 Blätterbare Bücher für iPad, iPhone, Androidgeräte und Desktop erstellen, das erledigt FlipHTML5. Die Applikation des chinesischen Entwicklers erstellt aus PDF-Dokumenten multimediale E-Books mit Verlinkungen, Animationen, Videos und Audio, welche mit CSS3, jQuery und HTML5, auch SEO-tauglich sind. Wir haben FlipHTML5 in der Praxis ausführlich getestet und können außerdem die kostenfreie Nutzung von normalerweise zahlungspflichtigen Platin-Accounts hier anbieten.
Blätterbare Bücher für iPad, iPhone, Androidgeräte und Desktop erstellen, das erledigt FlipHTML5. Die Applikation des chinesischen Entwicklers erstellt aus PDF-Dokumenten multimediale E-Books mit Verlinkungen, Animationen, Videos und Audio, welche mit CSS3, jQuery und HTML5, auch SEO-tauglich sind. Wir haben FlipHTML5 in der Praxis ausführlich getestet und können außerdem die kostenfreie Nutzung von normalerweise zahlungspflichtigen Platin-Accounts hier anbieten.
Digitale Publikationsplattform FlipHTML5!
 E-Books, E-Broschüren, E-Magazine usw. erzeugen Aufmerksamkeit und machen sich gut auf Webseiten, aber auch auf Offline-Medien wie CD/DVD/BD, USB-Sticks usw. Als Futter für solche Flipbooks dienen zb. PDF-Dateien, Office-Dateien, Fotos, Grafiken, Animationen, Videos und Audiodateien.
E-Books, E-Broschüren, E-Magazine usw. erzeugen Aufmerksamkeit und machen sich gut auf Webseiten, aber auch auf Offline-Medien wie CD/DVD/BD, USB-Sticks usw. Als Futter für solche Flipbooks dienen zb. PDF-Dateien, Office-Dateien, Fotos, Grafiken, Animationen, Videos und Audiodateien.
Anwendungsmöglichkeiten um analogen Content in das Digitale zu überführen, gibt es viele. So könnte ein Fotograf jeweils ein Online-Album zu einem speziellen Thema präsentieren. Produktkataloge zb. für Autos oder für Fashion usw. könnten interaktiv dargestellt werden. Handbücher, Anleitungen, Tutorials usw. könnten mit animiertem Text und Grafiken und mit zoombaren Bereichen versehen werden.
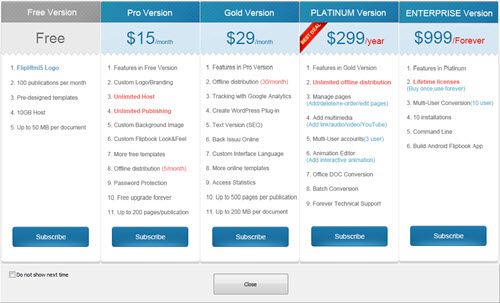
Mit FlipHTML5 soll all das auch mit Hilfe jeder Menge Vorlagen, ganz einfach möglich sein. Ganz ohne Fachwissen und ohne eine Zeile Code schreiben zu müssen, soll es dem Anwender möglich sein, sein Flipbook äußerst raffiniert und auch seotechnisch optimal zu veröffentlichen. Inwiefern das gelingt, liegt auch an der verwendeten Version. FlipHTML5 wird in fünf unterschiedlichen Varianten angeboten, welche der Hersteller Plan nennt.
So gibt es sogar eine Free-Version, welche zum Ausprobieren sicher gut ist. Allerdings enthalten die Seiten dann ein Wasserzeichen, diverse Limitierungen und Werbung und manche sinnvolle Features fehlen einfach. Die Beschränkung auf 500 Seiten pro Buch und 20 Gigabyte Online-Speicher dürften dabei noch weniger stören.
Als weitere Pläne stehen Pro für 15 Dollar, Gold für 29 Dollar, Platinum für 25 Dollar jeweils monatlich und Enterprise für einmalig 999 Dollar zur Verfügung. Der Platinum-Plan kann auch jährlich für 299 Dollar gebucht werden. Bis auf die nicht zur Verfügung stehende native Flipbook App für Android ist beim Platinum-Plan alles mit dabei. Sogar eine Verkaufsmöglichkeit der eigenen Bücher ist gegeben.
Hier gibt es eine Leistungs- und Preisübersicht zu den FlipHTML5-Plänen. Unterhalb der Übersicht werden oft gestellte Fragen beantwortet. Etwa ob man sein Buch auch auf dem eigenen Server veröffentlichen kann. Dies wird bejaht, sofern man einen Plan wie Platinum verwendet. Mit der Free-Version geht das leider nicht.
 Wir können den FlipHTML5-Platinum-Plan für eine dreimonatige Nutzung hier kostenlos anbieten.
Wir können den FlipHTML5-Platinum-Plan für eine dreimonatige Nutzung hier kostenlos anbieten.
Auf der Aktionsseite muss nur eine E-Mail-Adresse eingetragen und die Schaltfläche "Get the Code" betätigt werden. Die Aktion läuft jedoch nur bis einschließlich 29.05.2016. Nach diesem Zeitpunkt lässt sich die Lizenz nicht mehr aktivieren.
Wer nach drei Monaten nicht kostenpflichtig weitermachen möchte, kann seine erstellten Flipbooks trotzdem weiter nutzen, sofern das auf eigenem Webspace oder dem Desktop bzw. auf Offline-Medien passiert. Nur editieren lässt sich dann nichts mehr. Falsch machen kann man mit dem Angebot also nichts.
Die Erstellung eines digitalen Magazins kann komplett online über den Browser geschehen. Dazu ist lediglich eine Anmeldung auf der FlipHTML5-Seite notwendig. Auf der Seite kann auch eine Software für Windows und Mac OS kostenfrei heruntergeladen werden, um auch ohne Internetverbindung arbeiten zu können. Für die Software wird der gleiche Account wie bei der Browser-Anmeldung verwendet. Eine Seriennummer gibt es also nicht, jedoch ist eine Registrierung zwingend nötig.
In diesem Test probieren wir zunächst die Freeversion der Desktop-Variante aus, mit der sich auch ohne kostenpflichtigen Plan vieles machen lässt. Lediglich die Veröffentlichung bzw. Speicherung der erstellten Werke ist damit eingeschränkt. Danach führen wir einen Praxistest für eine Info-Broschüre mit dem Platinum-Plan durch. Die fertige Broschüre ist dann ganz unten im Bericht eingebettet.
Die Installation
Nach dem Download befindet sich eine Zip-Datei auf dem Rechner. Nach dem Entpacken kann die EXE-Datei für die Installation ausgeführt werden.

Natürlich soll man alle Anwendungen schließen, um sich einen Neustart des PC zu ersparen.

Wie zu erwarten, folgt die übliche Lizenzabfrage. Hier muss natürlich zugestimmt werden.

Selten wird man den Pfad für die Installation ändern wollen.

Auch den Ordner für das Startmenü zu ändern macht wenig Sinn.
![]()
Die Icons sind in den meisten Fällen sicher brauchbar und werden hier aktiviert.

Die Zusammenfassung erlaubt eine letzte Überprüfung und nochmal die Möglichkeit, die Schritte zurückzugehen, bevor jetzt die eigentliche Installation der Software startet.

Nach kurzer Zeit ist es auch schon geschehen. Auf dem Desktop befindet sich nun das Icon für den Programmstart.

Die Installation ist fertig und mit Klick auf "Finish" kann FlipHTML5 direkt gestartet werden. Gleichzeitig mit diesem Fenster wird jedoch noch folgendes Fenster geöffnet.

Hier betont man, keinerlei Daten an Dritte weiterzugeben und lediglich Produktneuigkeiten und Eigenwerbung zu senden. Außerdem kann man sich auch später jederzeit aus der Verteilerliste austragen. Trotzdem kann man dieses Fenster jetzt auch einfach mit "Cancel" schließen. Für den Programmstart hat das keine Auswirkungen.
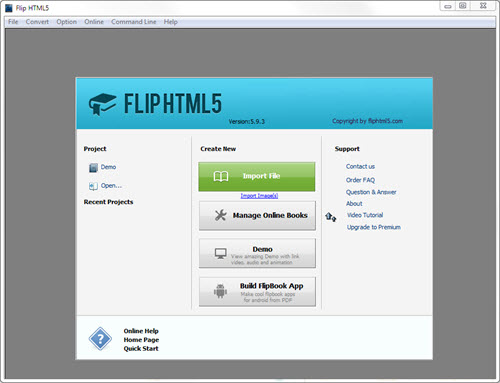
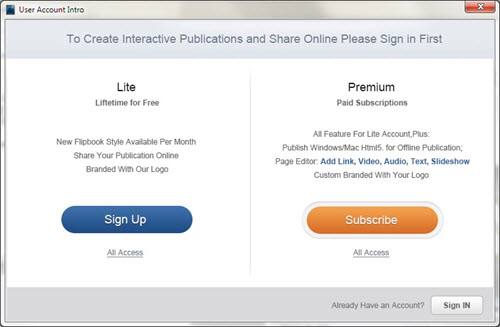
Beim ersten Start erscheint dann folgendes Fenster.

Wie man sieht, ist hier leider alles in englischer Sprache. Zum Glück ist die Bedienung recht intuitiv zu machen, weshalb das ganz gut verschmerzbar ist. Eine deutsche Beschriftung ist nur für die Navigationselemente der erstellten Bücher möglich. Die Software und auch die Browserapplikation ist immer in englischer Sprache.
Nun könnte es mit Import File gleich für ein neues Projekt losgehen. Zum Kennenlernen könnte man aber auch im linken Project-Bereich eine Demo abrufen, oder den großen Demo-Button im Bereich Create Now verwenden. Damit werden dann Beispiel-Daten geladen. Diese Daten werden auf dem heimischen Rechner gespeichert und sind nach einem erneuten Programmstart in FlipHTML5 wieder verschwunden. Das Laden ist jedoch immer wieder möglich.

Das geht trotz vieler Bilder recht zügig und nun ist auch die Programmoberfläche mit allen Optionen sichtbar. Wer sich dafür interessiert, findet die Bilder und andere Daten wie JavaScript unter C:\ProgramData\A-PDF\Flip HTML5\PreviewFlash.

Bis hierhin kommt man also noch völlig ohne Anmeldung bzw. ohne Account. Als Demodaten befindet sich sinnvollerweise ein Handbuch zur Software im großen Vorschaufenster. Leider auch wieder nur in Englisch, aber mit wenigen Kenntnissen gut verständlich.
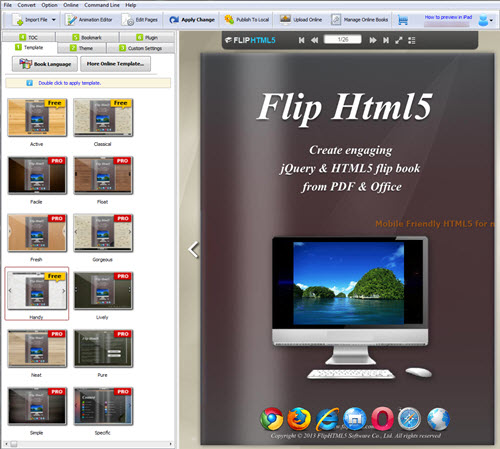
Wie bei den meisten Applikationen, befindet sich ganz oben im Programmfenster eine Menüleiste. Darunter ist die Werkzeugleiste. In der linken Seitenleiste sind ganz oben durchnummerierte Tabs zu finden. Diese geben den logischen Weg nach dem Import der Daten vor.
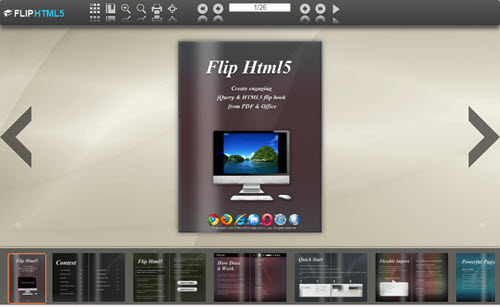
Der rechte Vorschaubereich zeigt je nach Bearbeitungsstand das Buch mit allen Werkzeugen, welche später auch im veröffentlichten Zustand zugänglich sind. Damit kann im unteren Bereich zb. eine Bildleiste mit Thumbnails eingeblendet werden.

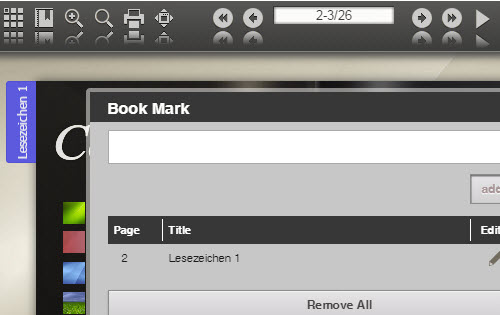
Mit den Pfeilen oben, an den Seiten und mit den Thumbnails, kann schnell zu jeder beliebigen Seite navigiert werden. Mit dem zweiten Werkzeug von links, können Lesezeichen für den schnellen Aufruf einer Seite, angelegt werden.

Natürlich können diese Lesezeichen einen beliebigen Text und Farbe erhalten und sind jederzeit editier- und entfernbar.
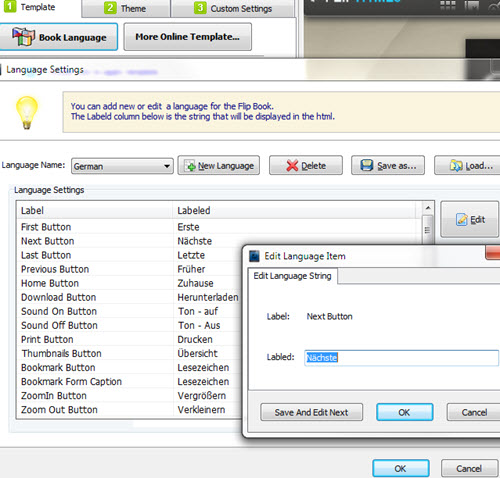
Um die Sprache für ein Buch zu ändern, kann oben in der linken Spalte der Button "Book Language" betätigt werden, worauf eine Liste mit jeder Menge Sprachen aufklappt. Das ginge auch über das Menü Option -> Book Language.

Hier lassen sich außerdem die einzelnen Bezeichnungen abweichend von der Vorgabe, ganz nach Wunsch anpassen. Damit könnte man sogar eine Beschriftung im Dialekt der Wahl vornehmen.
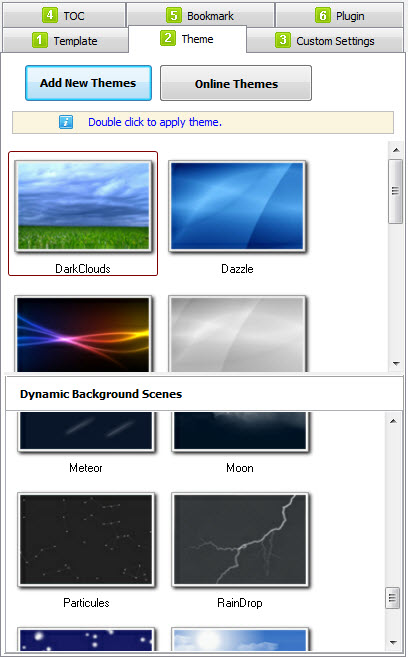
Das Prinzip der Software ist also ganz einfach. Zuerst werden Daten wie PDF, Text, Bilder usw. importiert. Mehr Material kann später natürlich auch immer noch hinzugefügt werden. Dann kann ein Template für das grundlegende Aussehen via Doppelklick gewählt werden. Es folgt die Wahl eines Themes für den Hintergrund, welche auch animiert zur Verfügung stehen.

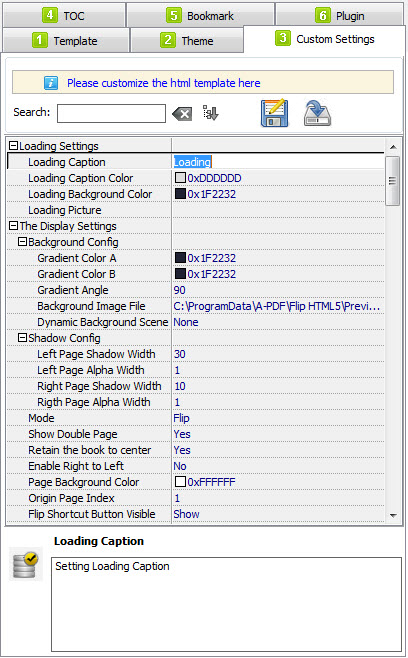
Über den Tab "Custom Settings" können die Templatevorgaben und Themes jederzeit noch weiter angepasst werden. Auch könnte man komplett auf diese Vorgaben verzichten und nur eigene Definitionen verwenden. So ist auch das firmeneigene Corporate Design realisierbar.

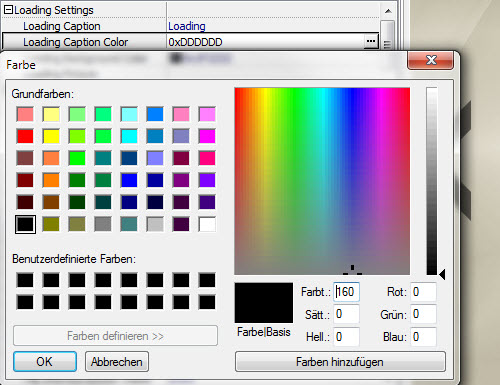
Hier lässt sich alles aufklappen, oder man sucht gezielt nach einer Definition, sofern der Begriff bekannt ist. Das geht dann natürlich schneller und ist übersichtlicher. Soll zb. eine Farbe gändert werden, öffnet ein Klick auf die drei Punkte in der entsprechenden Zeile den Farbwähler des Betriebssystems.

Auch die direkte Eingabe eines Farbcodes mit der Tastatur bzw. das Einfügen aus der Zwischenablage ist möglich. Somit lässt sich ganz genau arbeiten. Zusätzlich kann außerdem von hier aus auch ein Hintergrundbild genutzt werden. Insgesamt sind hier vielfältige Möglichkeiten zur individuellen Gestaltung gegeben. Übrigens lässt sich über das Kontextmenü der rechten Maustaste mit Klick auf das Buch im Vorschaufenster, auch der erzeugte Quellcode anzeigen.
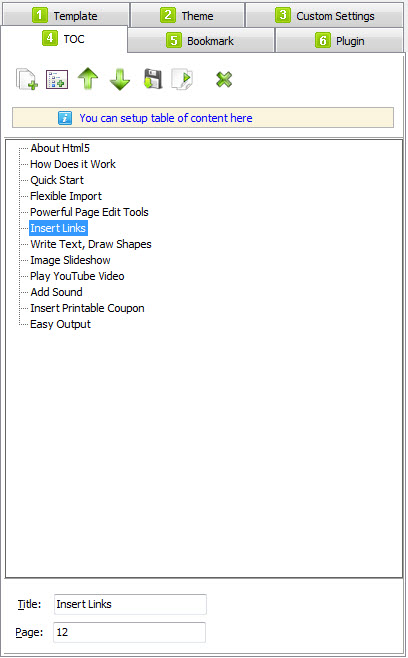
Der vierte Tab mit der Bezeichnung TOC beinhaltet die Table of Content, also eine Tabelle mit den Bezeichnungen der Inhalte. Diese kann hier selbst angelegt, verwaltet oder auch auch geladen werden.

Eine solche Liste ist sehr hilfreich für den Leser, um schnell auf eine gewünschte Seite springen zu können und schon vorab grob den Inhalt zu erfassen, falls das Buch nicht ohnehin ein Inhaltsverzeichnis beinhaltet. Dazu kann in den Custom Settings auch ein für den Leser zugänglicher TOC-Button für das E-Book eingeblendet werden.
Der Bookmark-Tab ist zum Anlegen von Lesezeichen gedacht, wie der Name ja sagt. Diese können hier für den Leser also auch vorgegeben und auf Wunsch das Icon für die Bookmarks über die Custom Settings ausgeblendet werden.
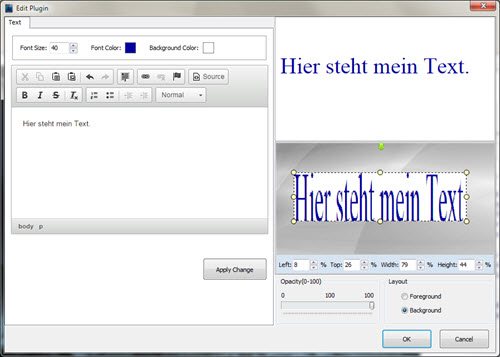
Der letzte Tab bietet schließlich noch diverse mit Doppelklick bearbeitbare Plugins als zusätzliche Objekte für das importierte Material wie zb. für Bilder, Text, Slideshows usw.

Beim Textplugin kann neben den üblichen Einstellungen auch die genaue Positionierung und die Transparenz eingestellt werden. Werden gemachte Änderungen hier mit OK bestätigt, erscheint folgendes Fenster.

Schließt man dieses Fenster einfach, erscheint ein weiterer Hinweis.

Dieses und andere Plugins funktionieren also nur mit einem kostenpflichtigen Plan. Das Pluginfenster kann nur über den Cancel-Button bzw. dem X geschlossen werden.
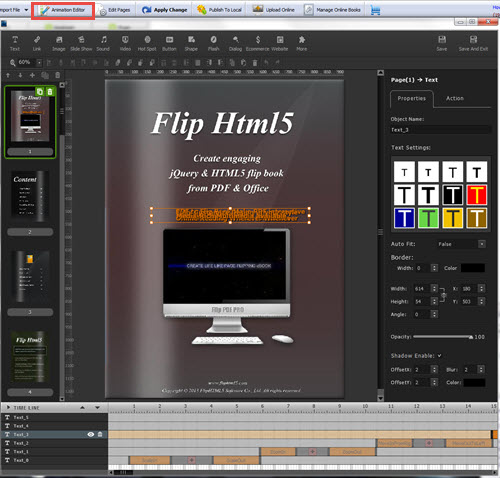
Interessant ist der Animations-Editor, welcher über die obere Werkzeugleiste geöffnet werden kann. Um hier etwas bearbeiten zu können, muss man jedoch mit seinem Account eingeloggt sein. Ansonsten lässt sich der Editor trotzdem aufrufen, nur Änderungen sind dann eben nicht möglich.

Es handelt sich um ein zusätzliches Fenster mit jeder Menge an Werkzeugen und Optionen inklusive Ebenenstapel und Zeitleiste. Neben den Properties in der rechten Spalte stehen diverse Actions wie zb. das Öffnen eines URL zur Verfügung.
Die obere Leiste beinhaltet teilweise schon vorgefertigte Elemente. So ist ganz schnell eine ansprechende Slideshow zb. für ein Fotoalbum erstellt. Unter Shape sind jede Menge grafischer Formen verfügbar. Unter Ecommerce lassen sich PayPal-Funktionalitäten einbauen. Das Flash-Icon erlaubt die Einbindung einer riesigen Zahl von fertigen Animationen. Auch komplette Webseiten sowie bewegbare Objekte können eingebaut werden. Auf welcher Seite die Animationen stattfinden sollen, wird ganz einfach in der linken Spalte durch Markieren der gewünschten Seite definiert.
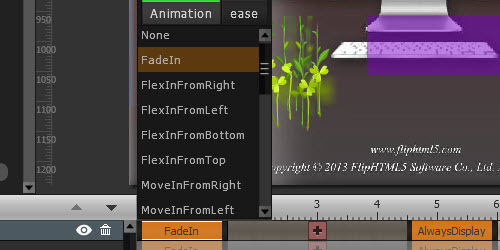
Animationseffekte können in der Timeline durch einen Klick auf die Effektbezeichnung geändert werden. Bereits beim Überfahren mit der Maus, werden die Animationen sofort ausgeführt. So weiß man immer gleich, was passiert.

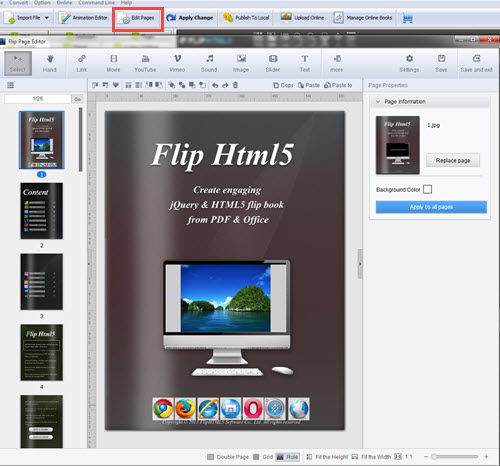
Der Animationseditor ist damit ein ziemlich mächtiges Werkzeug. Ein ebenso wichtiges Tool ist der Flip Page Editor, welcher über das Icon "Edit Pages" aufgerufen wird. Damit können Objekte wie Filme, Sound, Bilder, Slider, Text, Links, Formen, Buttons usw. eingefügt und mit Eigenschaften bzw. Actions wie zb. eine Verlinkung oder einem Quiz usw. versehen werden.

Auch hier öffnet sich ein zusätzliches Fenster. Die Seitenleisten lassen sich für eine bessere Ansicht einklappen. Jede Menge Seitenelemente wie Videos, Bilder, Sound usw. lassen sich einfügen und bearbeiten. Schaltflächen, welche zu einer anderen Seite führen, sind schnell eingepflegt. Dabei helfen Hilfsmittel wie Raster und Lineal bei der Gestaltung. Das zu jeder Zeit bearbeitbare Element wird einfach im Vorschaufenster mit der Maus ausgewählt. Sehr intuitiv und einfach, weshalb langwierige Erklärungen hier nicht nötig sind.
Es empfiehlt sich, als angemeldeter Free-User, die Demodaten mit dem Animation Editor und auch dem Flipbook-Editor zu untersuchen. Dann kommt man ganz schnell dahinter, wie so ein E-Book erstellt werden kann und welche Möglichkeiten man hat.
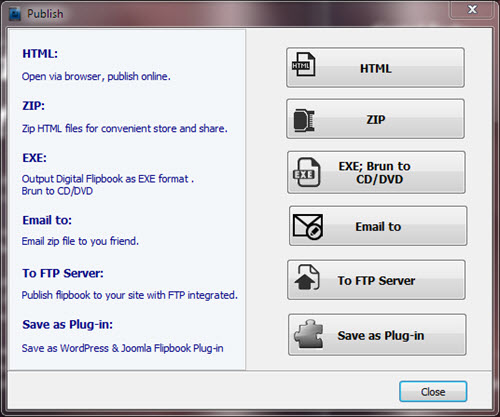
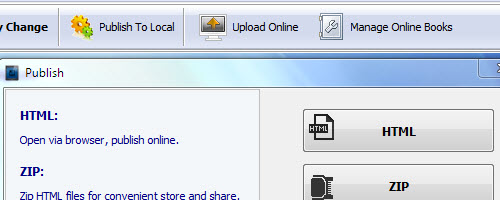
Schließlich kann das fertige Werk veröffentlicht werden. Das kann lokal auf dem Rechner, auf eigenem Webspace und auf dem von FlipHTML5 zur Verfügung gestellten Online-Speicher geschehen.
![]()
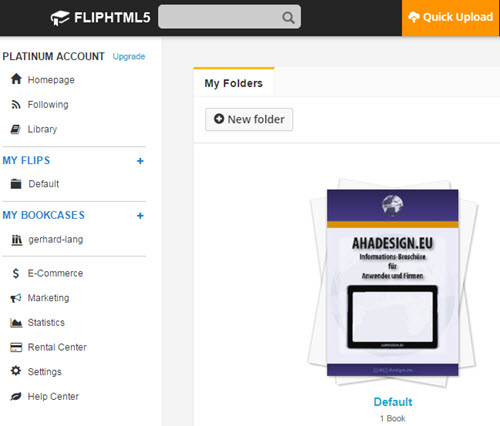
Natürlich muss man dafür zwingend angemeldet sein. Dann können auch mehrere E-Books verwaltet werden.
Die Anmeldung erfolgt über das kleine Männchen oben rechts im Programmfenster. Über das bereits weiter oben gezeigte User Account Intro-Fenster kann man sich registrieren oder in einen vorhandenen Account einloggen.

Hier wird ein existierender und noch kostenfreier Account benutzt. Sofort nach dem Login erscheint der Account-Hinweis in der oberen rechten Ecke des Programms.

Jetzt ist es auch möglich, sein Werk zu veröffentlichen. Als Free-User gibt es wie gesagt, einige Einschränkungen auf die man auch immer hingewiesen wird. Damit die kostenlose Nutzung überhaupt Sinn macht, sollte man nur Free-Templates und keinesfalls den Animations-Editor und auch nicht den Seiteneditor verwenden wollen. Ansonsten ist nur das Brennen einer EXE auf CD/DVD ohne sinnvolle Bearbeitungsmöglichkeiten erlaubt.

Interessant ist hier auch die Möglichkeit, ein Flipbook-Plugin für Wordpress oder Joomla zu verwenden.
Damit ist sicher ein guter Überblick geschaffen und spätestens jetzt kann mit der Erstellung des eigenen neuen E-Book begonnen werden. Dazu kann über das Menü das Demo-Projekt geschlossen werden. Dann erscheint wieder das ganz oben gezeigte Startfenster. Beim Beenden von FlipHTML5 erscheint jedesmal ein Fenster mit den verfügbaren Plänen.

Zum Glück lässt sich definieren, dieses Fenster künftig nicht mehr anzuzeigen.
Ahadesign Info-Broschüre erstellen

Nun geht es daran, eine eigene Info-Broschüre zu erstellen. Diesmal mit einem Platinum-Account. Natürlich müssen zunächst die Inhalte erstellt werden. Dies wurde hier mit Adobe Illustrator gemacht. Es wurden Text, Bilder und Grafiken verwendet. Am Ende besteht die Broschüre aus 16 Seiten und wird als PDF-Dokument gespeichert. Beim Speichern wurde bereits auf die Dateigröße geachtet, damit das Flipbook später nicht ewig lädt.
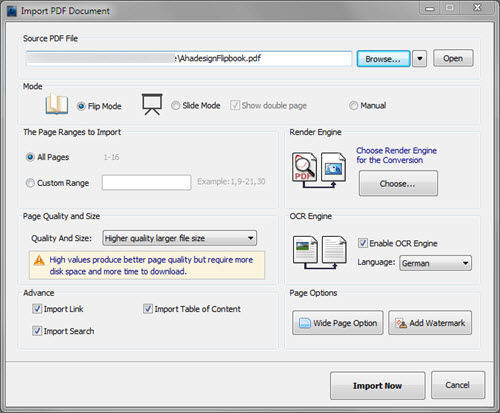
Über den bereits weiter oben gezeigten Button "Import File" wird das PDF-Dokument nun in FlipHTML5 eingeladen. Es öffnet sich ein Fenster, welches diverse Voreinstellungen erlaubt.

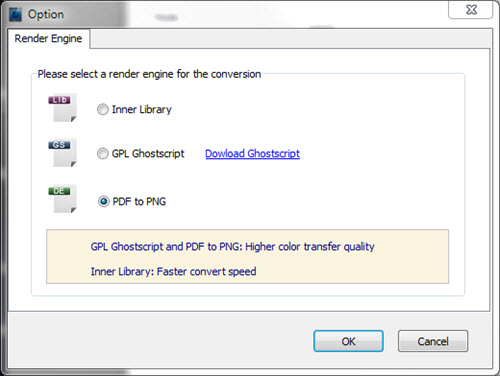
Da es ein Flipbook werden soll, wird bei Mode nichts verändert. Im Prinzip muss hier kaum etwas verändert werden. Allerdings ist es sinnvoll, die Render Engine anzupassen. Mit Klick auf den Button "Choose" öffnet sich ein weiteres Fenster.

Für eine bessere Qualität wird PDF to PNG gewählt. Standardmäßig ist Inner Library definiert, was eine schnellere Konvertierung verspricht. Weiter geht es jetzt mit Klick auf die Schaltfläche "Import Now" ganz unten.
![]()
Damit werden jetzt alle Einzelseiten des PDF-Dokuments gerendert bis schließlich die bekannte Programmoberfläche mit der Vorschau des Flipbooks erscheint.

Damit wäre das Flipbook bereits funktionsfähig. In der Vorschau kann jetzt geblättert werden. Einfacher kann es kaum gehen.
Die erste Anpassung betrifft die Book Language, welche über gleichnamigen Button auf Deutsch geändert wird. Dies wurde bereits weiter oben gezeigt. Nach einer Änderung bleibt die Sprache auch für neue Bücher stets erhalten und muss nicht immer wieder definiert werden.
 Um alle Möglichkeiten des Platinum-Plans nutzen zu können, ist es an der Zeit, sich jetzt einzuloggen. Das geschieht oben rechts mit einem Klick auf die Figur und dann auf die Schaltfläche "Sign IN".
Um alle Möglichkeiten des Platinum-Plans nutzen zu können, ist es an der Zeit, sich jetzt einzuloggen. Das geschieht oben rechts mit einem Klick auf die Figur und dann auf die Schaltfläche "Sign IN".
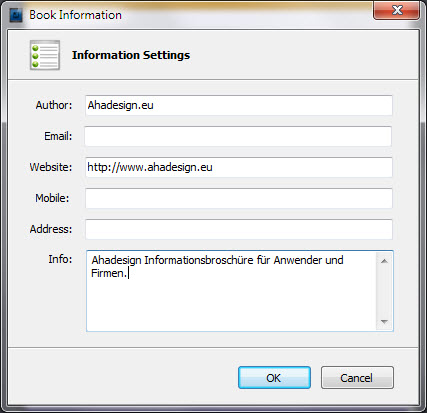
Der nächste Schritt geht über das Menü Option -> Book Information. Dort wären ohne Einloggen nicht alle Änderungen möglich. Ursprünglich steht bei Author Flip HTML5. Das passt so natürlich nicht.

So soll es aussehen, also wird mit OK bestätigt. Öffnet man jetzt erneut dieses Fenster, steht allerdings wieder Flip HTML5 als Author drin. Auch mehrere Versuche bringen hier keine Abhilfe. Das ist äußerst unschön und man erwartet das bei einem Platinum-Plan so nicht.
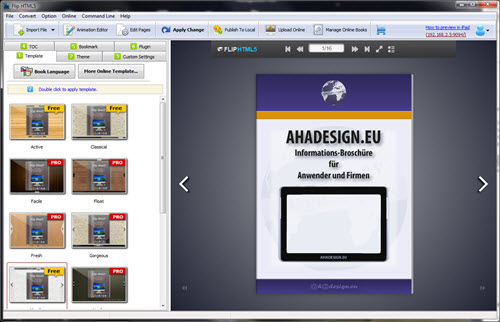
 Wir nehmen es hin und suchen im nächsten Schritt ein passendes Template aus. Hier lohnt sich auch ein Blick in die überschaubare Menge an Online-Templates. Hier wurde Courts heruntergeladen und mit Doppelklick zugewiesen.
Wir nehmen es hin und suchen im nächsten Schritt ein passendes Template aus. Hier lohnt sich auch ein Blick in die überschaubare Menge an Online-Templates. Hier wurde Courts heruntergeladen und mit Doppelklick zugewiesen.
Der nächste logische Schritt ist die Auswahl eines Themes über den zweiten Tab in der linken Programmspalte. Auch hier gibt es zusätzliche Online-Vorlagen und zwar deutlich mehr, als bei den Templates.
 Für das hier zu erstellende Beispielprojekt wird bluelight11 heruntergeladen. Mit der Weltkugel passt das sehr schön zum Ahadesign-Globus. Über die Custom-Settings könnte aber jederzeit auch ein selbsterstelltes Hintergrundbild verwendet werden. Dann würden die Farben noch genauer zusammenpassen. Aus Bequemlichkeit wird es jetzt so belassen.
Für das hier zu erstellende Beispielprojekt wird bluelight11 heruntergeladen. Mit der Weltkugel passt das sehr schön zum Ahadesign-Globus. Über die Custom-Settings könnte aber jederzeit auch ein selbsterstelltes Hintergrundbild verwendet werden. Dann würden die Farben noch genauer zusammenpassen. Aus Bequemlichkeit wird es jetzt so belassen.
Auch hier wird mit einem Doppelklick zugewiesen. In der Vorschau sieht es jetzt so aus:

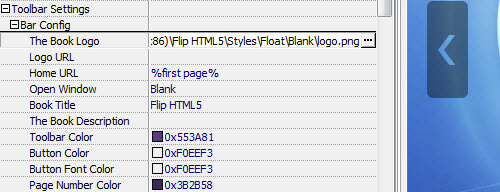
Das passt soweit und es geht weiter zu den Custom Settings. Dabei geht es jetzt darum, die Farben anzupassen und das FlipHTML5-Logo durch ein eigenes Logo zu ersetzen. Zwischendurch empfiehlt es sich übrigens, die gemachte Arbeit als Projekt immer wieder über File -> Save Project zu speichern.
![]() Beim Anlegen der Seiten wurden in Adobe Illustrator bereits Farbfelder angelegt, welche jetzt sehr hilfreich sind. Mit einem separaten Farbpicker nach eigener Wahl, können die Farbwerte jetzt ganz leicht in die Zwischenablage gespeichert und hier eingefügt werden. Natürlich könnte man mit einem Farbpicker die Farben auch einfach aus der Vorschau des Flipbooks entnehmen. Bei einer Änderung blinkt oben in der Werkzeugleiste "Apply Change". Erst nach einem Klick darauf, sind die Anpassungen zu sehen. Nicht alle Farben müssen angepasst werden zb. wenn ohnehin ein Hintergrundbild verwendet wird.
Beim Anlegen der Seiten wurden in Adobe Illustrator bereits Farbfelder angelegt, welche jetzt sehr hilfreich sind. Mit einem separaten Farbpicker nach eigener Wahl, können die Farbwerte jetzt ganz leicht in die Zwischenablage gespeichert und hier eingefügt werden. Natürlich könnte man mit einem Farbpicker die Farben auch einfach aus der Vorschau des Flipbooks entnehmen. Bei einer Änderung blinkt oben in der Werkzeugleiste "Apply Change". Erst nach einem Klick darauf, sind die Anpassungen zu sehen. Nicht alle Farben müssen angepasst werden zb. wenn ohnehin ein Hintergrundbild verwendet wird.

Die Farben sind schnell geändert. Nun soll noch ein eigenes Logo eingefügt werden. Im Info-Fenster weist FlipHTML5 auf eine Breite und Höhe von 34 Pixel für das Logo hin. Das FlipHTML5-Logo hat jedoch 189x32 Pixel. Die richtigen Maße sind hier auch vom verwendeten Template abhängig. Hier wird ein Schriftzug mit transparentem Hintergrund in den Maßen 128x32 Pixel als PNG-Datei erstellt und definiert. Auch wird noch der Buchtitel angepasst. Nun sieht das Flipbook folgendermaßen aus.

Diese Anpassungen können für künftige Projekte jetzt auch abgespeichert werden, was absolut hilfreich und sinnvoll ist. Es handelt sich dann um ein einfaches Textdokument.
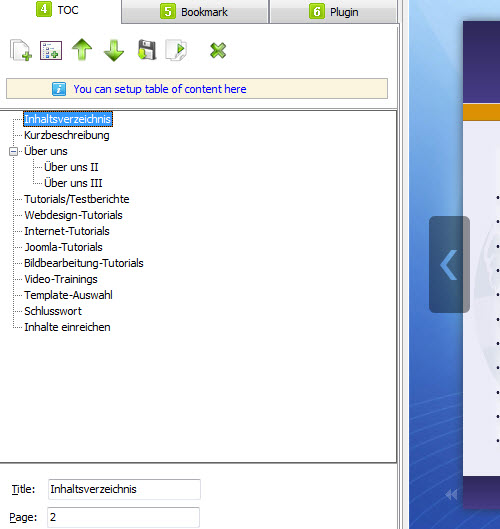
Weiter geht es mit den Table of Content. Hier werden einfach die Einträge aus dem Inhaltsverzeichnis verwendet. Die Vorgehensweise ist absolut intuitiv und kinderleicht.

Mit dem linken Plus-Icon werden neue Einträge erstellt. Daneben können Untereinträge realisiert werden, wie hier für Über uns. Ganz unten wird die jeweilige Seite eingetragen. Nachträglich wurde noch das Inhaltsverzeichnis hinzugefügt und mit der Pfeiltaste ganz nach oben geschoben.
Animation Editor
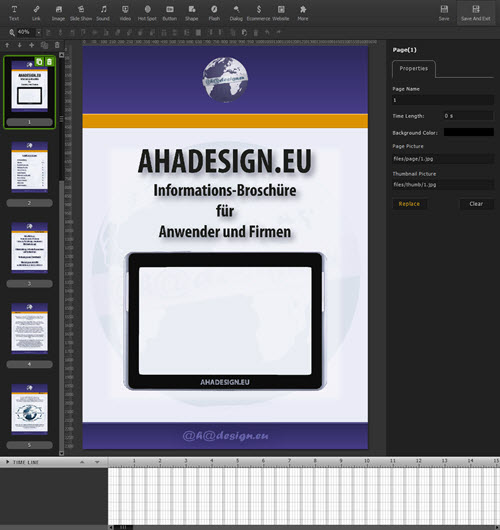
Damit sind alle Vorarbeiten erledigt. Jetzt kommen die einzelnen Seiten dran. Dazu wird jetzt der Animation Editor geöffnet. Es öffnet sich ein neues Fenster und zwar immer im Vollbild. Die Seitenansicht ist hier mit 120% auch viel zu groß und wird auf 40% geändert.

Bereits beim Anlegen der einzelnen Seiten des PDF-Dokuments wurden Bereiche berücksichtigt, welche jetzt mit Animationen befüllt werden sollen. Hier also ein Tablet mit leerem Fenster, welches jetzt eine Slide-Show erhalten soll.
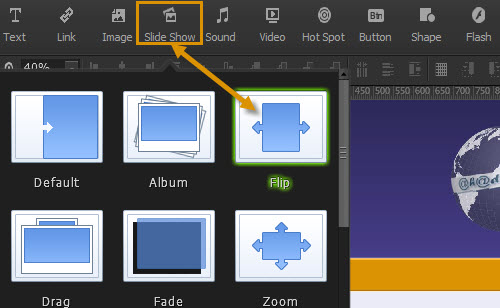
Mit einem Klick auf das entsprechende Icon oben in der Werkzeugleiste, eröffnen sich diverse Möglichkeiten.

Hier wird zunächst der Stil Flip gewählt. Daraufhin kann ein Bild gewählt werden. Das Bild wird dann mit der Maus oder auch mit numerischen Werten nach Wunsch eingepasst.

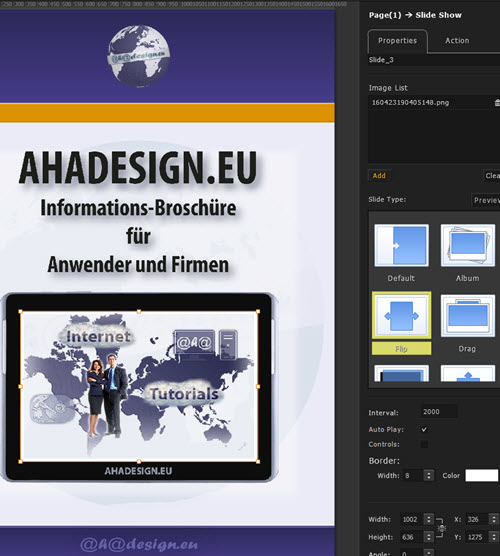
Wie man sieht, können über die Image List jetzt weitere Bilder hinzugefügt und auch umsortiert werden. Alle weiteren Bilder werden nach der Vorgabe des ersten Bildes eingepasst. Das erspart viel Arbeit. Und auch der Typ der Slideshow kann jederzeit geändert werden. Zur Beurteilung steht dafür ein Preview-Button zur Verfügung.
Hier wird jetzt doch der Typ Drag eingestellt und die Rahmenfarbe noch angepasst. Auch das Intervall wird auf 6000 erhöht. In der Vorschau ist allerdings kein Unterschied bemerkbar. Bei Direction scheint die Einstellung auch egal zu sein. Die Richtung bleibt immer vertikal. Wie wir später feststellen, ist das wirklich nur bei der Vorschau so. Es ändert sich also schon etwas.
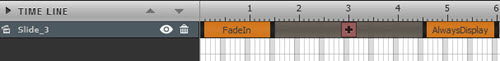
Der Animationseffekt ist jetzt unten in der Zeitleiste zu finden und kann auch dort noch verändert werden.

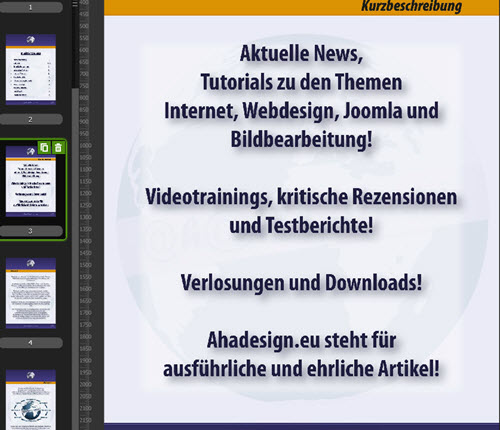
Es geht weiter zur Seite 3, welche in der linken Seitenleiste markiert wird. Hier sollen animierte Links eingefügt werden, welche direkt zu den Beschreibungen der jeweiligen Tutorial-Bereiche führen. Zunächst sieht es so aus.

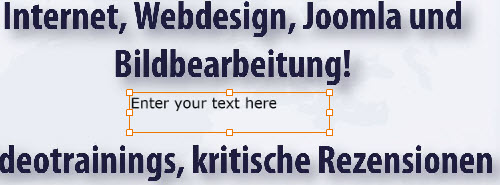
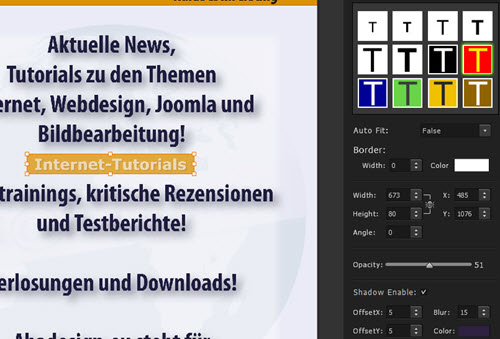
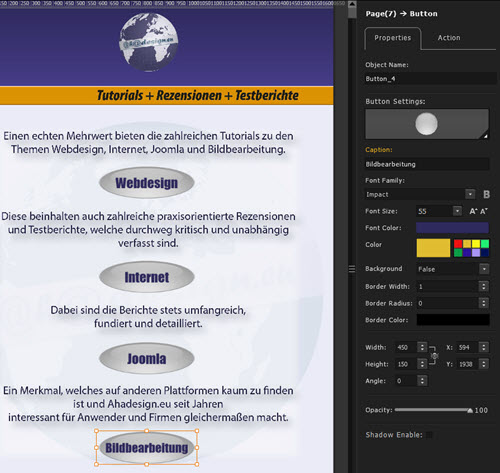
Nun wird in der Werkzeugleiste das Icon mit der Bezeichnung "Text" angeklickt. Damit erscheint ein frei verschiebbares Rechteck, welches natürlich in der Größe angepasst und auch mit den Pfeiltasten der Tastatur verschoben werden kann.

Mit einem Doppelklick in das Rechteck, kann der Text geschrieben werden.
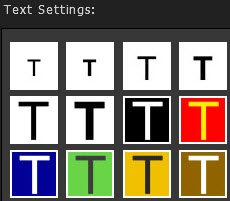
 In der rechten Spalte unter Properties, lassen sich unterschiedliche Stile für den Text verwenden.
In der rechten Spalte unter Properties, lassen sich unterschiedliche Stile für den Text verwenden.
Das kann zb. Fettschrift sein. Oder diverse Stile mit Hintergrund und Farben. Zusätzlich erscheint für die Textbearbeitung eine frei verschiebbare Leiste für die üblichen Einstellungen wie Schriftart, Schriftgröße, Fettschrift, Kursivschrift, Unterstrichen, Linksbündig, Mittig, Rechtsbündig, Einstellungen zu den Abständen und der Hintergrundfarbe. Folgendes Resultat wurde jetzt erreicht.

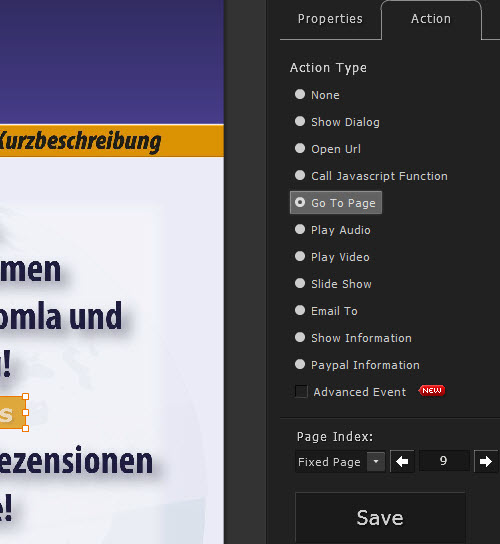
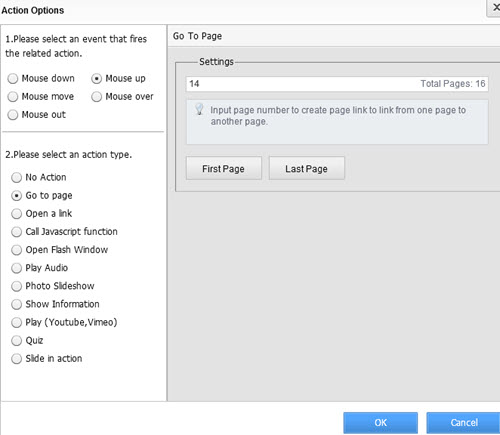
In der rechten Spalte unter Action wird nun die Option "Go to Page" aktiviert.

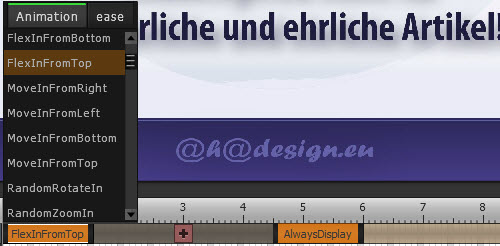
Im Inhaltsverzeichnis ist die Seite 9 für die Internet Tutorials ersichtlich und wird hier eingetragen. Mit einem Klick auf Save ist die Verlinkung erledigt. Jetzt kann ein beliebiger Effekt unten in der Timeline ausprobiert werden.

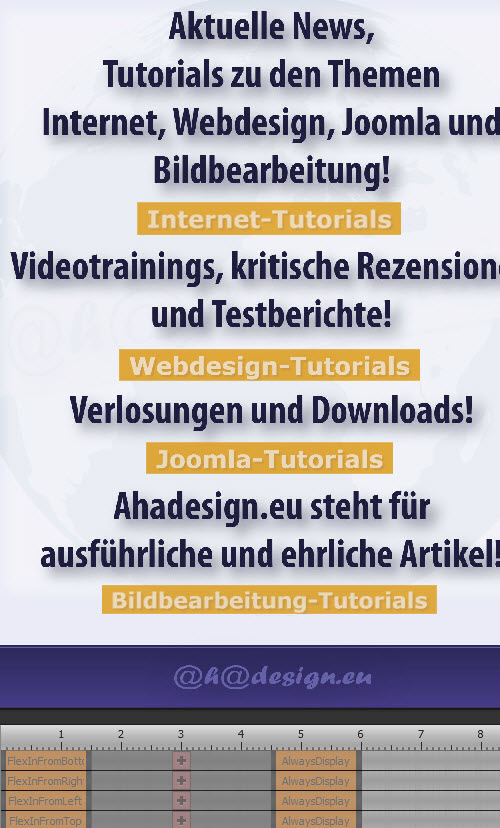
Für den obersten internen Link wird hier FlexInFromTop gewählt. Das wird mit weiteren Links und abweichenden Effekten noch dreimal wiederholt. Leider müssen alle Einstellungen jedesmal neu gemacht werden, sofern man nicht bei einer der Vorgaben bleibt. Die Werte eines fertigen Textes kopieren und einfügen, das geht anscheinend nicht. Folgendermaßen sieht die Seite jetzt aus.

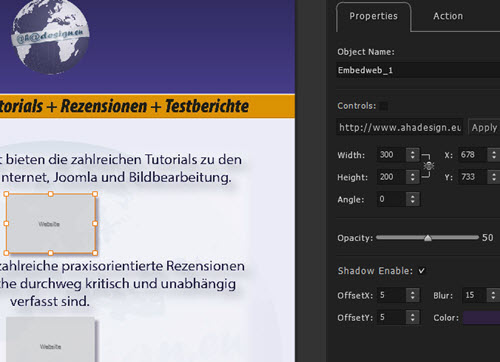
Ganz ähnlich läuft es mit Seite 7. Hier sollen aber die Webseiten zu den jeweiligen Tutorials angezeigt und verlinkt werden. Und als Effekt wird MoveInFrom... definiert.

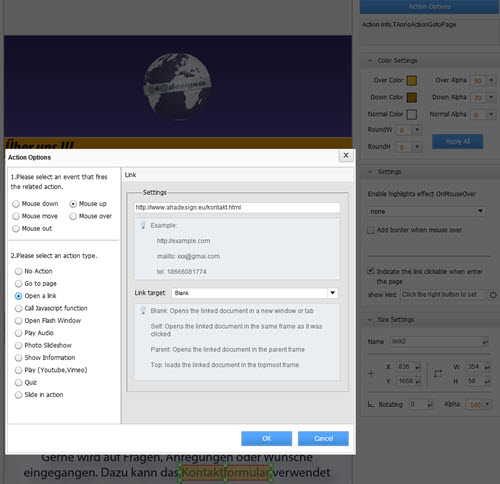
Die jeweilige Webseite wird unter Properties eingetragen und Apply geklickt. Unter Action wird der Typ "Open Url" gewählt und ebenfalls der Link eingetragen. Alles ganz simpel.
Nun geht es nur noch um einige Verlinkungen. Dafür soll bereits vorhandener Text verwendet werden. Es soll also auch nichts animiert werden. Der Animation Editor wird mit Save And Exit in der rechten oberen Ecke geschlossen.
Zurück in der normalen Programmoberfläche laufen im Vorschaubereich die erstellten Animationen ab. Hier fällt das Intervall für die Slideshow auf. Die Vorgabe von 2000 ms war wohl doch idealer. Das wird nochmal schnell mit dem Animation Editor geändert. Jetzt geht es weiter mit dem Flippage-Editor, welcher über das Icon Edit Pages aufgerufen wird.
Flip Page Editor
Auch hier öffnet sich ein zusätzliches Fenster immer im Vollbildmodus und in viel zu großer Ansicht. Die Ansicht kann hier über einen Schieberegler ganz unten auf der rechten Seite verkleinert werden.
![]()
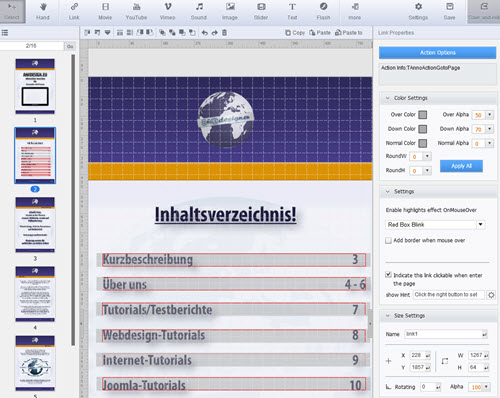
Jetzt soll das Inhaltsverzeichnis auf Seite 2 intern verlinkt werden. Auch hier wird in der linken Spalte die jeweilige Seite markiert. Dann folgt ein Klick auf das Link-Icon in der oberen Werkzeugleiste. Nun kann mit der Maus ein Hotspot aufgezogen werden, also ein Bereich, welcher am Ende verlinkt ist.

Diesmal wurden die Gitternetzlinien für eine bessere Ausrichtung eingeschaltet. Oben unter der Werkzeugleiste kann ein markiertes Element übrigens kopiert und eingefügt werden. Damit kann ein einmal erstellter Hotspot also schnell mehrfach benutzt und nur der Link geändert werden. Im Screenshot sind alle Hotspots bereits angelegt. In der rechten Spalte unter Settings lässt sich ein Effekt für das Darüberfahren mit der Maus definieren. Hier wurde Red Box Blink verwendet. Wichtig ist der obere Button "Action Options".

Es soll geklickt und dann zu einer Seite gesprungen werden. Das klappt mit Mouse up, Go to page und der Seitennummer in den Settings.
Jetzt werden alle Seiten durchgegangen, welche noch eine Verlinkung bekommen sollen. Hier auch die Seite 6. Dort soll das Wort Kontaktformular zum entsprechenden Bereich auf der Webseite führen.

Hier wurden noch Farben für die verschiedenen Mauszustände definiert. Ähnlich wird das nochmal auf Seite 15 gemacht. Schließlich wird wieder oben rechts auf Save and exit geklickt.
 Zurück in der normalen Programmoberfläche fällt auf, dass sämtliche eingebundenen Websites immer nur die Hauptseite aufrufen. Außerdem werden die Webseiten auch viel zu klein dargestellt. Da muss was anderes rein. Es geht also nochmal zurück zum Animation Editor.
Zurück in der normalen Programmoberfläche fällt auf, dass sämtliche eingebundenen Websites immer nur die Hauptseite aufrufen. Außerdem werden die Webseiten auch viel zu klein dargestellt. Da muss was anderes rein. Es geht also nochmal zurück zum Animation Editor.
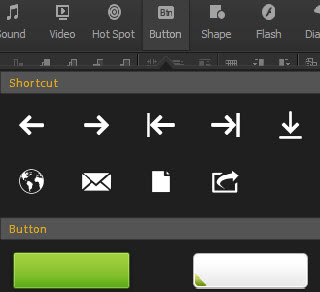
Alle eingebundenen Websites werden markiert und mit der Entfernen-Taste gelöscht. Dafür sollen jetzt Buttons zum Einsatz kommen. Über das entsprechende Icon wird gleich der erste Button gewählt und dann über die Auswahl in der rechten Seitenleiste geändert. Als Action wird wieder Open Url genutzt. Am Ende sieht es dann so aus.

Der runde Knopf kann also jederzeit verzerrt werden, wie man hier sieht. Damit wäre das Flipbook nun fertig und kann veröffentlicht werden.
Veröffentlichung
Für die Veröffentlichung wird Upload Online genutzt. Mit Klick auf die gleichnamige Schaltfläche öffnet sich folgendes Fenster.

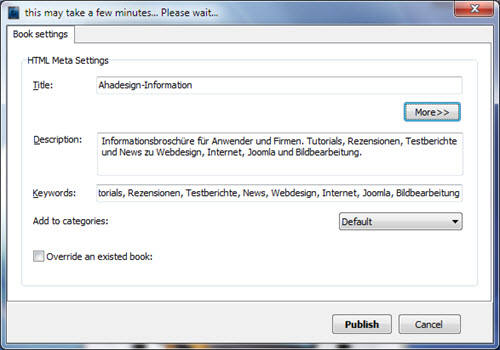
Aus SEO-technischen Gründen ist es natürlich absolut sinnvoll, hier eine Beschreibung und Keywords einzutragen. Bei den Kategorien lässt sich nichts auswählen. Das geht erst nach dem Hochladen über die Online-Applikation. Mit Publish startet dann das Hochladen. Je nach Buchgröße und Internetverbindung kann dies natürlich etwas dauern. Hier ging es sehr schnell und folgendes Fenster wird angezeigt.

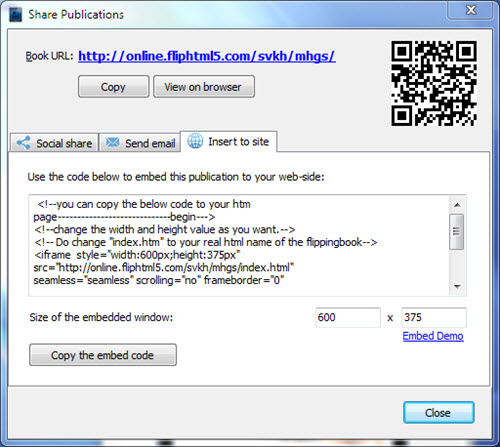
Das Buch kann jetzt über den Link http://online.fliphtml5.com/svkh/mhgs/ aufgerufen werden. (Die Seite ist inzwischen nicht mehr verfügbar.) Über den Reiter "Insert to site" wird der Code zum Einbetten des Books in der eigenen Webseite zugänglich. Wie hier auch zu lesen ist, soll die index.html in die Bezeichnung des Flipbooks umbenannt werden. Es kann auch nochmal die Größe zum Einbetten angepasst werden. Das wäre jetzt ein IFrame und das Buch liegt bei dieser Methode auf dem Server von FlipHTML5. Eine sehr einfache und überaus schnelle Methode, um das Flipbook auf der eigenen Webseite anzuzeigen.
Über die Schaltfläche "Manage Online Books" gelangt man zum Online-Account bei FlipHTML5, wo man seine Flipbooks verwalten kann.

Wer sein Flipbook ganz sicher auch lange nach dem Ablauf eines erworbenen oder gewonnenen Plans präsentieren will, veröffentlicht sein Ergebnis am besten auf seinem Rechner über "Publish to Local" und später auf dem eigenen Server.

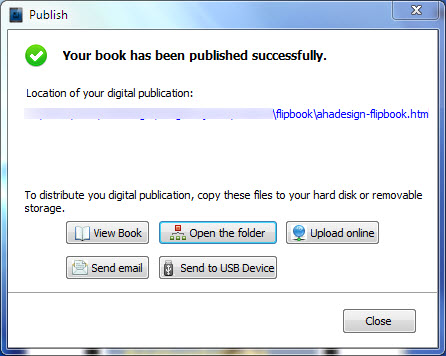
Wird die erste Option HTML gewählt, kann ein Ausgabeordner, ein Dateiname und ein Titel definiert werden. Es sollte unbedingt ein separater Ordner verwendet werden, weil diverse weitere Ordner und Dateien erzeugt werden und ansonsten der Überblick verloren gehen könnte. Auch für eine spätere Veröffentlichung ist ein übergeordnetes Verzeichnis natürlich wichtig. Bei der Option HTML wird neben diversen Ordnern eine flipbook.html erzeugt. Bei der Option ZIP läuft es genauso ab. Nur wird dann eine flipbook.zip erstellt, welche sämtliche Ordner und Dateien beinhaltet. Danach erscheint dieses Fenster.

Wer Wordpress oder Joomla verwendet, für den bietet sich natürlich die Speicherung als Plugin an, wobei für Joomla kein Plugin, sondern ein Modul erzeugt wird. Beim Joomla-Modul lässt sich allerdings keine Seite über das übliche Dropdown im Backend zuweisen, sondern es öffnet sich stattdessen immer die FlipHTML5-Website. Damit ist es leider unbrauchbar. Da müssten die Entwickler nochmal ran, wobei man auf dieses Modul aber auch gut verzichten kann.
Wer möchte, kann die Daten auch direkt via FTP auf einen Server laden.

Der Code zum Einbetten des Flipbooks lässt sich jederzeit auch über den Online-Account einsehen. Und es gibt dort noch jede Menge weiterer Optionen. So könnten weitere Seiten hinzugefügt werden, ohne den URL zu ändern usw.
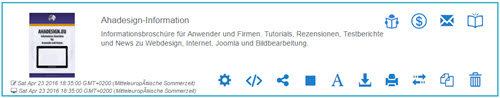
Das hier erstellte Flipbook mit einer endgültigen Größe von 16,6 MB wurde auf dem Ahadesign-Server gespeichert und ist hier als IFrame mit 500x500 Pixel eingebunden. Wer in den Navigationselementen das Teilen-Icon klickt, sieht auch genau den Code zur Einbindung. Möglicherweise ist das hilfreich für erste, eigene Projekte.
Sehr viel besser lässt sich die Broschüre im Vollbild-Modus lesen. Dieser kann bequem mit der Funtionstaste F11 aufgerufen und auch wieder beendet werden. Dann sind auch sämtliche Navigationselemente sichtbar.
Auch bei FlipHTML5 gibt es Verbesserungspotenzial. Insgesamt ist die Applikation aber wirklich sehr hilfreich bei der Erstellung toller Flipbooks. Die hier erstellte Broschüre zeigt nicht annähernd, was noch möglich gewesen wäre. Und eine bessere Wirkung als beim statischen PDF, bekommt man auch ohne Aufwand immer hin. Toll ist ebenso die integrierte Verkaufsmöglichkeit, um seine Flipbooks zu monetarisieren. In jedem Fall lohnt es sich, einen näheren Blick auf FlipHTML5 zu riskieren und vor allem die oben genannte Möglichkeit zur kostenfreien Nutzung eines Platinum-Plans wahrzunehmen.
Fazit
 FlipHTML5 bietet jede Menge Features und Vorlagen für die Erstellung ganz individueller und funktioneller Flipbooks, welche völlig ohne Fachwissen zum Hingucker werden. Die Bedienung ist stets intuitiv und die umfangreichen Hilfen sind kaum nötig. Empfehlenswert wird die Applikation in Verbindung mit einem der angebotenen Pläne. Dann sind großzügiger Online-Speicherplatz und Shopping-Funktionen mit dabei und die Plugins sowie herausragenden Editoren für Seiten und Animationen können genutzt werden.
FlipHTML5 bietet jede Menge Features und Vorlagen für die Erstellung ganz individueller und funktioneller Flipbooks, welche völlig ohne Fachwissen zum Hingucker werden. Die Bedienung ist stets intuitiv und die umfangreichen Hilfen sind kaum nötig. Empfehlenswert wird die Applikation in Verbindung mit einem der angebotenen Pläne. Dann sind großzügiger Online-Speicherplatz und Shopping-Funktionen mit dabei und die Plugins sowie herausragenden Editoren für Seiten und Animationen können genutzt werden.






