Wie konfiguriert man Virtuemart, damit am Ende Zanox, Affilinet und andere Affiliate-Anbieter in den kostenlosen Online-Shop für Joomla integriert werden können?

Eine Zusatz-Komponente muss installiert werden. Und es sind einige Anpassungen im Quellcode von Virtuemart nötig. Das ganze hört sich jetzt aber schlimmer an als es ist. Auch der Laie sollte mit den Erklärungen in diesem Tutorial gut zurecht kommen. Packen wir´s an, es lohnt sich.
Vorwort
Virtuemart ist ein genialer kostenloser Shop für das Contentmanagement-System Joomla. Es ist relativ einfach, eigene Artikel in den Shop einzupflegen und alles funktioniert auch sofort mehr oder weniger gut.
Schwieriger wird es da schon, wenn man Virtuemart als Affiliate-Shop nutzen möchte. Man stellt also nicht selbst Produkte in den Shop ein, sondern agiert sozusagen nur als Vermittler.
Man bewirbt also Einzelprodukte über einen Deeplink. So lassen sich dann sehr bekannte Marken anbieten. Das Geschäft wird nicht direkt mit dem Shop-Betreiber abgewickelt. Man hat also nichts mit der Zahlungsabwicklung und so weiter zu tun.
Über eine eindeutige Product-ID wird beim Verkauf oder auch Anklicken der Ware, die Provision dem Shop-Betreiber zugewiesen. Genialerweise, kann man das wunderbar mit Virtuemart machen. Dummerweise muss man aber ein wenig nachhelfen und auch ein zusätzliches Modul installieren. Virtuemart installieren und los geht’s, is leider nicht.
Viele sind inzwischen schon an dieser Aufgabenstellung gescheitert. Das liegt unter anderem wohl auch daran, dass es kein deutsch-sprachiges Forum für Virtuemart gibt. Man kommt aber auch nicht umhin, einen Editor zu bemühen und im Programmcode einiges anzupassen.
Wir gehen hier mal Schritt für Schritt die einzelnen Punkte durch. Am Ende haben wir dann einen Shop mit Affiliate-Produkten auf unserer Joomla-Website.
Achtung!!! Dieses Tutorial ist für die aktuelle Virtuemart-Version teilweise nicht mehr nachvollziehbar, aber im Prinzip immernoch hilfreich. Deshalb bleibt es Online verfügbar.
Virtuemart Download
Als erstes muss Virtuemart heruntergeladen und installiert werden. Den aktuellen Shop und die dazu passenden Sprachdateien gibt es unter anderem beim Entwickler.
(Link funktioniert nicht mehr und wurde entfernt)
Virtuemart Installation
Die Installationsprozedur geht recht leicht von der Hand und ist in einer ReadMe-Datei genau erklärt.
Wenn das Archiv VirtueMart_x.x_COMPLETE_PACKAGE.zip entpackt wurde, sieht man noch einige andere Archive. Diese entpackt man nicht.
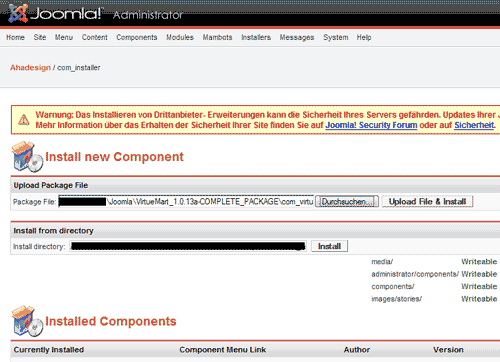
Zunächst meldet man sich im Joomla-Backend an. Dann geht es zu Installers – Components. Hier laden wir die eigentliche Komponente com_virtuemart hoch und installieren sie, wie bei anderen Komponenten auch üblich.

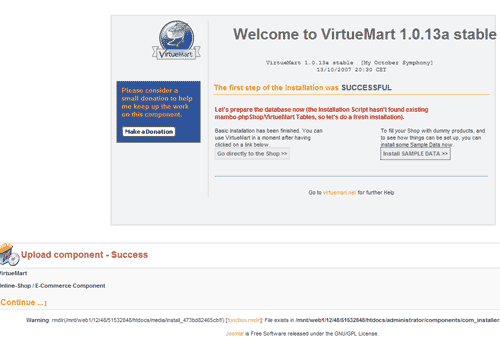
Hier lassen sich auch noch Beispieldateien installieren. Dies ist besonders für Neulinge sehr empfehlenswert.

Nach der Installations-Bestätigung kommt das Hauptmodul dran. Also nach Installers – Modules gehen, die Datei mod_virtuemart_x.xx.tar.gz hochladen und wie üblich installieren. Unter Modules – Site Modules kann das File noch editiert werden und muss dann published werden.
Als nächstes empfiehlt es sich unter Installers - Mambots, die beiden Mambots zu installieren. Nun kann man noch viele Module hinzu installieren. Am besten nimmt man alle aus dem Complete-Package. Dann hat man viele Möglichkeiten und macht nichts falsch.
Sprache anpassen
Als nächstes entpacken wir die Sprachdateien, also den Language_Pack_for_VirtueMart_1.x.xx
Jetzt mit einem FTP-Programm wie zum Beispiel Filezilla, Verbindung zum Webspace herstellen.
Die Dateien aus dem Unterordner languages kopieren nach: ../administrator/components/com_virtuemart/languages
Jetzt haben wir Virtuemart sowohl im Backend, als auch im Frontend auf Deutsch umgestellt.
Natürlich müssen nicht alle Dateien hochgeladen werden. Es würde auch ausreichen, wenn man die german.php, germanf.php und germani.php hochlädt.
Jetzt kann der Shop schon mal individuell konfiguriert werden. Ist alles selbst erklärend und richtet sich nach den Bedürfnissen des einzelnen. Die Konfiguration für den Affiliate-Betrieb nehmen wir in diesem Tutorial ganz zum Schluss vor, könnte aber auch schon an dieser Stelle gemacht werden.
Die PHP-Dateien
Jetzt kommen wir zur Bearbeitung der PHP-Dateien. Über das FTP-Programm sind wir ja noch mit dem Webspace verbunden.
Die shop.product_details.php
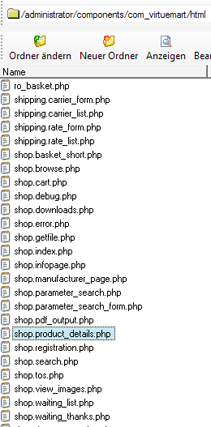
Wir öffnen mit einem Editor die Datei shop.product_details.php. Die Datei liegt im Verzeichnis ../administrator/components/com_virtuemart/html

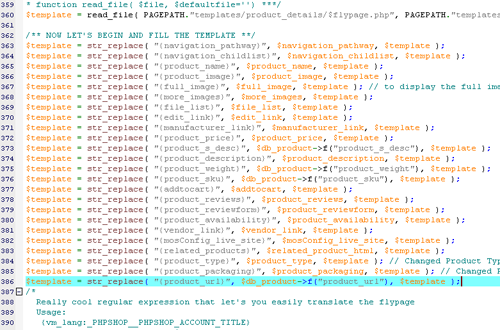
Ab Zeile 363 beginnen hier die Einträge für das Virtuemart-Template.
Hier wird folgender Eintrag eingefügt:
$template = str_replace( "{product_url}",
$db_product->f("product_url"), $template );

Hierbei ist es völlig egal, ob der Code am Anfang, mittendrin, oder am Ende der $template Einträge eingefügt wird. Die Datei abspeichern.
Die flypage.php
Dann öffnen wir die Datei flypage.php im Verzeichnis
../administrator/components/com_virtuemart/
html/templates/product_details und fügen folgenden Code hinzu:
<a xhref="{product_url}" target="blank">Kaufen Sie jetzt</a>
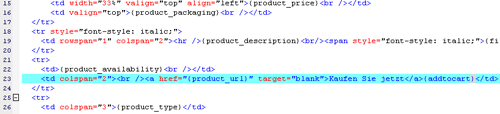
Wohin genau der Code geschrieben wird, ist Geschmacksache und kommt darauf an, wo man den Link für den Einkauf haben möchte. Sinnvoll wäre es, das ganze in <td> Tags unterzubringen. Zum Beispiel so:
<td colspan="2"><br /><a xhref="{product_url}" target="blank">Kaufen Sie jetzt</a>{addtocart}</td>

In diesem Beispiel wäre der Link direkt über dem Warenkorbsymbol, welcher mit der Variablen {addtocart} bezeichnet wird. Den Link kann man natürlich auch beliebig anders nennen. Auch wäre es denkbar, einen Button anstelle des einfachen Textlinks zu nutzen, wenn man dies möchte und umsetzen kann.
Wenn der potenzielle Kunde nun auf diesen mit der Affiliate-ID verknüpften Link klickt, gelangt er auf die beworbene Produktseite. Die Variable {product_url} ist also das wichtigste, was Virtuemart gefehlt hat. Dann wieder abspeichern.
Die shop_browse_queries.php
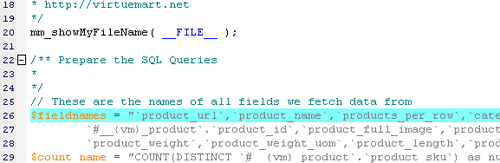
Damit nicht genug. Jetzt öffnen wir noch die Datei shop_browse_queries.php im Verzeichnis ../administrator/components/com_virtuemart/html und schreiben in Zeile 26 zu den Einträgen bei „$fieldnames = „ folgendes dazu: `product_url`,
Vorsicht, auch das Komma gehört dazu. Um es noch besser zu verdeutlichen, hier wieder ein Screenshot.

Jetzt sollte nichts schiefgehen.
Die shop.browse.php
So noch eine. Im selben Verzeichnis öffnen wir nun noch die Datei shop.browse.php
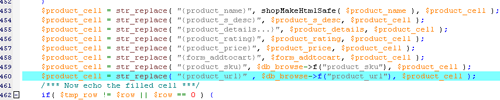
Hier schreiben wir folgenden Code am besten in Zeile 460:
$product_cell = str_replace( "{product_url}" , $db_browse->f("product_url"), $product_cell );

Der Code könnte auch an anderer Stelle stehen. Hauptsache bei den $product_cell Einträgen. Dann wieder abspeichern.
Damit ist die Bearbeitung der PHP-Dateien erstmal abgeschlossen.
Affiliate-Partner
Als nächstes sollte man sich einen passenden Affiliat-Partner suchen, der Produkt-Listen im CSV-Format anbietet. Die zwei bekanntesten Anbieter sind wohl Zanox und Affilinet. Wenn man dort registriert ist, kann man sich verschiedene Produkt-Kategorien aussuchen. Auch komplette Kataloge, wie OTTO, Quelle usw. können abhängig vom Affiliate-Partner genutzt werden.
Nicht alle Produkt-Verzeichnisse bieten eine CSV-Datei an. Es ist aber auch möglich, XML-Dateien zu verwenden. Diese könnte man auch mit einem entsprechenden Programm umwandeln bzw. anpassen in CSV-Dateien. Das ist aber zusätzlicher Aufwand. Wenn keine CSV-Datei vorhanden ist, wird meist eine XML-Datei ohnehin nicht angeboten. Schließlich lädt man sich die gewünschte Datei herunter.
CSV-Datei bearbeiten
Jetzt muss die CSV-Datei bearbeitet, beziehungsweise angepasst werden. Dafür benötigt man logischerweise ein Programm das mit dieser Art von Datei einigermaßen komfortabel umgehen kann. Man könnte hier Microsoft Access oder Excel verwenden. Diese Programme sind leider nicht gerade billig. Die Einarbeitung in diese Programme ist auch nicht ganz ohne. Und sie gehen ohne Anpassungen auch nicht richtig mit den CSV-Daten um.
CSVed
Eine kostenlose und gar nicht schlechte Alternative ist CSVed. Der Editor wurde von dem Niederländer Sam Francke entwickelt und ist kostenlos. Leider gibt es die Software nur in Niederländisch und in Englisch. Das Programm ist aber relativ übersichtlich, so dass man sicher auch ohne großartige Englisch-Kenntnisse damit zurecht kommen wird. CSVed ist erhältlich unter: (Link funktioniert nicht mehr und wurde entfernt.)
Natürlich könnte man auch jeden x-beliebigen Editor verwenden. Nur komfortabel ist das dann nicht immer. Da haben es die Linux Anwender deutlich besser. Hier findet man unter hunderten von Editoren sicher etwas passendes und vor allem gratis.
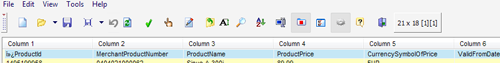
Dann öffnen wir also die heruntergeladende Datei des Affiliate-Anbieters, im Beispiel ProductData.csv von Zanox, mit dem Programm CSVed. Hier finden wir verschiedene Columns, also Spalten. In der ersten Reihe dieser Spalten stehen die Spaltenüberschriften. Zum Beispiel: „ProductID“, „MerchantProductNumber“, „ProductName“ usw.

Diese stimmen nicht mit den Feldnamen in Virtuemart überein. Das muss also unbedingt geändert werden. Bei den meisten Affiliate-Anbietern lassen sich die Feldnamen bereits auf der Website des Anbieters ändern. Einige Anpassungen muss man aber auch dann noch durchführen. Wird das vom Affiliate-Partner nicht angeboten, oder will man das aus anderen Gründen nicht so machen, verfährt man einfach so wie hier beschrieben.
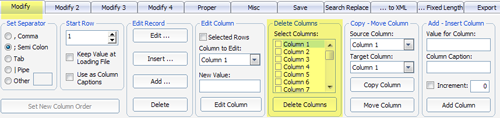
Spalten löschen
Zunächst löschen wir alle leeren Columns. Dies kann man auf mehrere Arten tun. Im unteren Teil des Programmfensters befinden sich diverse Tabs. Normalerweise ist der erste ausgewählt, welchen wir auch benötigen. Hier geht man zur Spalte Delete Columns. Dort eine oder mehrere Spalten auswählen und auf Delete Columns klicken, fertig.

Als erste Column-Überschrift benötigen wir unbedingt product_sku. Als Werte für die product_sku schreiben wir zum Beispiel G01, G02, H01, usw. eben ganz so wie in den Beispielen, die nach unserer Installation von Virtuemart vorhanden sind, wenn wir diese wie empfohlen mit installiert haben.
Beispiel CSV-Datei erstellen
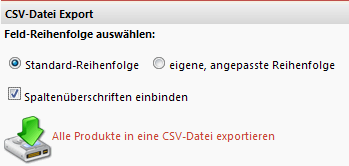
Um eine CSV-Datei aus den vorhandenen Beispiel-Produkten zu erhalten, begeben wir uns in Virtuemart nach Produkte => Produkte per CSV-Datei einfügen. Dort lassen wir den ersten Reiter Import/Export ausgewählt.

Bei CSV-Datei Export wählen wir Standard Reihenfolge und Spaltenüberschriften einbinden. Bei Problemen kann diese Datei dann wunderbar zur Veranschaulichung dienen.
Pflichtspalten
Eine Pflicht-Column ist category_path. Als Wert für category_path kann man zum Beispiel den Namen des Produkt-Herstellers oder Vertreibers, wie z.B. Quelle oder Strato usw. angeben. Diese Column ist auch wichtig, wenn man Unterkategorien haben möchte. Hier mal ein kleines Beispiel:
Also nehmen wir mal an, es sollen Handy´s von Motorola und Nokia in den Shop. Die Hauptkategorie wäre also "Handy". Dann hätten wir noch die Unterkategorien "Motorola" und "Nokia".
Die product_sku so eintragen wie ich es weiter oben beschrieben habe. Also für Handy´s zum Beispiel "H1". Das ganze dann immer mit fortlaufender Nummer. Für die Kategorien nimmt man also category_path. Hier schreibt man nicht nur "Handy" rein.
Man schreibt "Handy/Motorola" für die meinetwegen 20 Klingeldinger von Motorola. Darunter in der gleichen Spalte schreibt man dann "Handy/Nokia" für alle gewünschten Zellen. Will man es noch weiter unterteilen, einfach noch einen Slash, also / hinzufügen. Zum Beispiel "Handy/Nokia/teuer" und "Handy/Nokia/billig".
Auch die Column product_name ist unbedingt noch anzugeben. Bei product_name stehen ja schon Werte in den einzelnen Reihen. Der Rest wäre nicht nötig für ein einwandfreies Funktionieren. Aber es wäre ja ziemlich sinnfrei, wenn man die zur Verfügung stehenden Daten nicht einfügen würde.
Die Kategorien und Feldnamen müssen in der Namensbezeichnung und in ihrer Reihenfolge absolut identisch sein, sonst wird das nichts. Wir sehen aber, sie sind nicht identisch. Wir müssen also die am besten zu unseren Überschriften passenden Bezeichnungen aus Virtuemart verwenden und damit die bisherigen Überschriften ersetzen.
CSV Improved
Jetzt kommt eine Komponente Namens "CSV Improved" ins Spiel. Hier lässt sich vieles umfangreicher konfigurieren als in Virtuemart. Das werden wir auch benötigen.
Die Software ist wie jede andere Komponente auch, ganz einfach in Joomla zu installieren und muss nicht vorher entpackt werden. CSV Improved bietet CSV Import/Export, Excel Import, XML Export, Benutzerdefinierte Felder, Templates, Vorschau Import, Froogle-Unterstützung, Produkt URL-Export, Bilder URL-Export, Template basierende Feldkonfiguration und ist Mehrsprachig.

Nach der Installation sollte man sich im Backend einloggen und unter Components - CSV Improved den Menüpunkt Templates öffnen. Das hat natürlich nichts mit den Joomla-Templates zu tun, wie sich sicher jeder denken kann.
Template
Hier findet man bereits das Template Froogle Export XML. Froogle ist eine Suchmaschine für Online-Shops. Über einen XML-Export lassen sich Daten für Froogle generieren. Damit lassen sich die Informationen zum eigenen Shop in Froogle deutlich ergänzen, aber das nur am Rande.

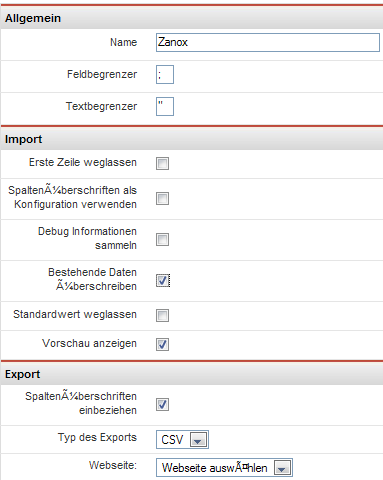
Über die Schaltfläche Neu legt man sich ein neues Template, welches man Zanox nennen könnte an.
Begrenzer
Als Feldbegrenzer und Textbegrenzer nimmt man das, was in der heruntergeladenen CSV-Datei drinsteht. Also in unserem Beispiel: Semikolon ; für den Feldbegrenzer und Anführungsstriche „ für den Textbegrenzer. Nimmt man was anderes, muss man es auch in der CSV-Datei ändern.
Es wäre auch sinnvoll, bei Vorschau anzeigen, ein Häckchen zu machen. Sollen beim Import, bereits bestehende Daten überschrieben werden, setzt man auch hierfür ein Häckchen. Dann wären die Beispielprodukte nicht mehr vorhanden. Für den Export könnte man noch Spaltenüberschriften einbeziehen anklicken. Dies ist aber in unserem Fall jetzt völlig egal. Alles andere kann man lassen wie es ist.
Dieses Template lässt sich jederzeit nachträglich wieder bearbeiten oder löschen. Auf den Save-Button geklickt und das Template wird gespeichert.
Felder anlegen
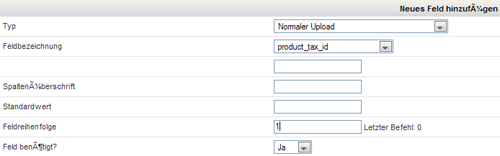
Nun markiert man das neue Template mit dem Radio-Button und klickt rechts oben auf Felder. Hier lassen sich über die Schaltfläche Neu entsprechend viele Felder anlegen. Es müssen genau gleich viele sein, wie in der CSV-Datei.

Wie erwähnt, müssen auch die Feldbezeichnungen genau übereinstimmen. Bei Typ lassen wir die Auswahl Normaler Upload. Bei den Feldbezeichnungen wählen wir über das Drop Down-Menü als erstes die Bezeichnung product_sku. Feld benötigt steht schon auf Ja. Wieder auf den Save-Button klicken und das erste Feld ist angelegt.
Jetzt wieder auf den Neu-Button klicken. Wir legen das zweite Feld an und wählen product_tax_id. Das machen wir deshalb, weil es keine MerchantProductNumber in Virtuemart bzw. CSV Improved gibt. Tax bedeutet Steuer und ist ein Zahlenwert, genau wie die MerchantProductNumber. Deshalb passt diese Auswahl ganz gut.

Bei Feldreihenfolge können wir noch die fortlaufende Zahl, also hier die 1 einfügen. Hinter dem Eingabefeld steht immer die vorherige Nummer zur Orientierung. Die Reihenfolge lässt sich später aber auch leicht wieder ändern. Manchmal kommt es vor, dass die product_sku nicht richtig erkannt wird beim Import. Dann beginnt man die Feldreihenfolge einfach mit 1 und nicht mit 0. Wieder mit Save abspeichern.
Wieder auf den Button Neu klicken. Beim dritten Feld passt es. product_name gibt es auch in unserer CSV-Datei. Jedoch wird es in der Datei anders geschrieben. Also müssen wir auch dies richtig in der CSV-Datei anpassen.
So geht man nach und nach alle Felder durch. Für das Feld mit dem ZanoxProductLink nehmen wir den vorhin in den PHP-Dateien angelegten Wert: product_url.
Keinesfalls das Feld category_path vergessen, welches wir auch wie weiter oben bereits erwähnt, zusätzlich in der CSV-Datei anlegen müssen.
Wenn man alle Felder durch hat, speichert man wieder alles mit einem Klick auf den Save-Button. Aber vor dem Speichern sollte man alle Felder in genau der angezeigten Reihenfolge in die CSV-Datei schreiben und damit die alten Überschriften ersetzen. Speichert man vorher ab, muss man das Template eben noch mal aufrufen, um die Feldnamen alle ablesen zu können.
CSV Importieren
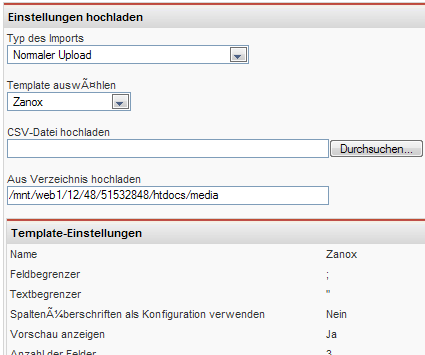
Auch für den Import der CSV-Datei nehmen wir die Komponente CSV Improved, weil Virtuemart das leider nicht richtig kann.

Hier benutzt man die Schaltfläche Import. Als Typ des Imports lässt man Normaler Upload stehen. Bei Template auswählen, wählt man sein zuvor erstelltes Zanox-Template aus. CSV-Datei hochladen und rechts auf Import klicken. Damit wären wir bereits am Ziel.
Virtuemart konfigurieren

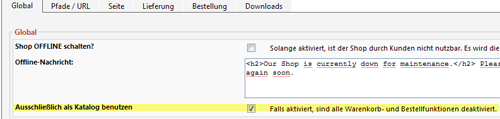
Zu guter letzt muss noch Virtuemart selbst konfiguriert werden, wenn man das nicht schon am Anfang gemacht hat. Wir wollen Virtuemart im Katalogmodus betreiben, damit die Warenkorbfunktion außer Kraft gesetzt ist. Dazu geht man in Virtuemart auf Konfiguration. Im ersten Reiter unter Global kann man bei Ausschließlich als Katalog benutzen ein Häckchen setzen.

Der Rest erklärt sich eigentlich von selbst und sollte nicht mehr unlösbar sein. Man könnte sich für 80 €uro auch eine Komponente kaufen die genau diesen Zweck erfüllt. Vielleicht gibt es auch noch andere Lösungen. Diese hier ist auf jeden Fall relativ einfach machbar und kostenlos.






