Leider ist es erst nach einer Modifikation möglich, Favicons mit Photoshop zu öffnen und speichern. Hier soll gezeigt werden, wie es mit einem 32bit und 64-bit Photoshop unter Windows funktioniert.
![]()
Ahadesign-Favicon im Firefox-Tab.
ICO Dateiformat mit Photoshop!
Zurecht gilt Photoshop als geniale Applikation, welche fast alles kann. Die Betonung liegt auf "fast". Möchte ich zb. ein Favicon für meine Website oder auch für den Desktop-Rechner erstellen und speichern, ist das ohne eigenes Zutun mit Photoshop leider nicht möglich.
Ein Favicon, also ein Favourites Icon für den Browser oder Desktop, sollte im richtigen Format vorliegen, um zu funktionieren.
Es handelt sich um das ICO-Format und hat nach dem Dateinamen die Endung ".ico". Damit es mit möglichst allen Browsern problemlos funktioniert, wird es eigentlich immer favicon.ico genannt.
Dieses Problem bei warscheinlich allen Adobe-Programmen ist seit langer Zeit bekannt. Und glücklicherweise gibt es auch schon länger eine Lösung für dieses Problem.
Allerdings werden oft Lösungen für ältere Photoshop-Versionen angeboten. Die können immer noch funktionieren, aber teilweise unnötig umständlich sein.
Ich gehe hier von Photoshop CS6 aus. Als erstes wird natürlich das Plugin benötigt, welches auch völlig kostenfrei erhältlich ist.
Hier geht es zum ICO Dateiformat Plugin - Download. (Download nicht mehr verfügbar.)
Auf der Downloadseite gibt es auch noch andere Tools. Der richtige Download ist gleich nach der Beschreibung der File Formate in der Spalte ganz rechts zu finden. Hier kann dann die Datei für 64-bit und/oder 32-bit heruntergeladen werden.
Klickt man in der linken Spalte bei "More information" auf "Deutsch", gelangt man zu einer guten deutschen Erklärung und auch zum Download. Dort wird allerdings eine ältere Version des Plugins angeboten, welche nur für Photoshop CS4 gedacht ist.
Nach dem Download wird das Zip-File einfach entpackt. Benötigt wird dann ausschließlich die Datei "ICOFormat64.8bi" für 64bit. Alles andere kann gelöscht werden. Bei der 32-bit-Variante ist es die gleiche Bezeichnung, nur eben ohne 64.
Nun muss diese Datei einfach nur in das richtige Verzeichnis kopiert werden.
In älteren Versionen war das zb. C:\Programme(x86)\Adobe\Adobe Photoshop CS(Version)\Plug-ins\File Formats.
Bei der aktuellen Version ist hier allerdings der Ordner File Formats nicht mehr zu finden. Oft wird dann empfohlen, diesen Ordner einfach neu anzulegen. Dies ist aber absolut unnötig.
Der richtige Pfad weicht nur leicht ab und lautet:
C:\Programme (x86)\Adobe\Adobe Photoshop CS6\Required\Plug-ins\File Formats
oder für 64-Bit:
C:\Programme\Adobe\Adobe Photoshop CS6 (64 Bit)\Required\Plug-ins\File Formats
Die jeweils richtige 8bi-Datei wird somit einfach in den jeweils richtigen Ordner kopiert und das war es dann auch schon. Natürlich muss Photoshop dann noch neugestartet werden, falls es bereits geöffnet war.
Für eine Website empfiehlt es sich, das Favicon mit den Abmessungen 16 x 16 Pixel in 8bit und RGB zu erstellen.
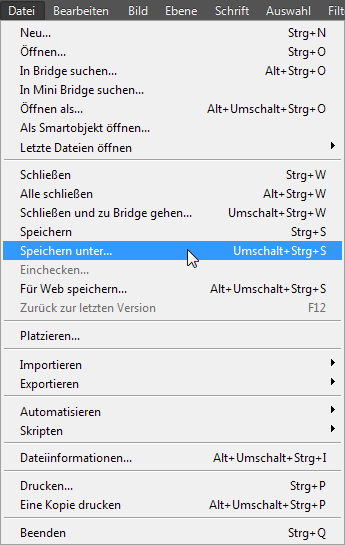
Wurde nun ein Icon erstellt, muss es über den "Speichern unter"-Dialog bzw. mit Shift+Strg+S gespeichert werden, nicht etwa "Für Web speichern".

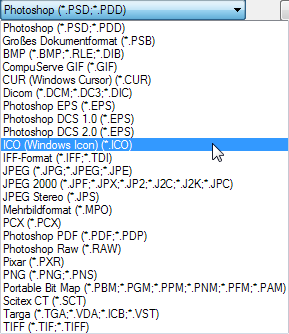
Es öffnet sich dann der übliche Dialog, wo sich eine Vielzahl von Formaten auswählen lässt. Nach der Installation des Plugins ist nun auch das ICO-Format mit dabei.

Sobald das Speichern bestätigt wird, hat man noch die Wahl des Formats zb. für Windows-Rechner ab Vista, oder als Standard, was optimal für Webseiten ist.
![]()
Nun ist es so, dass Icons gerne auch mit dem Vectorprogramm Illustrator erstellt werden. Hier funktioniert dieses Plugin leider nicht.
Trotzdem kann dort ein Icon erstellt und dann einfach in Photoshop platziert werden. Von dort aus kann es dann problemlos im richtigen Format gespeichert werden.
Wer Photoshop nicht hat, kann natürlich auch eine der zahlreichen eigenständigen Tools nutzen, die es für den Desktoprechner oder auch Online gibt.
Am besten wird das Favicon jetzt in das oberste Verzeichnis der Website gespeichert, also da wo die index.php oder index.html liegt. Bei einem Contentmanagement-System kann das zb. innerhalb des Templateordners bzw. Themeordners sein.
Dann empfielt es sich, den folgenden Code noch vor Stylesheets und Scripts in den Headbereich der Index-Datei der Webseite einzutragen:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
Das ist nicht immer zwingend notwendig, aber das Favicon soll ja zuverlässig in allen Browsern, auch den alten Fossilien, angezeigt werden.
Eine Änderung ist oft nicht gleich zu sehen, vor allem wenn vorher schon ein anderes Favicon genutzt wurde.
Es sollte also immer der Zwischenspeicher des Browsers gelöscht werden, weil in diesem Cache meistens noch alte Versionen liegen.






