position zu sehen, welche später noch sehr wichtig ist. In diesem Beispiel scheint es noch recht einfach. Schwarz bei 0 Prozent und Weiß bei 100 Prozent. Die Farbe kann immer mit einem Klick auf das linke untere Farbfeld mit der Bezeichnung Farbe, ganz genau ermittelt werden. Es erscheint dann folgendes Fenster:

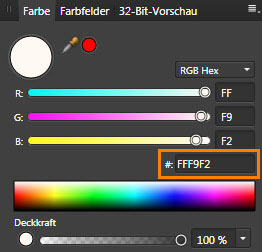
Wie man sieht, handelt es sich doch nicht um ein reines Schwarz. Dieses Farbfenster erscheint auch durch einen Doppelklick auf einen Farbunterbrecher, was auch das vermeintliche Weiß als fff9f2 entlarvt. Diese Werte sind natürlich wichtig, um die Verläufe möglichst genau zu übernehmen.
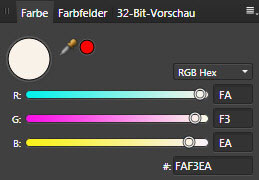
 Der bereits markierte hexadezimale Wert wird also mit STRG + C in die Zwischenablage kopiert. Dann wird das Fenster geschlossen. Jetzt wird zu Affinity Designer gewechselt und der Marker für den eben kopierten Farbunterbrecher mit der Maus aktiviert. Im Panel für Farbe sollte der Schieber mit der Option RGB Hex eingestellt sein. Dort kann dann der Wert ganz einfach mit STRG + V eingefügt werden. Für den nächsten Wert geht man wieder zum Photoshop-Fenster mit den Verläufen und holt sich wieder den Hex-Code auf die gleiche Weise. Wieder in Affinity Designer wird der gewünschte weitere Unterbrecher markiert und auch wieder mit dem Hex-Wert gefüllt usw. Anhand des in Affinity Designer eingeblendeten Lineals lässt sich auch jeweils die Position exakt setzen. Bei 10% wäre der Linealwert 100 usw. Bei diesem einfachen Verlauf ist das Lineal natürlich zu vernachlässigen.
Der bereits markierte hexadezimale Wert wird also mit STRG + C in die Zwischenablage kopiert. Dann wird das Fenster geschlossen. Jetzt wird zu Affinity Designer gewechselt und der Marker für den eben kopierten Farbunterbrecher mit der Maus aktiviert. Im Panel für Farbe sollte der Schieber mit der Option RGB Hex eingestellt sein. Dort kann dann der Wert ganz einfach mit STRG + V eingefügt werden. Für den nächsten Wert geht man wieder zum Photoshop-Fenster mit den Verläufen und holt sich wieder den Hex-Code auf die gleiche Weise. Wieder in Affinity Designer wird der gewünschte weitere Unterbrecher markiert und auch wieder mit dem Hex-Wert gefüllt usw. Anhand des in Affinity Designer eingeblendeten Lineals lässt sich auch jeweils die Position exakt setzen. Bei 10% wäre der Linealwert 100 usw. Bei diesem einfachen Verlauf ist das Lineal natürlich zu vernachlässigen.

Zusätzlich können die Unterbrecher-Positionen natürlich auch noch ganz genau mit einem Klick auf das Farbfeld für die Verlaufs-Füllung, oben links in der Kontextleiste mit der Option "Positionen" definiert werden, wenn man es wirklich exakt haben möchte.
Jetzt könnte man den fertigen Verlauf in Affinity schon dauerhaft speichern und auf diese Weise recht schnell weitere Verläufe hinzufügen.
Möchte man einen Vergleich mit dem Original, müssen in Photoshop erst die Fenster für "Verläufe bearbeiten" und "Ebenenstile" mit OK geschlossen werden.
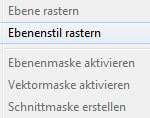
 Zunächst muss dann die Ebene mit einer Farbe z.B. Weiß gefüllt werden, falls das nicht schon wie oben erklärt, erledigt wurde. Nur dann wirkt die Verlaufsüberlagerung. Nun muss der neue Ebenenstil mit der Verlaufsüberlagerung via Rechtsklick auf die Ebene gerastert werden. Im nächsten Schritt wird im Bearbeitungsfenster mit STRG + A alles ausgewählt und mit STRG + C in die Zwischenablage kopiert.
Zunächst muss dann die Ebene mit einer Farbe z.B. Weiß gefüllt werden, falls das nicht schon wie oben erklärt, erledigt wurde. Nur dann wirkt die Verlaufsüberlagerung. Nun muss der neue Ebenenstil mit der Verlaufsüberlagerung via Rechtsklick auf die Ebene gerastert werden. Im nächsten Schritt wird im Bearbeitungsfenster mit STRG + A alles ausgewählt und mit STRG + C in die Zwischenablage kopiert.

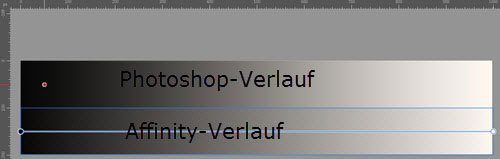
Dann kann mit STRG + V in Affinity Designer der Verlauf einkopiert werden. Dank der Vorbereitungen hat er jetzt die gleichen Abmessungen und eignet sich somit für einen Vergleich. Würde die Breite nicht passen, könnte man aber auch nachträglich einfach skalieren bis es passt.

Das Einkopieren zur Überprüfung macht natürlich alles umständlicher. Allerdings können Verläufe durch eventuelles Anpassen der Unterbrecher in Affinity manchmal etwas genauer übernommen werden.
Leider funktioniert das Einkopieren trotz gleichem Farbmanagement nicht immer akkurat. Teilweise werden die Farben auf diese Weise nicht korrekt wiedergegeben. Das merkt man dann aber sofort. Dann hilft nur, den Verlauf auf konventionelle Weise mit Photoshop z.B. als JPG zu speichern und in Affinity Designer über Datei -> Platzieren zu laden. Dann passen die Farben auf jeden Fall. Oder man verzichtet auf diese Art der Überprüfung, was bei nebeneinander liegenden Programmfenstern nicht so schlimm wäre.
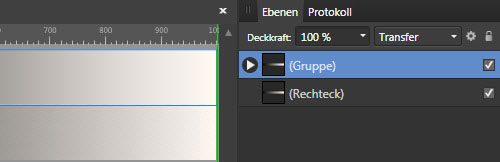
Ist die Überprüfung abgeschlossen, empfiehlt es sich für Ordnung zu sorgen und die erzeugte Gruppe in der Ebenenpalette sofort wieder zu löschen.

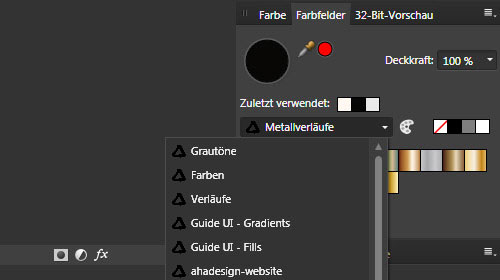
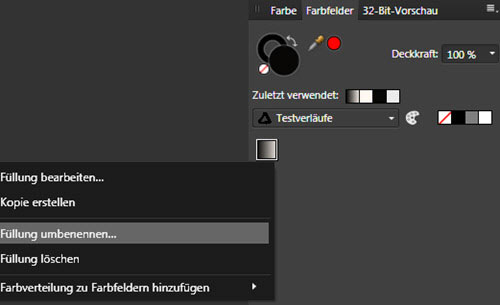
Jetzt wird zur Palette Farbfelder gewechselt. Dort stehen bereits wenige Kategorien mit Grautönen, Farben und Verläufen zur Verfügung.

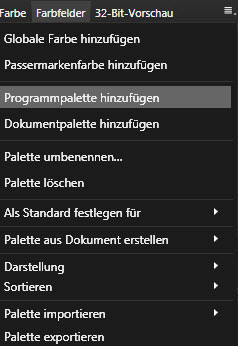
Ähnlich wie bei den Adobe-Produkten, befindet sich auch hier rechts oben in der Leiste, ein Aufklappmenü.
 Nun kann eine Programmpalette und auch eine Dokumentpalette hinzugefügt werden. Letztere wäre nur für das gerade in Arbeit befindliche Dokument verfügbar. Es wird also die Programmpalette gewählt.
Nun kann eine Programmpalette und auch eine Dokumentpalette hinzugefügt werden. Letztere wäre nur für das gerade in Arbeit befindliche Dokument verfügbar. Es wird also die Programmpalette gewählt.
Sofort wird die neue Kategorie mit der Bezeichnung "Unbenannt" angezeigt. Natürlich enthält sie noch keinerlei Elemente.
Die Bezeichnung ist nicht wirklich hilfreich. Das lässt sich aber schnell ändern. Dazu wird einfach nochmal das eben verwendete Aufklappmenü bemüht und die Option "Palette umbenennen" genutzt. Dann wird ein gewünschter Name eingetragen und der neue Verlauf kann hinzugefügt werden. Hier wurde der Name "Testverläufe" vergeben.
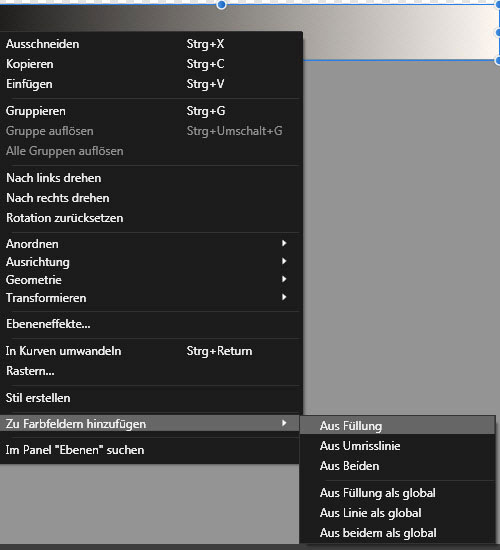
Um den Verlauf nun schnell in diese Kategorie zu bringen, sollte vom Verlaufswerkzeug zum Verschiebenwerkzeug gewechselt werden. Wie sich sicher jeder denken kann, ist der kleine schwarze Pfeil ganz oben in der Werkzeugleiste gemeint, welcher auch mit der Taste V aktiviert werden kann. Damit ist es jetzt möglich, das Kontextmenü der rechten Maustaste zu nutzen.

Zu Farbfeldern hinzufügen -> Aus Füllung, ist die richtige Option. Damit ist der erste Verlauf dauerhaft auch für künftige Projekte gesichert. Dummerweise hat der neue Verlauf jetzt die gleiche Bezeichnung, wie auch die Kategorie. Aber auch hier hilft das Kontextmenü der rechten Maustaste.

Mit "Füllung umbenennen" kann jeder beliebige Name vergeben werden. Auf diese Weise können jetzt sämtliche Verläufe aus Photoshop und auf Wunsch auch mit den originalen Bezeichnungen, nach Affinity Designer und auch nach Affinity Photo übernommen werden. Das geht ebenfalls über das Aufklappmenü der Farbfelder-Palette, wo jede beliebige Kategorie exportiert und auch importiert werden kann.
Von Illustrator nach Affinity Designer
Im nächsten Beispiel werden einige der tollen Verläufe aus Adobe Illustrator für Affinity Designer verfügbar gemacht. Und das geht jetzt noch sehr viel einfacher, als mit Photoshop.
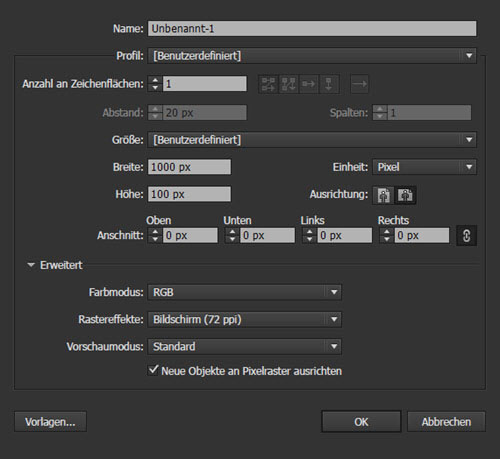
Das Affinity-Programm bleibt genau so geöffnet, wie bisher. An den bereits erläuterten Vorbereitungen ändert sich dort also nichts. Auch mit Illustrator wird natürlich über Datei -> Neu, ein neues Dokument erzeugt. Ebenso für Web mit Pixeleinheit, RGB-Farbmodus, 72 ppi und mit den Abmessungen 1000 x 100 Pixel. Die Option "Neue Objekte an Pixelraster ausrichten" muss nicht aktiviert sein und es wird sinnvollerweise kein Anschnitt sowie Querformat definiert. Aber das ist hier auch egal.

Unter Bearbeiten -> Profil zuweisen lässt sich bei Bedarf noch schnell der Arbeitsfarbraum auf sRGB überprüfen und gegebenenfalls ändern. Dann sollte alles passen und auch diesmal wird mit dem Rechteck-Werkzeug eine Form am besten ohne Kontur, über die gesamte Arbeitsfläche aufgezogen.

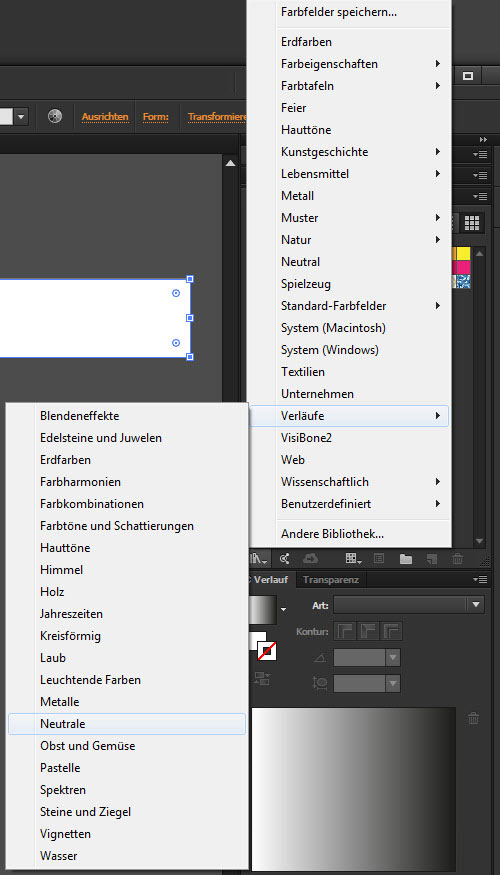
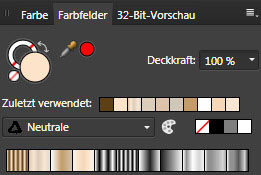
Im nächsten Schritt wird über das linke untere Symbol der Farbpalette das Menü "Farbfeldbibliotheken" geöffnet und Verläufe aus einer Kategorie gewählt.

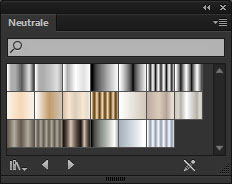
Für dieses Beispiel soll es die Kategorie Neutrale sein.
 Es öffnet sich ein kleines Fenster, in dem bekanntermaßen mit den kleinen Pfeilen weitere Kategorien durchblättert werden könnten.
Es öffnet sich ein kleines Fenster, in dem bekanntermaßen mit den kleinen Pfeilen weitere Kategorien durchblättert werden könnten.
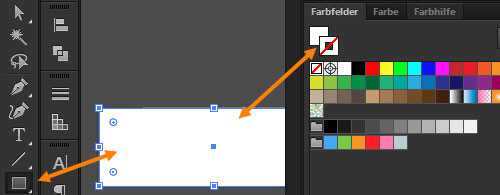
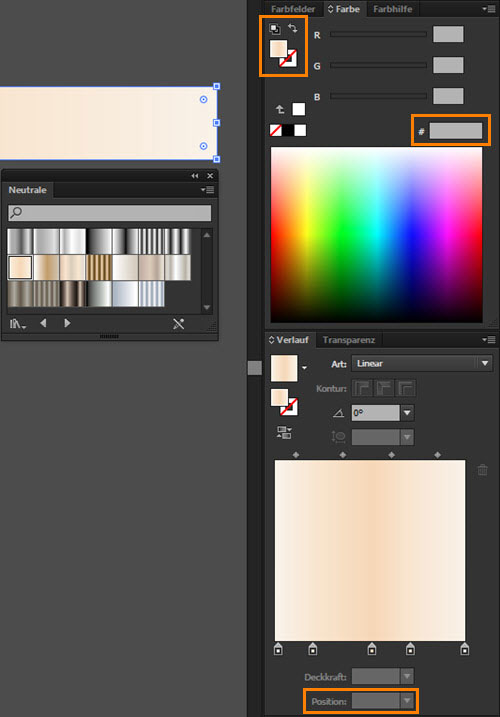
Bevor jetzt einer der Verläufe aktiviert wird, empfiehlt es sich, die Palette "Farbe" zu aktivieren und dort die deaktivierte Kontur nach hinten zu setzen und das Kästchen für die Flächenfarbe nach vorne zu holen. Ansonsten würde ein nun aktivierter Verlauf für die Kontur gelten, was natürlich nicht erwünscht ist.

Die Palette "Farbe" wird verwendet, weil hier sofort der hexadezimale Farbwert ersichtlich wird. In diesem Beispiel wurde der achte Verlauf aus der Kategorie "Neutrale" in der Verlaufspalette aktiviert. Der Verlauf kann dann jetzt schon aus der Arbeitsfläche mit der Maus direkt in das Arbeitsfenster des Affinity Designer gezogen, fallen gelassen und positioniert werden. Mit Photoshop geht das so leider nicht. In Affinity Designer muss dann nur das eigene Rechteck wieder mit dem Verlaufswerkzeug genutzt werden.
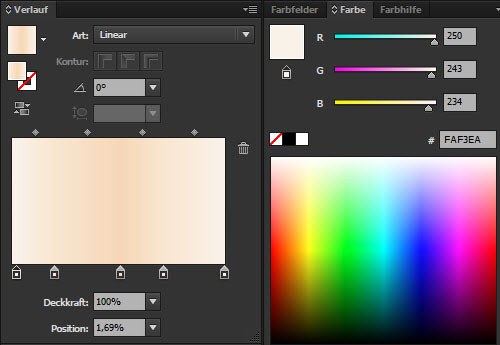
Zuvor müssen jetzt in Illustrator die Werte ermittelt werden. Dazu wird der erste Farbunterbrecher in der Verlaufspalette mit der Maus markiert. Das sollte man vorsichtig machen, damit die Unterbrecher sich nicht verschieben. Sofort erscheinen dann alle benötigten Werte.

Jetzt wird einfach der Hex-Code für die Farbe kopiert, dann in Affinity Designer der erste Verlaufsmarker aktiviert und dort über die Palette "Farbe" dieser Wert in das entsprechende Eingabe-Feld kopiert und mit Enter bestätigt.
 Dann wird der Marker im Designer noch an die richtige Position verschoben. Wenn man das ungefähr macht, passt es meistens auch. Hier bei 1,69% wäre die Linealposition entsprechend bei 16,9. Da würde wohl auch 20 noch gut passen.
Dann wird der Marker im Designer noch an die richtige Position verschoben. Wenn man das ungefähr macht, passt es meistens auch. Hier bei 1,69% wäre die Linealposition entsprechend bei 16,9. Da würde wohl auch 20 noch gut passen.
Nun geht es genauso mit dem zweiten Farbunterbrecher weiter. Zusätzliche Unterbrecher werden in Affinity Designer bei aktivem Verlaufswerkzeug einfach mit einem Mausklick hinzugefügt. Das Prinzip ist immer gleich. Zuerst in Illustrator den Unterbrecher markieren, dann den Hex-Wert kopieren, dann im Designer den Verlaufsmarker markieren und positionieren und schließlich den Farbwert einfügen.
 Wenn der Verlauf fertig ist, eventuell nochmals prüfen und anpassen, wobei das nicht immer sauber klappt, wie bereits weiter oben beschrieben. Dann den Verlauf über das Kontextmenü der rechten Maustaste aus der Füllfarbe hinzufügen, im Designer von der Palette "Farbe" zur Palette "Farbfelder" wechseln und wie ebenfalls weiter oben beschrieben, den Verlauf benennen. Eine bereits benannte Kategorie sollte man sich vielleicht schon ganz am Anfang definieren.
Wenn der Verlauf fertig ist, eventuell nochmals prüfen und anpassen, wobei das nicht immer sauber klappt, wie bereits weiter oben beschrieben. Dann den Verlauf über das Kontextmenü der rechten Maustaste aus der Füllfarbe hinzufügen, im Designer von der Palette "Farbe" zur Palette "Farbfelder" wechseln und wie ebenfalls weiter oben beschrieben, den Verlauf benennen. Eine bereits benannte Kategorie sollte man sich vielleicht schon ganz am Anfang definieren.
Ein wenig Arbeit ist leider schon von Nöten, um all die schönen Verläufe für die Affinity-Programme nutzbar zu machen, aber es funktioniert und man lernt nebenbei, wie es für eigene Verläufe funktionieren kann. Da die Firma Serif ständig an den Programmen arbeitet, wäre es nicht verwunderlich, wenn sich künftig fremde Verläufe einfacher einbinden lassen.






