Diese kleine Anleitung soll zeigen, wie man einen modernen Glasbutton mit Lichtreflex in Photoshop erstellt. Entworfen wird der Button hier mit Photoshop CS4, aber es würde auch mit älteren Versionen des Adobe Programmes funktionieren.
Button mit Lichtreflex!
Glasbuttons sind nach wie vor sehr beliebt, wirken Modern und kommen sehr oft für die Navigation auf Webseiten zum Einsatz. Eine Form mit Verlauf ist schnell erstellt. Aber damit das Ganze auch nach etwas aussieht, empfiehlt sich fast immer auch ein schöner Lichtreflex. Wie so oft, gibt es auch hier sehr viele Möglichkeiten und Wege. Ich möchte versuchen, einige davon hier auch für Anfänger verständlich und nachvollziehbar zu erläutern.
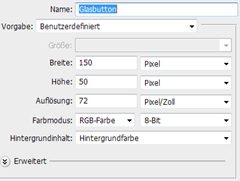
Nachdem ich Photoshop gestartet habe, erstelle ich als erstes natürlich eine neue Datei über "Datei - Neu" bzw. dem Tastenkürzel "STRG + N". Wie auf dem Screenshot zu sehen, vergebe ich für die Breite 150 Pixel und für die Höhe 50 Pixel. Als Hintergrundinhalt wähle ich die Hintergrundfarbe, weil ich weiß, dass diese Farbe bei mir auf Schwarz eingestellt ist. Ich empfehle diese Farbe als guten Kontrast für die Erstellung des Button. Natürlich kann man hier auch einen anderen Inhalt wählen und die Farbe danach immer noch einstellen.

Ich habe jetzt also ein Dokument mit schwarzem Hintergrund vor mir. Am besten zoome ich mit der Lupe (Tastenkürzel Z) ein bisschen hinein, um besser arbeiten zu können. Bei mir liegt das Dokument jetzt bei 200%. Die Vordergrundfarbe ist Weiß, die Hintergrundfarbe ist Schwarz.
Als erstes verwende ich mal das "Abgerundetes-Rechteck-Werkzeug" ![]() aus der Werkzeugleiste mit dem Tastenkürzel "U". Dabei beachte ich, dass ich oben in den Werkzeugeinstellungen "Formebenen"
aus der Werkzeugleiste mit dem Tastenkürzel "U". Dabei beachte ich, dass ich oben in den Werkzeugeinstellungen "Formebenen" ![]() gewählt habe. Den Radius stelle ich mal auf 4 Pixel ein und am Rest ändere ich nichts.
gewählt habe. Den Radius stelle ich mal auf 4 Pixel ein und am Rest ändere ich nichts.
Jetzt ziehe ich eine Form auf, wobei ich darauf achte, etwas Rand an den Kanten frei zu lassen. Um dem Button gleich seine endgültigen Abmessungen zu geben, kann die in der Ebenenpalette markierte Form mit "Bearbeiten - Frei transformieren" bzw. "Steuerung + T" jederzeit noch skaliert werden. Zum Beispiel auf Höhe 35 Pixel und Breite 130 Pixel. Ich mache das so und markiere dann in der Ebenenpalette auch noch die Hintergrundebene. Dann wechsel ich mit der Taste "V" auf das Verschieben-Werkzeug und kann damit "An vertikaler Mittelachse ausrichten" und "An horizontaler Mittelachse ausrichten" durchführen.
Damit sitzt mein Button schon mal schön mittig und ich habe einen guten Blick für alles Weitere, obwohl man es in diesem Fall nicht unbedingt so genau machen muss. Sich sowas anzugewöhnen, schadet aber sicher nicht.
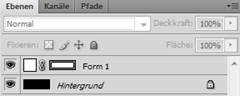
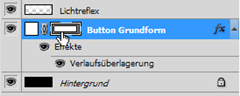
Die Ebenenpalette sieht momentan so aus:
Damit ich mich immer schön auskenne, benenne ich noch schnell die Form 1 mit einem Doppelklick auf den Namen in der Palette in "Button Grundform" um.
Jetzt bekommt der Button erstmal sein grundlegendes Aussehen. Dazu klicke ich in der Ebenenpalette ganz unten auf das ![]() fx-Icon, wobei natürlich die Ebene "Button Grundform" ausgewählt sein muss.
fx-Icon, wobei natürlich die Ebene "Button Grundform" ausgewählt sein muss.
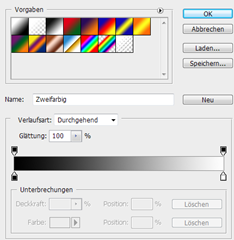
Hier wähle ich nun "Verlaufsüberlagerung". Ich belasse eigentlich alles auf den Standardwerten, bis auf die Farben des Verlaufs. Um also die Farben zu ändern, klicke ich einmal auf den Verlaufsstreifen.
Daraufhin öffnet sich das "Verläufe bearbeiten" Fenster.
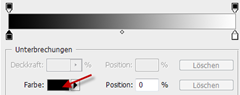
Ich klicke zuerst auf das linke untere Kästchen für die Farbunterbrechung. Jetzt wird im Farbfeld ganz unten die momentane Farbe angezeigt und ich kann auch darauf klicken. Oder ich doppelklicke gleich auf das Kästchen für die Farbunterbrechung.
Ich klicke also darauf und suche mir zuerst eine dunklere Farbe aus. Das gleiche mache ich dann mit dem rechten Kästchen und wähle dort eine hellere Farbe aus. Hier kann jeder nehmen, was er möchte. Ändern lässt sich die Farbe ja immer wieder. Ich habe mich bei der dunkleren Farbe für #0d09e8 und bei der helleren Farbe für #7e7dc3 entschieden. Außerdem wähle ich bei Position 30%.
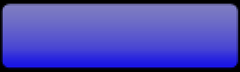
Danach bestätige ich alle Dialoge mit OK und der Button sieht in meinem Fall jetzt so aus:
Der Lichtreflex
Viele Wege führen nach Rom. Einen Lichtreflex kann man auf vielerlei Art einbauen. Zuerst mache ich das mal auf die Schnelle. Dazu wähle ich aus der Werkzeugpalette bzw. mit der Taste "P" den Zeichenstift (nicht zu verwechseln mit dem Buntstift) aus und achte darauf, einen Pfad und nicht etwa eine Formebene gewählt zu haben.
Nun ziehe ich in Windeseile einen Pfad auf.
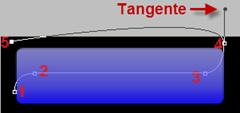
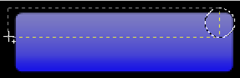
Zuerst klicke ich minimal ausserhalb des Buttons (1). Der nächste Klick (2) folgt und wird gehalten. Also ich lasse hier nicht die Maus los, sondern ziehe etwas nach rechts bis die Krümmung mir gefällt, halte zusätzlich die Umschalttaste gedrückt, um eine gerade Tangente zu bekommen und lasse erst dann die Maus los. Dann klicke ich den nächsten Punkt (3) bei schon vorher gedrückter Umschalttaste. Damit bleibt auch hier mein Pfad schön gerade. Beim vierten Punkt klicke und ziehe ich wieder. Diesmal ziehe ich nach oben und halte auch hierbei wieder die Umschalttaste gedrückt. Dann noch schnell Punkt 5 erstellt und mit Klick auf Punkt 1 den Pfad geschlossen.
Wenn ich nun einen Pfad wie oben auf dem Screenshot habe, ist aber schon der erste Fehler gemacht. Warum? Nun, der Pfad liegt jetzt außerhalb des Dokuments. Wenn ich später eine Auswahl aus dem Pfad erstelle, wird diese nicht meinen Vorstellungen entsprechen. Ich könnte in diesem Fall die Tangente und auch den Knoten von Punkt 4 entsprechend anpassen. Oder ich erstelle etwas oberhalb von Punkt 4 einen weiteren Punkt und kann dann Punkt 5 innerhalb des Dokumentes setzen.
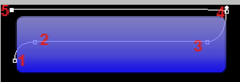
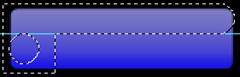
Ich klicke mit gedrückter ALT-Taste mit dem Zeichenstift-Werkzeug "P" die Tangente an und schiebe sie nach unten, bis der Pfad innerhalb des Dokumentes liegt. Das sieht dann so aus:
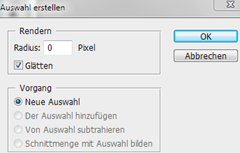
Nun bleibt nur noch, den Pfad zu schließen. Dazu muss ich wie schon erwähnt, nur noch die Maus zum Punkt 1 bewegen und ein kleiner Kreis erscheint. Wenn der Kreis erscheint, klicke ich und der Pfad ist geschlossen. Diesen Pfad wandel ich jetzt in eine Auswahl um. Dazu klicke ich innerhalb des Pfades mit der rechten Maustaste und wähle aus dem Kontextmenü "Auswahl erstellen". Es öffnet sich ein Fenster, in dem ich 0 Pixel Radius und Glätten verwende.
Die Auswahl für den Lichtreflex sieht dann so aus:
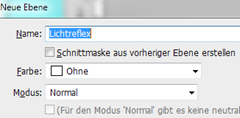
Jetzt erstelle ich eine neue Ebene über der Ebene "Button Grundform". Ganz schnell geht das mit STRG + Umschalt + N.
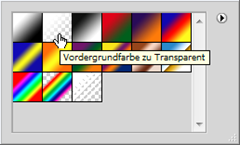
Die Ebene benenne ich der Ordnung halber mit "Lichtreflex". Jetzt kann ich das Verlaufswerkzeug ![]() wählen. Auch das geht sehr schnell mit der Taste "G". Die Ebene Lichtreflex sollte jetzt also in der Ebenenpalette markiert sein. Nun wähle ich den Verlauf "Vordergrundfarbe zu Transparent" in der Optionsleiste bzw. im Steuerungsbedienfeld. Dort stelle ich auch sicher, dass ein Häckchen bei "Transparenz" gesetzt ist.
wählen. Auch das geht sehr schnell mit der Taste "G". Die Ebene Lichtreflex sollte jetzt also in der Ebenenpalette markiert sein. Nun wähle ich den Verlauf "Vordergrundfarbe zu Transparent" in der Optionsleiste bzw. im Steuerungsbedienfeld. Dort stelle ich auch sicher, dass ein Häckchen bei "Transparenz" gesetzt ist.
Der Verlauf wird jetzt ungefähr wie auf dem Screenshot gezeigt, von oben nach unten aufgezogen.
Beim Aufziehen wurde hier wieder die Umschalttaste gedrückt, um einen geraden Verlauf zu erhalten. Der Verlauf erstreckt sich jetzt innerhalb der kompletten Auswahl und das passt so natürlich noch nicht. Deshalb wähle ich die Ebenenmaske der Ebene "Button Grundform" aus.
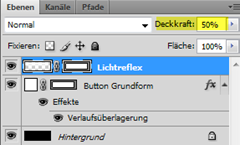
Ich betätige die ALT-Taste und kopiere so die Maske durch ziehen mit der Maus auf die Ebene "Lichtreflex". Damit ist der Lichtreflex optimal eingepasst und ich kann mit STRG + D die Auswahl aufheben. Der Reflex ist jetzt aber noch zu stark. Deshalb verringere ich noch schnell die Deckkraft der Ebene Lichtreflex. In diesem Fall sind 50% vielleicht nicht schlecht.
Damit ist der Button auch schon fertig und sieht so aus:
Das ging jetzt relativ schnell. Allerdings ist das Zeichenstift-Werkzeug schon etwas gewöhnungsbedürftig und nicht jedermanns Sache. Auch werden die Rundungen mit dieser Methode nicht absolut exakt, es sei denn, man arbeitet mit Hilfslinien oder hat perfektes Augenmaß und das Händchen dazu. Man könnte auch ohne Pfade nur mit Hilfslinien ganz exakt arbeiten. Gehen wir das mal durch.
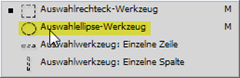
Ich erstelle also erstmal meine Button-Grundform, wie bereits beschrieben. Anstelle des Zeichenstifts verwende ich jetzt aber die Auswahl-Werkzeuge (Tastenkürzel M). Als erstes nehme ich die Auswahl-Elipse.
Damit ziehe ich an der rechten oberen Ecke des Buttons mit gedrückter Umschalttaste einen Kreis auf. Ich kann bei gedrückter Maustaste jederzeit die Auswahl verschieben, indem ich die Leertaste gedrückt halte.
Nun wechsel ich zum Auswahl-Rechteck. Da ich die Auswahl hinzufügen möchte, klicke ich auf den entsprechenden Button im Steuerungsbedienfeld.
Jetzt ziehe ich eine Auswahl von Rechts nach Links wie hier gezeigt auf.
Dann folgt noch eine grobe Auswahl links unten.
Für den nächsten Schritt muss das Icon "Von Auswahl subtrahieren" gewählt werden, weil jetzt abgezogen wird.
Damit ich exakte Abmessungen bekomme, ziehe ich jetzt mit dem Elipsen-Auswahlwerkzeug und gedrückter Umschalttaste genau um den Bereich der rechten Rundung. Mit der Leertaste kann ich korrigieren. Wenn ich exakt die gleiche Rundung habe, drücke ich die Leertaste und schiebe die Auswahl nach Links Unten. Wie man sieht, habe ich hier vorher eine Hilfslinie gezogen, um den Kreis wirklich genau positionieren zu können.
Nun bereinige ich die Auswahl mit dem Auswahlrechteck Rechts Unten. Vorher sollte man nochmal kontrollieren, ob das Icon "Von Auswahl subtrahieren" auch aktiviert ist.
und nochmal für den Rest.
Wie im ersten Beispiel erstelle ich jetzt wieder den Lichtreflex und passe die Deckkraft an. Auch jetzt muss ich wieder die Maske der Button Grundform in die Lichtreflex-Ebene kopieren. Damit ist auch dieses Methode abgeschlossen. Diesmal habe ich nur 30% Deckkraft verwendet.
Man kann sich darüber streiten, ob diese exaktere Methode wirklich sinnvoller ist. Aber es gibt noch einen Weg, der ebenso zum Ziel führt. Und zwar verwende ich diesmal den Pinsel (Tastenkürzel B).
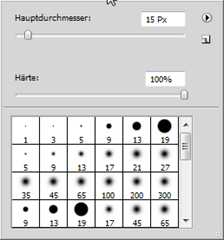
Gehen wir wieder von der Grundform des Buttons aus. Ich ziehe erst mal eine horizontale Hilfslinie ungefähr um das obere Drittel abzudecken. Dann erstelle ich mir zwei Ebenen über der Ebene Button Grundform. Eine Ebene benenne ich "auswahl hinzu", die andere Ebene "auswahl abziehen". Ich markiere die Ebene "auswahl hinzu" und wähle dann das Pinselwerkzeug mit der Taste B. Im Steuerungsbedienfeld suche ich mir einen harten Pinsel und stelle den Hauptdurchmesser auf 15.
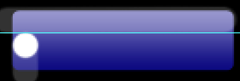
Dann beginne ich wieder rechts oben. Ich mache hier nur einen einzigen Klick.
Dann drücke ich die Umschalttaste und klicke einmal links oben. Dadurch wird gleich eine gerade Linie gezogen.
Dann noch eine Linie nach unten.
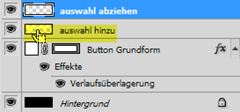
Nun reduziere ich die Deckkraft der Ebene ca. auf 20%. Dies dient mir nur zur Orientierung für den nächsten Schritt. Ich markiere jetzt also die Ebene "auswahl abziehen" und klicke einmal auf der linken Seite.
Jetzt klicke ich bei gedrückter STRG-Taste auf die Ebenenminiatur der Ebene "auswahl hinzu".
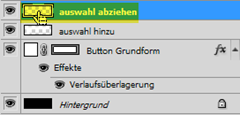
Dann klicke ich mit STRG + ALT auf die Miniatur der Ebene "auswahl abziehen".
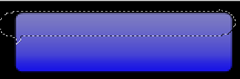
Damit mich nichts mehr stört, stelle ich die Deckkraft beider Ebenen gleich mal auf 0. Dann schnappe ich mir das Auswahlrechteck (Tastenkürzel M), stelle wieder sicher, dass im Steuerungsbedienfeld die Option auf "Von Auswahl subtrahieren" aktiviert ist und entferne den überflüssigen Auswahlbereich. Die Hilfslinie könnte jetzt sogar störend sein, weshalb ich sie vorher noch entferne. Die Auswahl sieht dann so aus:
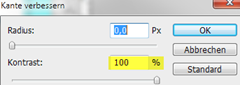
Nachdem die Auswahl also fertig ist, können die beiden Ebenen "auswahl abziehen" und "auswahl hinzu" einfach gelöscht werden. Die Auswahl verbessere ich noch im Menü über "Auswahl - Kante verbessern". Das geht aber nur, wenn auch eine Ebene markiert ist. Dort schiebe ich den Kontrast auf volle 100%. Ansonsten wäre die Auswahl an der Stelle mit dem Streifen nach unten unsauber.
Diese Methode ist ganz gut. Aber es geht mit dem Pinsel noch viel schneller und auch besser.
Die zweite Pinsel-Methode:
Auch jetzt verwende ich wieder die beiden Ebenen "auswahl abziehen" und "auswahl hinzu". Die Ebene "auswahl hinzu" fülle ich mit dem Pinsel, wie schon beschrieben, mit der horizontalen Linie. Dann dupliziere ich diese Ebene zum Beispiel mit STRG + J und benenne sie "auswahl abziehen". Ich markiere die Ebene und spiegel sie dann über das Menü mit Bearbeiten - Transformieren - Horizontal Spiegeln. Dann schiebe ich die Ebene an die richtige Stelle unter der Hilfslinie und schiebe sie entsprechend weit nach rechts. Dann erzeuge ich eine Markierung der Button-Grundform, indem ich mit STRG auf die Maske dieser Ebene klicke. Diese Auswahl transformiere ich über das Menü mit Auswahl - Auswahl transformieren. Ich stauche sozusagen von oben nach unten, so dass oberhalb der Hilfslinie (falls man eine verwendet) keine Auswahl mehr vorhanden ist. Mit der Eingabetaste bestätige ich die Auswahl. Danach füge ich mit STRG + Umschalt auf die Miniatur der Ebene "auswahl hinzufügen", diese Auswahl hinzu und schliesslich mit STRG + ALT + Umschalt auf die Miniatur der Ebene "auswahl abziehen", entferne ich den gewünschten Teil. Dann bleibt nur noch ein kleines Stückchen rechts unten übrig, was ich ganz leicht mit dem Auswahlrechteck entfernen kann.
Die restlichen Schritte sind wieder Analog zu den beiden anderen Methoden. Wenn man etwas Übung mit dem Zeichenstift hat, ist sicher die erste Methode die bessere und schnellere. Ansonsten empfehle ich hier die letzte Methode. Es kommt auch ganz gut, wenn man den Pinsel noch etwas größer wählt.
Den Button kann man sich jetzt speichern und immer wieder mit unterschiedlichen Farben verwenden, indem man einfach die Verlaufsüberlagerung in den Ebeneneffekten ändert.
Wie man sieht, gibt es viele Wege, welche Situationsbedingt besser oder schlechter sein können. Diese kleine Anleitung soll also nur als Anregung dienen.