 Die Erstellung auch richtig professioneller Webseiten scheint immer einfacher zu werden. Entsprechende Lösungen wie der hier vorgestellte Novi Builder greifen hilfreich unter die Arme und erlauben auch unerfahrenen Anwendern ohne Programmierkenntnisse, absolut ansprechende Ergebnisse mit modernsten Features zu erzielen. Professionelle Webentwickler können jede Menge Zeit und Geld sparen und so den eigenen Gewinn optimieren. Die mühsame Programmierung einer Website ist Schnee von Gestern, seit es entsprechende Lösungen inklusive nützlicher Vorlagen zu überschaubaren Kosten gibt, die sich außerdem sehr schnell rechnen dürften.
Die Erstellung auch richtig professioneller Webseiten scheint immer einfacher zu werden. Entsprechende Lösungen wie der hier vorgestellte Novi Builder greifen hilfreich unter die Arme und erlauben auch unerfahrenen Anwendern ohne Programmierkenntnisse, absolut ansprechende Ergebnisse mit modernsten Features zu erzielen. Professionelle Webentwickler können jede Menge Zeit und Geld sparen und so den eigenen Gewinn optimieren. Die mühsame Programmierung einer Website ist Schnee von Gestern, seit es entsprechende Lösungen inklusive nützlicher Vorlagen zu überschaubaren Kosten gibt, die sich außerdem sehr schnell rechnen dürften.
Fortschrittliche Lösung zur Erstellung von Websites!

Vor Jahren wurden die ersten Websites noch manuell in HTML geschrieben, womit oft ein ganzes Team an Web-Spezialisten beschäftigt war, damit sie voll funktionsfähig waren. Für die Erstellung einer Website war spezielles Wissen nötig und für gutaussehende und beeindruckende Webseiten die in Erinnerung bleiben, wurden Designer gebraucht. Die erstellten Bilder und Grafiken mussten dann von Programmierern mühsam in die Computersprache übersetzt werden, welche die Browser verstehen konnten. Mit dem Fortschreiten der Internet-Technologie gab es dann diverse Arten von Software, welche die Entwicklung und Erstellung von Webseiten viel einfacher machten.
So nahm die Entwicklung von Websites rasant an Fahrt auf und Anwender waren nicht mehr länger auf Offline-Software beschränkt. Viele Firmen begannen damit, Online-Website-Builder zu entwickeln und heutzutage können Drag & Drop Builder erworben werden, die unabhängig oder auch integriert in vorgefertigten Themes genutzt werden können.
Drag & Drop bietet die Möglichkeit, ein Objekt einfach mit der Maus an die gewünschte Stelle zu ziehen. Eine bemerkenswerte Weiterentwicklung im Bereich der Interfaces, womit viele Operationen einfacher wurden. Mittlerweile benötigt man keine Programmierkenntnisse mehr, um eine tolle und hoch funktionale Website zu realisieren.
Der Novi Composer wurde als leistungsstarker Drag & Drop HTML-Visual-Builder für vielfältige Zwecke eingeführt. Er eignet sich gleichermaßen für Neulinge im Webdesign, die ihre erste Website veröffentlichen wollen, wie auch für erfahrene Programmierer, die Websites für Kunden erstellen.
Was ist der Novi Website Builder?

Der Novi Builder ist ein innovativer HTML Page Builder, mit dem sehr einfach Seiten aus vorgefertigten Blöcken erstellt und der Inhalt visuell eingebracht werden kann. Der Novi Builder bietet einen HTML/CSS-Editor sowie einen Abonnementdienst für HTML-Templates. Was den Novi Builder von den Mitbewerbern unterscheidet, ist die Möglichkeit, existierende HTML-Seiten importieren zu können. Außerdem ist der Builder eine B2B/B2C Online-Plattform. So ist der Novi Builder genauso gut für Endanwender geeignet, die Templates einfach kaufen, wie auch für Anwender, die Dienstleistungen in der Webentwicklung anbieten.
Denkt man an die fünf besten Website Builder, kommt man wahrscheinlich auf Wix, Weebly, SimpleSite usw. Nun sollte man aber bedenken, dass der Novi Builder kein Website-Builder ist. Man benötigt ein separates Hosting, um starten zu können.
Die Merkmale des Novi Builder:
- Visueller Page-Builder
- Import jeglicher Websites
- Drag & Drop
- Exportieren und Veröffentlichen
- Zahlreiche Seiten
- Visueller Content-Editor
Viele Website-Templates haben den Novi Builder integriert.
Vorstellung des Interface
Das Novi Interface beinhaltet:
- Hauptleiste
- Novi Modus-Wechsler
- Seiten-Manager
- Hauptmenü
- Visueller Editorbereich
- Werkzeugleiste für Entwickler

Nachfolgend ein paar Beispiele mit dem Novi Builder, die zeigen, wie effektiv diese Lösung für das Erstellen von Websites ist.
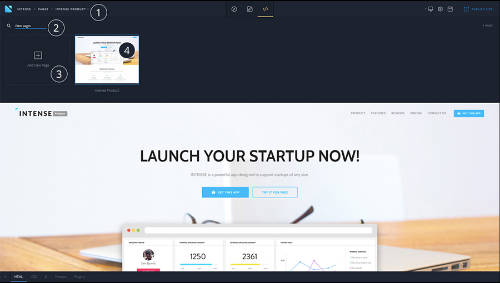
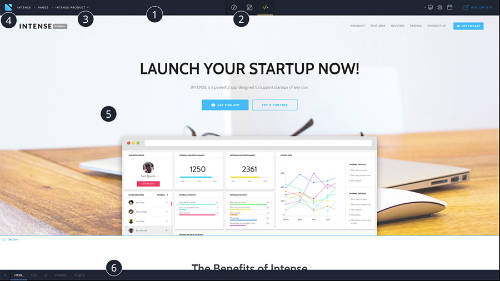
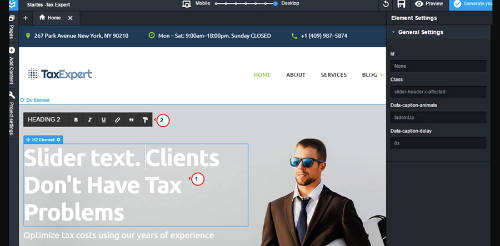
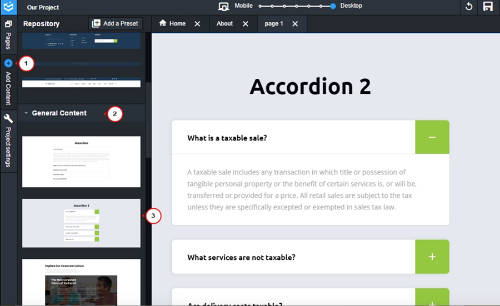
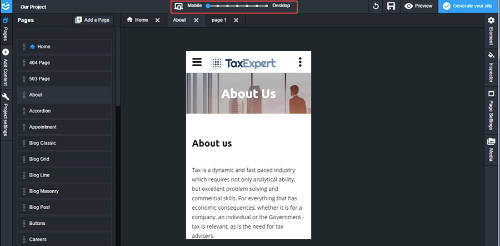
1. Auf der rechten und linken Seite befinden sich Leisten, über die Einstellungen verändert, Inhalte hinzugefügt und weitere Aktionen durchgeführt werden können.

2. Der Text kann via Doppelklick auf den Text geändert werden. Die Schriftauszeichnung wie Fett, Kursiv usw. sowie Links, können über die Icons oberhalb des Textes verwendet werden. Ebenso können die Bezeichnungen für die Menüeinträge geändert werden.

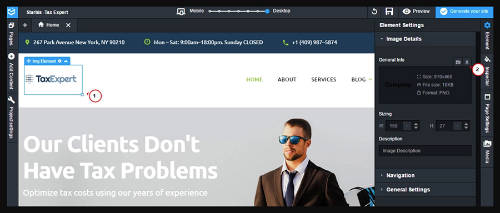
3. Bilder wie zum Beispiel ein Logo, können über die Elemente-Leiste modifiziert werden. Nach dem Anklicken des Logos zeigt die Elemente-Leiste unterschiedliche Einstellungen für unterschiedliche Elemente an. Mit dem Klick auf den Upload-Button kann ein Bild hochgeladen werden. Alternativ kann ein Bild aus der Medien-Bibliothek gewählt werden. Mit dem Upload-Button können Bilder auch der Medien-Bibliothek hinzugefügt werden.

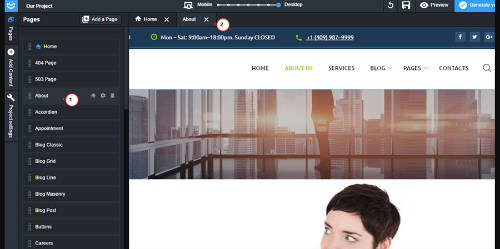
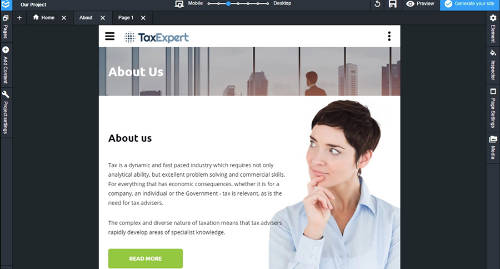
4. In der Seitenleiste bzw. dem Pages Panel, hat man Zugriff auf alle Seiten. Hier im Beispiel wird die Seite "About us" geöffnet.

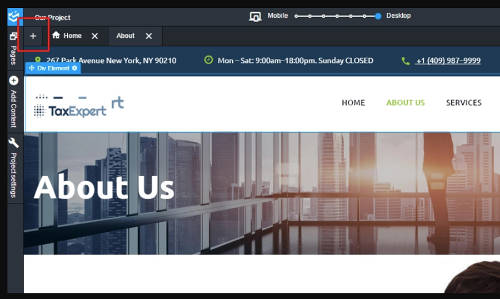
5. Um eine neue Seite hinzuzufügen, wird der Button mit dem Plussymbol angeklickt.

6. Nun wird etwas Inhalt eingefügt. Das geht über das Add content-Panel. Hier wird einfach der Inhalt markiert und in die Seite gezogen. Auf die gleiche Weise kann für alle existierenden Seiten vorgegangen werden.

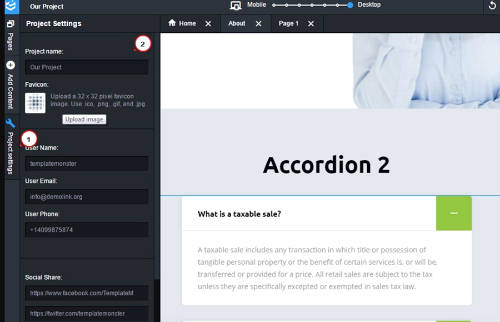
7. Nun geht es zu den Projekt-Einstellungen bzw. Project Settings, wo ein Favicon hochgeladen und die Benutzerdaten wie Telefonnummer oder E-Mail-Adresse angegeben werden. Auch Links für Social-Media können hier angegeben werden.

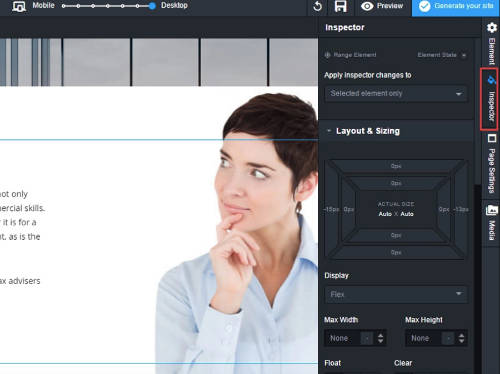
8. Mit dem Inspektor-Werkzeug kann das Layout, Größe, Schrift und andere Einstellungen definiert werden.

9. Über das Page Settings Panel können nun Optionen für SEO, Seitentitel und externe Quellen eingestellt werden und es lassen sich Referenzen für eigene Skripte hinzufügen.
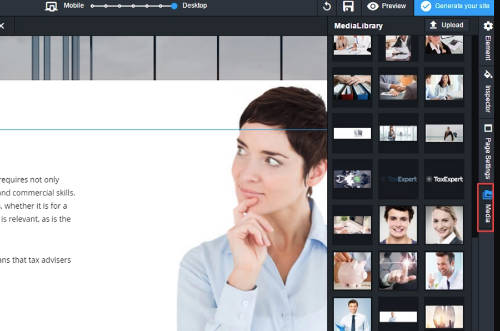
10. Über das Media Library Panel kann Inhalt wie zum Beispiel Bilder heruntergeladen werden.

11. Der Novi Builder bietet diverse Einstellungen, mit denen sich überprüfen lässt, wie die Website auf Smartphones und anderen Geräten aussehen wird. Hier wird das mobile Layout gewählt.

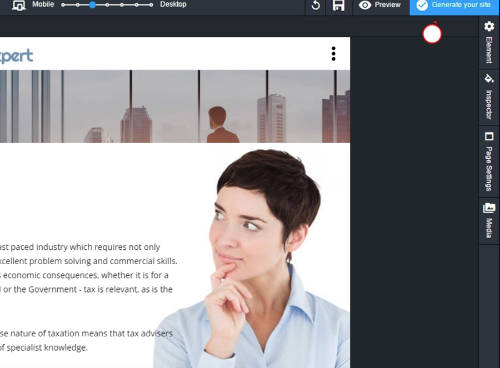
12. Im rechten oberen Bereich können Änderungen gespeichert werden, die an der Site vorgenommen wurden. Veränderungen lassen sich aber auch wieder zurücknehmen, wofür der Undo-Button zur Verfügung steht. Mit der Preview-Section gibt es auch einen Bereich für die Vorschau der Website. Veränderungen werden mit dem Wechsel in den Preview-Modus automatisch gespeichert. Nachfolgende Abbildung des Vorschau-Modus zeigt, wie die Website auf einem Tablet aussieht.

13. Die Website wird schließlich mit einem Klick auf "Generate your site" gespeichert. Bevor der Browser geschlossen wird, sollte man noch sicherstellen, alle Änderungen gespeichert zu haben. Möchte man Projekte zu einem späteren Zeitpunkt verändern, sollte man keinesfalls den Zwischenspeicher und Cookies des Browsers löschen. Nun kann die erstellte Website auf den Webspace hochgeladen werden.

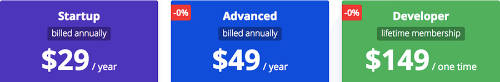
Novi Mitgliedschaft
Mit einer Novi Mitgliedschaft bekommt man den HTML Drag & Drop Builder sowie Zugriff auf alle vorhandenen und zukünftigen Templates, Plugins und Elemente. Mit dem Novi Builder kann Inhalt problemlos hinzugefügt und bearbeitet werden. Dazu werden einfach die Blöcke verwendet, die Presets gespeichert, der Code und das Aussehen angepasst.
Eine Website von Grund auf zu erstellen ist nicht mehr nötig. Templates lassen sich ohne weitere Kosten herunterladen. Nach Wahl des gewünschten Templates kann es sofort verwendet werden. Außerdem hat man Zugriff auf 20 Must-Have-Plugins. Mit dabei sind Social Plugins, Kontaktformulare, Slider, Countdown-Zähler, Google Maps und mehr.
Entwickler und Freiberufler werden definitiv von den Möglichkeiten einer Novi Mitgliedschaft profitieren. Man zahlt nur einmal und kann dann eine große Kollektion von Vorlagen für unbestimmte Zeit nutzen. So muss auch für das nächste Projekt nichts mehr hinzugekauft werden. Einfach ein Template wählen, eigenen Code oder Funktionen hinzufügen, fertige Vorlagen, Plugins und Skripte verwenden und als Resultat ein fertiges Projekt mit einfachem visuellen Editor erhalten.
Als Template-Entwickler hat man zudem die Möglichkeit, jegliches valides HTML-Template mit drei Klicks in den Navi Builder zu importieren. Nie war es einfacher, eine Website für das eigene Business, ein Startup oder sonstige Projekte zu erstellen. Der Novi Builder ist eine günstige und einfache Lösung mit einem benutzerfreundlichen Drag & Drop Builder.
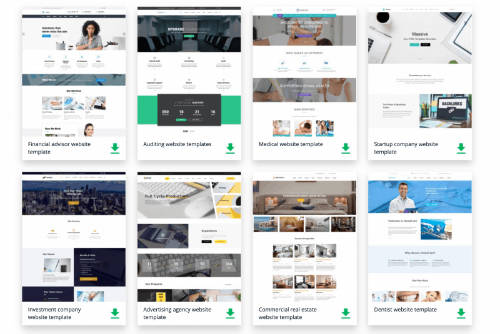
Template Kollektion

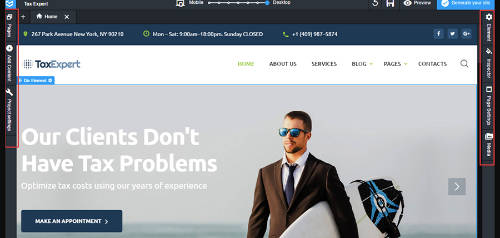
Die Novi Mitgliedschaft bietet unlimitierten Zugriff auf dutzende von freien, vorgefertigten HTML-Templates mit Open-Source-Code. Es gibt über 40 Templates in der Kollektion für jede Website, zum Preis von einem durchschnittlichen Template. Zu finden sind speziell für jeden Bereich entwickelte Templates wie zum Beispiel für Finanzberatung, Medizin, Startups, Immobilien, Unternehmensberatung, Zahnarzt usw. Alle Templates lassen sich für eigene Zwecke anpassen.
Must-Have-Plugins
Die Novi Mitgliedschaft bietet auch kostenfreie HTML-Plugins, welche die Funktionalitäten von Websites erweitern und Projekte leistungsstärker machen. Darunter Social Plugins, Owl Carousel, Google Map, Countdown, Kontaktformular, Kamera-Slider, Material Parallax, MailChimp, Kampagnen-Monitor, Icon-Plugin, Video JS Plugin, Swiper Slider.
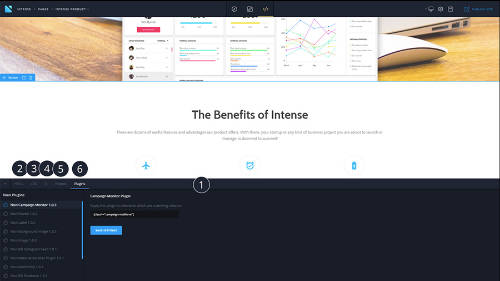
Die Novi Plugins sind separat kompilierte Module, dessen Abläufe exklusiv im Bearbeiten-Modus nachvollzogen werden können. Die Konfiguration der Plugins erfolgt im Design-Modus. Das Panel zur Verwaltung der Plugins befindet sich in der Developers Toolbar bzw. in der Entwickler-Werkzeugleiste.
Der Konfigurationsbereich für Plugins beinhaltet folgendes:
- Trigger für die Panel-Öffnung
- Liste der installierten Plugins
- Konfigurationsbereich für das gewählte Plugin
- querySelector-Feld (benötigt), welches als CSS Regel (class, id, etc.) definiert ist. Das vom Selektor definierte Element wird vom Plugin angesprochen.
- Speichern-Option

Zusammenfassung
Der Novi Builder ist ein innovativer HTML Page-Builder, mit dem Seiten schnell mit vorgefertigten Blöcken erstellt und der Inhalt visuell bearbeitet werden kann. Man sollte den Novi Builder ausprobieren und mit eigenen Augen sehen, was diese Lösung leistet und ob sie den eigenen Ansprüchen und Vorstellungen genügt. In vielen Fällen wird man vom Novi Builder und der Novi Mitgliedschaft sicher profitieren.






