Heutzutage sind Animationen ein integraler Bestandteil jeder Website geworden und dienen als schöne Ergänzung zu jedem Element. Dienen Animationen als Werkzeuge, die eure Website auffrischen oder können sie auch verwirrend und negativ auf Webseitenbesucher wirken? Lasst uns herausfinden, welche Vorteile Animationen auf eure Website bringen können. Außerdem lasst uns erfahren, in welchen Fällen es besser ist, Animationen zu vermeiden.
Heutzutage sind Animationen ein integraler Bestandteil jeder Website geworden und dienen als schöne Ergänzung zu jedem Element. Dienen Animationen als Werkzeuge, die eure Website auffrischen oder können sie auch verwirrend und negativ auf Webseitenbesucher wirken? Lasst uns herausfinden, welche Vorteile Animationen auf eure Website bringen können. Außerdem lasst uns erfahren, in welchen Fällen es besser ist, Animationen zu vermeiden.
Gastbeitrag von Eva Majert
Wie erschien die Animation im Webdesign?
![]()
Animiertes Gif von FreeGifs.de
Die Animation erschien im Webdesign vor langer Zeit. Am Anfang waren es winzige .gif-Dateien mit verschiedenen beweglichen Bildern und Videoclips. Es war ein dunkles Zeitalter mit blinkenden Karten, tanzenden Katzen und anderen Elementen, die wir nie wieder sehen wollen.
Damals hat sie niemand als Werkzeug zur Verbesserung der Benutzerfreundlichkeit auf der Website beurteilt. Sie wurde meistens zur Gestaltung oder einfach nur zum Spaß verwendet. Heutzutage könnt ihr Animationseffekte verwenden, um die Navigation auf der Website zu verbessern.
Vor nicht langer Zeit wurden alle animierten Effekte und Elemente mithilfe von Flash-Technologie erstellt. Natürlich war es eine revolutionäre Technologie für die damalige Zeit, obwohl es kompliziert war, die Ladezeit der Website erheblich zu steigern.
Heutzutage ist es viel einfacher geworden, Animationen mithilfe von JavaScript und CSS Codierung zu erstellen. Dadurch kann man bewegliche Elemente zur Website hinzufügen, ohne sie zu überlasten. Und am wichtigsten ist, dass die Animation heutzutage verwendet wird, um die UX zu verbessern und nicht nur zum Spaß. Es ist ein hervorragendes Werkzeug für Webdesigner, das ihnen hilft, jede Website besser und einfacher in der Handhabung zu machen. Wie in den folgenden Fällen:
Animation als Mittel zur Verbesserung der Benutzerfreundlichkeit
In manchen Fällen werden Animationseffekte benutzt, um die Aufmerksamkeit der Webseitenbesucher auf wichtige Details zu lenken und zu helfen, die richtige Entscheidung durch klickbare Elemente zu treffen.
So dienen die Animationseffekte als Hinweis im Formular zum Einloggen und Ausloggen, der Webseitenbesuchern zeigt, dass etwas entweder korrekt oder falsch (z.B. ein falsches Passwort eingegeben) gemacht wurde.
Es gibt mehrere Möglichkeiten, die Animation zur Verbesserung der Benutzerfreundlichkeit zu verwenden. Sie kann im Navigationsmenü benutzt werden, um Kategorien von Unterkategorien zu trennen. Es kann auch die Navigation mit mehreren Ebenen sein, in der nur der ausgewählte Punkt beleuchtet wird (alle anderen werden ausgeblendet).
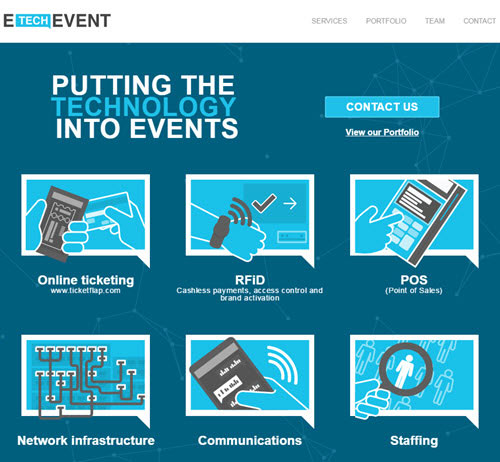
Etechevent Website mit animierten Elementen
Die Website ist leider nicht mehr erreichbar, der Link wurde dementsprechend entfernt.

Die Animationen können eine gute Navigierung durch alle Bereiche auf der Website gewährleisten und sogar zum Kauf eines eurer Produkte veranlassen. Indem ihr interaktive Elemente hinzufügt und die Aufmerksamkeit der Kunden darauf lenkt (mithilfe von Animationseffekten), habt ihr alle Chancen, die Conversion Rate zu verbessern. Darüber hinaus helfen sie, den nächsten Schritt zu zeigen oder auf einen anderen Bereich umzuleiten.
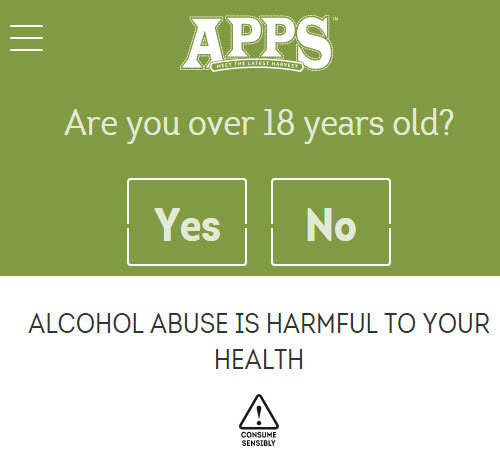
Interaktive Apps Website
Verwendung der Animation in Material Design
Die Animation als Werkzeug im Webdesign kann nützlich sein, wenn es nicht nur um die Gestaltung geht. UI und UX Webdesigner nutzen ziemlich oft Animationen, um ihren Arbeitsablauf zu verbessern. Sogar Google legt großen Wert auf die Animation als Mittel zur Verbesserung der Benutzerfreundlichkeit. So ist Material Design erschienen.
Material Design ist heutzutage ein Trend. Es wird in verschiedenen Anwendungen und Webdesigns verwendet. Das Geheimnis seiner Popularität steckt darin, wie verschiedene Elemente wahrgenommen werden. Die Animation kann Benutzern mehr über dieses oder jenes Element erzählen oder wie man es nutzen kann.
Der Material Design Leitfaden von Google behauptet, dass die Bewegung den Nutzern zeigt, ob ein Element leicht, schwer, flexibel und sogar groß oder klein ist. Dank Animationen verstehen Webseitenbesucher, wofür es jedes Element auf der Webseite gibt.
Google geht mit seinen Animationen weiter und empfiehlt bewegliche Elemente, die ihre Geschwindigkeit ändern, abhängig von dem Ziel oder Effekt, den ihr erreichen möchtet, zu verwenden. Aus diesem Grund bietet Google ein- und ausblendende Elemente, die auf den Bildschirmen erscheinen, wenn sie die Aufmerksamkeit auf etwas lenken möchten, oder verschwinden, wenn sie nicht mehr nötig sind.
Tipps zur Verwendung der Animation auf Websites
Bei der Realisierung der Animationen auf der Website solltet ihr sorgfältig alle Stolpersteine beachten. Animierte Elemente können immer noch eure Website verlangsamen und die UX verschlechtern. Vor allem sollt ihr die Verwendung der Animation überdenken, wenn sie die Donwloadgeschwindigkeit der Website verringert.
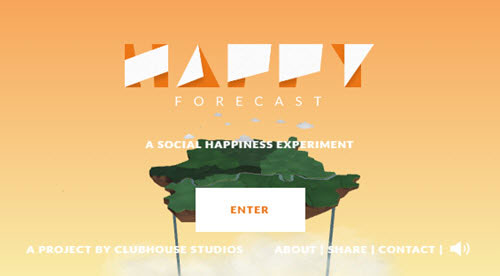
The Happy Forecast Website
Die Website ist leider nicht mehr erreichbar, der Link wurde dementsprechend entfernt.

Nutzt CSS, wenn ihr Animationen auf eurer Website erstellt. jQuery ist wirklich perfekt und wurde in vielen Projekten verwendet, aber es kann die Ladezeit der Website verlangsamen. Der CSS Code ermöglicht es euch, subtile Animationen zu erstellen, die auf jedem Endgerät ansprechend aussehen werden. Darüber hinaus machen sie die Navigation auf jeder Website spannender.
Überzeugt euch, dass eure Animationen responsive sind. Wenn ihr Erfolg erzielen möchtet, muss eure Website responsive sein. Aber wenn sie nur auf den Desktopbildschirmen schön aussehen, könnt ihr eine große Anzahl der Nutzer verlieren. Es gibt mehrere Werkezuge, mit deren Hilfe responsive Animationen (wie Adobe After Effects oder Invision) erstellt werden können. Darüber hinaus gibt es Homepagebaukästen (wie Webflow oder MotoCMS), die über responsive animierte Effekte verfügen. Sie bieten verschiedene Arten der Animationen, die ihr auf eurer Website nutzen und die Benutzerfreundlichkeit dadurch verbessern könnt:
- Einblenden (links, rechts, oben, unten);
- Bounce in;
- Drehung (links, rechts, oben, unten);
- Slide in (links, rechts, oben, unten);
- Flash und Pulse;
- Wobbling und Jello-like;
- Swinging usw.
Animationen müssen die Aufmerksamkeit erregen… aber nicht zu viel. Überzeugt euch, dass eure Animationen nicht zeitaufwendig sind und auf dem Bildschirm nicht lange angezeigt werden. Es geht um diejenigen Elemente, mit denen Nutzer häufig zu tun haben. Ein oder zweimal können sie Spaß machen, aber die häufige Verwendung kann den Nutzer wirklich frustrieren.
Laerepenger Website mit anspruchsvoller Animation

Beginnt besser mit kleinen beweglichen Elementen auf der Website. Eigentlich ist die Animation das Mittel zum Ziel und nicht das Ziel selbst. Ihr sollt sie nicht so platzieren, wie ihr es selbst wollt. Ihr müsst das Pro und das Kontra erwägen.
Am besten ist, Animationen mit UI Elementen oder mit denjenigen Elementen zu verbinden, die Nutzer am meisten nutzen. Es können Navigationsmenüs oder Anmeldeformulare sein. Bevor ihr bewegliche Felder oder Bilder hinzufügt, müsst ihr zweimal überlegen: wie werden sie die UX beeinflussen? Werden Besucher auf der Webseite zu einer Interaktion aufgefordert?
Animationen sind die besten Werkzeuge, die eure Website unvergesslich machen. Trotz der Downloadgeschwindigkeit und dem Unresponsiveness sind die Animationen immer noch weit im Webdesign verbreitet. Aber die Hauptsache besteht darin, dass ihr immer daran denken müsst, wie die Animation die Benutzerfreundlichkeit auf eurer Website beeinflusst. Es hängt von euch ab – wo und in welcher Menge ihr die Animation in euer Design integriert. Hier sind einige Websites, auf denen Animationen erfolgreich verwendet wurden: