Modulpositionen anzeigen

Nicht immer hat man für jedes Template eine exakte Beschreibung zur Hand. Somit ist es oft schwierig, die Möglichkeiten auszuloten, welche ein Template bietet oder auch nicht bietet. Um entscheiden zu können, ob ein Template einigermaßen den eigenen Vorstellungen entspricht, ist es vor allem wichtig zu wissen, wo und welche Modulpositionen zu finden sind.
Hierfür gibt es sowohl für Joomla 1.0.xx als auch für Joomla 1.5.x mehrere Möglichkeiten.
Joomla-Module, welche und wo?
Schön, wenn einem Template auch eine gute Beschreibung beiliegt. Leider ist das nicht immer der Fall. Sehr häufig werden die Beschreibungen aber auch gar nicht gelesen, oder sie sind in der falschen Sprache geschrieben.
Meist findet man Informationen auf der Homepage des Template-Autors. Aber auf die Idee da mal nachzusehen, kommt auch nicht jeder. Vielleicht hat man ja auch einfach keine Lust, für jedes Template lange nach Infos zu suchen.
Überlegung!
Ich habe ein Template ohne Beschreibung. Es gefällt mir sehr gut. Aber ich habe da so meine Vorstellungen, wie und wo ich gewisse Module platzieren möchte. Kann ich das überhaupt machen mit diesem Template? Und die Zeit um ewig herumzuprobieren habe ich natürlich auch nicht.
Nun, diese Gedankengänge kann man durchaus nachvollziehen. Gott sei Dank gibt es hier ein paar einfache Möglichkeiten in Joomla, um schnell zu sehen was man wohin stecken kann. Und vor allem, es funktioniert mit allen Joomla-Versionen, es ist recht trivial und es geht wirklich schnell.
Die schnellste Methode!
Am allereinfachsten lassen sich die Modulpositionen anzeigen, wenn man folgendes an den URL anhängt: index.php?tp=1
Wählen Sie einfach ein Template aus und hängen Sie obengenannte Zeichen an den angezeigten URL an. Der URL könnte dann zum Beispiel so aussehen:
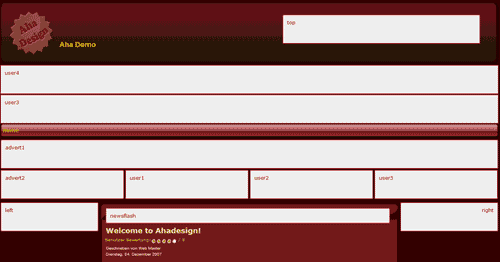
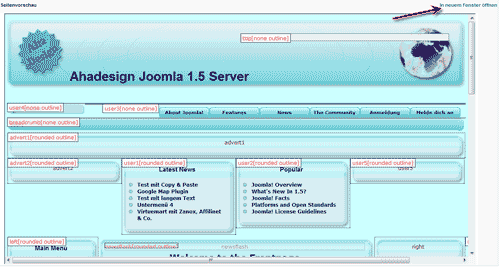
Voila, schon sieht man die Positionen wie hier auch im Screenshot gezeigt.


Die Methode über das Joomla-Backend!
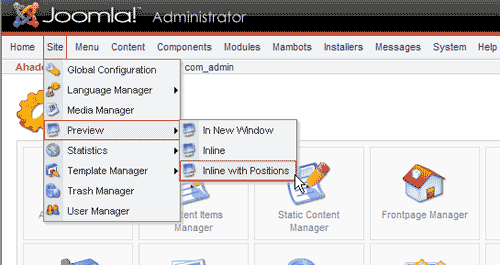
Wie man bereits im ersten Screenshot dieses Artikels sehen kann, hat man auch über das Backend in Joomla die Möglichkeit, diese Art der Vorschau zu bekommen.
Wozu sollte man die ganze Prozedur über das Backend erledigen, wenn es doch viel schneller mit der hier gezeigten Methode geht?
Nun, diese Frage ist berechtigt. Eigentlich ist die Vorschau über das Backend unnötig. Aber schnell kann man vergessen, was man an den URL anhängen muss. Über das Backend wird man relativ komfortabel durch Menüs unterstützt und es dauert ja auch nicht viel länger. Wenn man mehrere Templates testet, ist man sowieso im Backend eingeloggt. Naja, mit der ersten Methode geht es natürlich trotzdem schneller, aber zu wissen wie es geht, kann wohl auch nichts schaden.
Vorschau im Backend bei Joomla 1.0.xx
Zur Vorschau gelangt man wie im ersten Screenshot gezeigt, über Site - Preview - Inline with Positions.

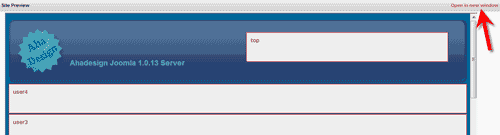
Das Bild hier zeigt wieder nur einen Ausschnitt. Diese Vorschau wird jetzt innerhalb des Backend angezeigt. Von hier aus kann man die Vorschau auch in einem neuen Fenster öffnen. Man klickt einfach auf Open in new window, wie der Pfeil zeigt. Machen Sie das mal und sehen Sie sich den Link in Ihrem Browser genau an. Hier taucht also wieder index.php?tp=1 auf.
Vorschau im Backend bei Joomla 1.5.x
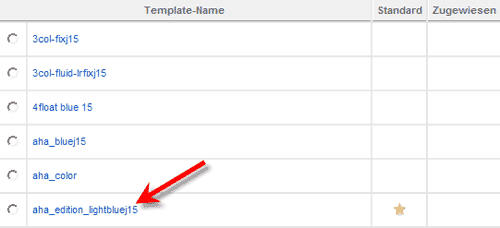
In Joomla 1.5.x wählt man zunächst Erweiterungen - Templates. Hier klickt man unter Template-Name auf das gewünschte Template.

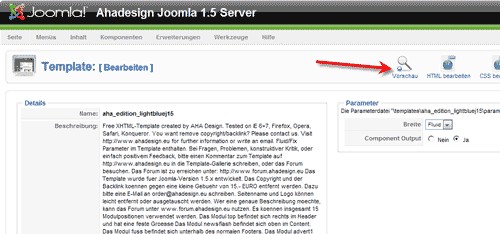
Es erscheint daraufhin folgendes Fenster:

Wie man wieder am roten Pfeil erkennen kann, klickt man hier einfach auf Vorschau. Und auch in Joomla 1.5.x erscheint das Vorschaufenster innerhalb des Backends.

Und auch hier kann man mit Klick auf In neuem Fenster öffnen, die Vorschau in einem neuen Browserfenster bewundern.
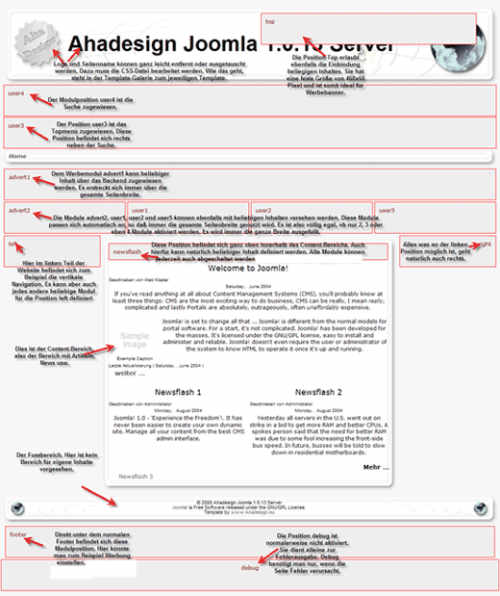
Die Namen der Modulpositionen können bei jedem Template völlig anders sein. Hier hat jeder Designer die Möglichkeit, sie zu nennen wie er möchte. Oft werden aber von vielen Templateerstellern gleiche Namen benutzt. Zum Beispiel user3 für das Topmenü oder user4 für die Suche. Die Position "top" befindet sich meistens (wie der Name schon sagt) irgendwo oben. Auch eine Position banner dürfte klar sein.
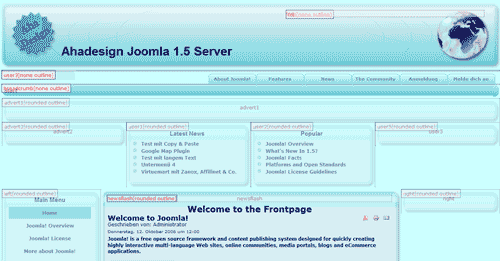
Zu guter letzt möchte ich hier noch einen Screenshot zeigen. Dieser zeigt die Modulpositionen, wie sie bei einigen unserer Templates angelegt wurden mit einer kleinen Beschreibung dazu.

Manche unserer Templates haben auch noch weit mehr Modulpositionen zu bieten. Zum Beispiel weitere Positionen unter dem Content oder auch unter dem Footer.






